
jQueryで子要素を削除するにはどうすればいいですか?【初心者向けに徹底解説】
jQueryを使ってHTML要素の子要素を削除する方法について、初心者の方にも分かりやすく解説します。 `remove()` 、 `empty()` 、 `detach()` の違いや、特定の条件で子要素を削除する方法など、具体的なコード例を交えながら詳しく説明します。
子要素を削除する主な3つの方法
このセクションでは、jQueryで子要素を削除する際に使用する主な3つのメソッド、 `remove()` 、 `empty()` 、 `detach()` について、それぞれの違いを交えながら解説します。
1. `remove()` : 要素自体を削除する
- `remove()` は、指定した要素自体を削除します。
- 子要素も全て削除されます。
- 削除された要素は後から再利用できません。
コード例:
$('#target-element').remove();
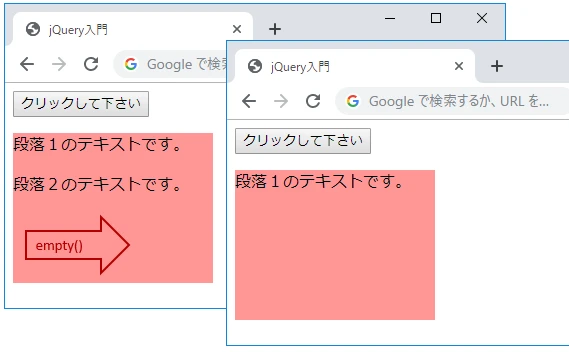
2. `empty()` : 子要素のみを削除する
- `empty()` は、指定した要素の子要素のみを削除します。
- 要素自体は残ります。
コード例:
$('#target-element').empty();
3. `detach()` : 後から再利用するために要素を削除する
- `detach()` は、 `remove()` と同様に要素自体を削除しますが、削除された要素を後から再利用することができます。
- 削除された要素に関連付けられていたイベントやデータも保持されます。
コード例:
var detachedElement = $('#target-element').detach();
特定の条件で子要素を削除する
`remove()` 、 `empty()` 、 `detach()` は、特定の条件に一致する子要素のみを削除するために、セレクタと組み合わせて使用することもできます。
例1: 特定のクラスを持つ子要素を削除する
$('#target-element .remove-class').remove();
例2: 特定の属性を持つ子要素を削除する
$('#target-element [data-attribute="delete"]').remove();
まとめ
この記事では、jQueryを使ってHTML要素の子要素を削除する方法について解説しました。 どのメソッドを使用するかは、削除したい要素が子要素のみなのか、要素自体も削除したいのか、また削除した要素を後から再利用する必要があるのかによって異なります。 上記のコード例を参考に、適切なメソッドを選んで使用してください。
jQuery 子要素削除 FAQ
Q1: `remove()` と `empty()` の違いは何ですか?
A1: `remove()` は要素自体とその子要素を完全に削除しますが、`empty()` は子要素のみを削除し、要素自体は残します。
Q2: 削除した要素を後から再利用したい場合はどうすれば良いですか?
A2: `detach()` を使用します。`detach()` は削除した要素への参照を保持するため、後からDOMに再挿入することができます。
Q3: 特定の条件に一致する子要素だけを削除するにはどうすれば良いですか?
A3: jQueryのセレクタを使用して、削除したい子要素を指定します。例えば、特定のクラスを持つ子要素を削除するには `$('#parent .target-class').remove();` のように記述します。
その他の参考記事:jquery removeattr style