
オブジェクト・メソッドとは?
オブジェクト指向プログラミングにおいて、**オブジェクト**はデータと、そのデータを操作するための手続き(**メソッド**)を組み合わせたものです。 **オブジェクト・メソッド**とは、定義された型のオブジェクトに実行させる動作を実装する目的で、オブジェクト型定義に宣言できるファンクションまたはプロシージャのことです。 サブプログラムとも呼ばれます。 アプリケーションは、サブプログラムをコールし、動作を起動します。メソッドの役割
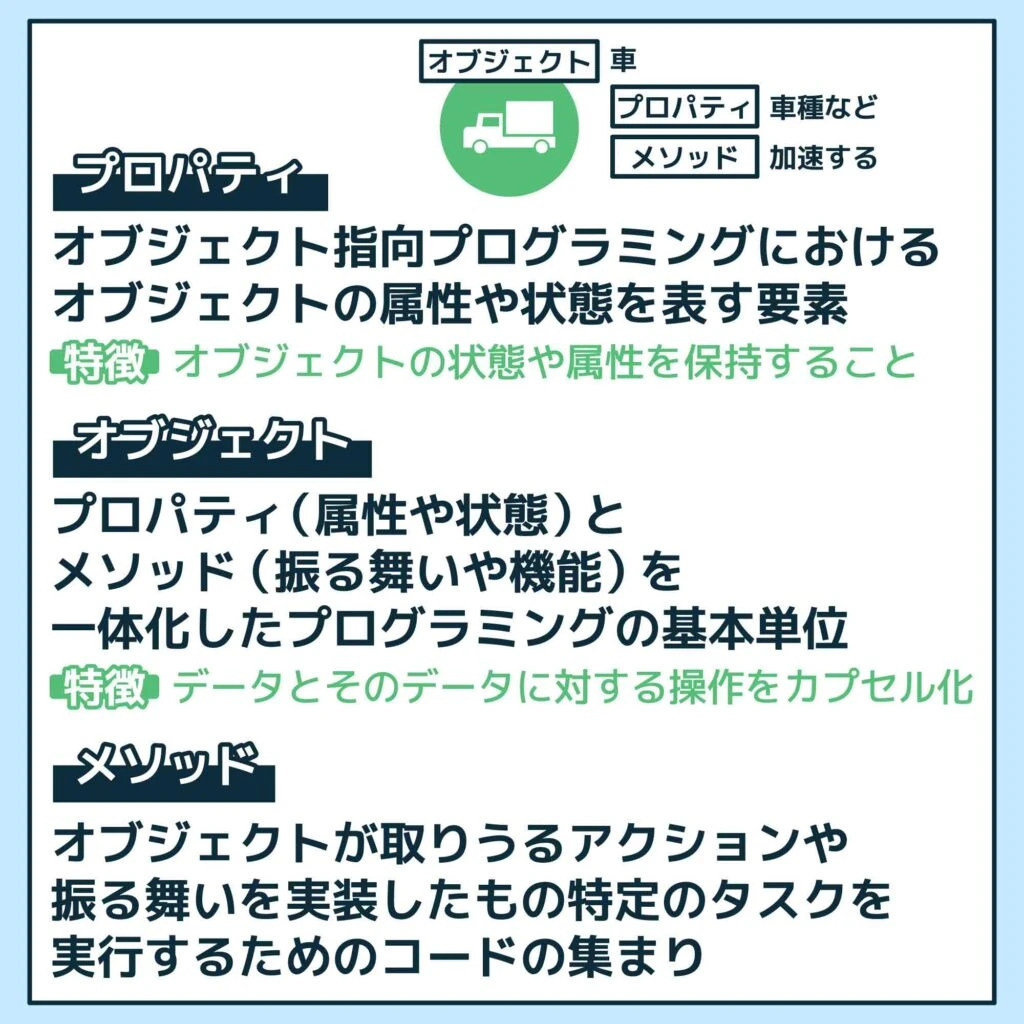
メソッドは、オブジェクトの状態を変更したり、他のオブジェクトと連携してタスクを実行したりするために使用されます。 メソッドは、オブジェクト指向プログラミングの重要な要素であり、コードの再利用性と保守性を向上させるのに役立ちます。 例えば、「車」というオブジェクトがあるとします。 車には、「加速する」「ブレーキをかける」「方向を変える」などの動作があります。 これらの動作は、それぞれメソッドとして定義することができます。メソッドの定義と呼び出し
メソッドは、オブジェクト型定義の中で定義されます。 メソッドの定義には、メソッド名、パラメータ、戻り値の型、およびメソッド本体が含まれます。 ``` // オブジェクト型 "車" の定義 class 車 { // プロパティ String メーカー; String モデル; int 速度; // コンストラクタ 車(this.メーカー, this.モデル); // メソッド: 加速する void 加速する() { 速度++; } // メソッド: ブレーキをかける void ブレーキをかける() { 速度--; } } ``` メソッドを呼び出すには、オブジェクト名とメソッド名をピリオドで区切って指定します。 ``` // 車オブジェクトを作成する 車 myCar = 車('トヨタ', 'カローラ'); // 加速するメソッドを呼び出す myCar.加速する(); ```メソッドのメリット
* **コードの再利用性:** メソッドは、一度定義すれば何度でも呼び出すことができます。 これにより、コードの重複を減らし、開発効率を向上させることができます。 * **コードの保守性:** メソッドは、オブジェクトの動作をカプセル化します。 これにより、コードの変更が他の部分に影響を与えることを防ぎ、保守性を向上させることができます。 * **コードの可読性:** メソッドは、コードをより小さく、より理解しやすい単位に分割します。 これにより、コードの可読性が向上し、デバッグや共同作業が容易になります。HTMLにおけるメソッドの例
HTMLでは、メソッドはJavaScriptを使用して定義されます。 例えば、以下のコードは、ボタンをクリックしたときにアラートを表示するメソッドを定義しています。
<button onclick="showAlert()">クリックして</button>
<script>
function showAlert() {
alert("ボタンがクリックされました!");
}
</script>
メソッドの種類
| メソッドの種類 | 説明 | |---|---| | インスタンスメソッド | 特定のオブジェクトに関連付けられたメソッド | | クラスメソッド | クラス自体に関連付けられたメソッド | | 静的メソッド | オブジェクトやクラスに関連付けられないメソッド |参考文献
* [MDN Web Docs: JavaScript オブジェクト](https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Objects) ## オブジェクト・メソッドに関するQA **Q1: メソッドと関数の違いは何ですか?** **A1:** 関数は独立したコードのブロックですが、メソッドはオブジェクトに関連付けられており、そのオブジェクトのデータにアクセスできます。 **Q2: メソッドをオーバーロードすることはできますか?** **A2:** 言語によっては、同じ名前で異なるパラメータを持つ複数のメソッドを定義することができます。 これをメソッドのオーバーロードと呼びます。 **Q3: メソッドの戻り値とは何ですか?** **A3:** メソッドは、呼び出し元に値を返すことができます。 これをメソッドの戻り値と呼びます。 戻り値の型は、メソッドの定義で指定されます。その他の参考記事:jquery オブジェクト