
HTML IDを確認する方法は?
Webページの開発やデバッグを行う際、特定の要素にアクセスするためにHTMLのID属性が重要な役割を果たします。この記事では、Webページ上のHTML要素のIDを確認する方法について解説します。
開発者ツールを使った確認方法
多くのブラウザに搭載されている開発者ツールを使用すると、WebページのHTML構造を視覚的に確認し、要素のIDを容易に見つけることができます。以下は、Google Chromeを例に、開発者ツールを使ってIDを確認する手順です。
- IDを確認したいWebページを開きます。
- キーボードの「F12」キーを押下するか、ページ上で右クリックし「検証」を選択して、開発者ツールを開きます。
- 開発者ツールの「Elements」タブを選択します。
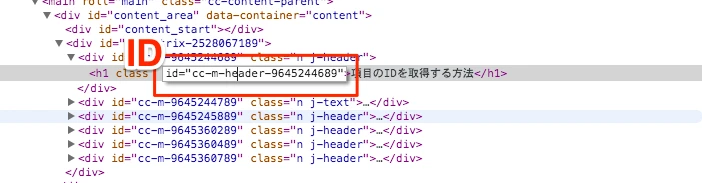
- ページ上の要素にマウスポインタを合わせると、対応するHTML要素がハイライト表示されます。この際、要素のID属性も確認できます。
以下の画像は、開発者ツールを使ってIDを確認する例です。

HTMLソースコードからの確認方法
WebページのHTMLソースコードを直接確認することで、ID属性を持つ要素を特定することもできます。以下は、HTMLソースコードからIDを確認する手順です。
- IDを確認したいWebページを開きます。
- ページ上で右クリックし「ページのソースを表示」などを選択して、HTMLソースコードを表示します。
- 「Ctrl + F」キーを押下して検索ボックスを表示し、「id=」と入力します。
- 検索結果から、目的のID属性を持つ要素を特定します。
HTMLのID属性について
HTMLのID属性は、文書内で要素を一意に識別するために使用されます。ID属性は、以下の規則に従って命名する必要があります。
| 規則 | 説明 |
|---|---|
| 一意性 | 文書内で同じID属性を持つ要素は1つしか存在できません。 |
| 命名規則 | ID属性は、英字(a-z, A-Z)、数字(0-9)、ハイフン(-)、アンダースコア(_)、コロン(:)で構成されます。ただし、先頭文字は英字である必要があります。 |
| 大文字小文字の区別 | ID属性は大文字と小文字を区別します。 |
以下は、HTMLのID属性の記述例です。
<h1 id="main-heading">メイン見出し</h1>
<p id="paragraph-1">段落1</p>
参考文献
よくある質問
Q1: 開発者ツールが表示されない場合はどうすればよいですか?
A1: ブラウザの設定を確認してください。開発者ツールを有効にする設定項目がある場合があります。
Q2: HTMLソースコードが見つからない場合はどうすればよいですか?
A2: Webページによっては、セキュリティ上の理由などからHTMLソースコードの表示が制限されている場合があります。
Q3: ID属性を持たない要素にアクセスするにはどうすればよいですか?
A3: ID属性以外の属性や要素の関係性を利用して要素を特定する方法があります。例えば、class属性やタグ名などを組み合わせることで、目的の要素にアクセスできます。
その他の参考記事:jquery id 取得