
ラッパーコードとは何か?
ソフトウェア開発の世界では、効率性とコードの再利用性が非常に重要です。開発者は、車輪の再発明を避けるために、既存のコードを活用してタスクを簡素化し、高速化する方法を常に模索しています。このような状況で役立つのが「ラッパーコード」です。
ラッパーコードの定義
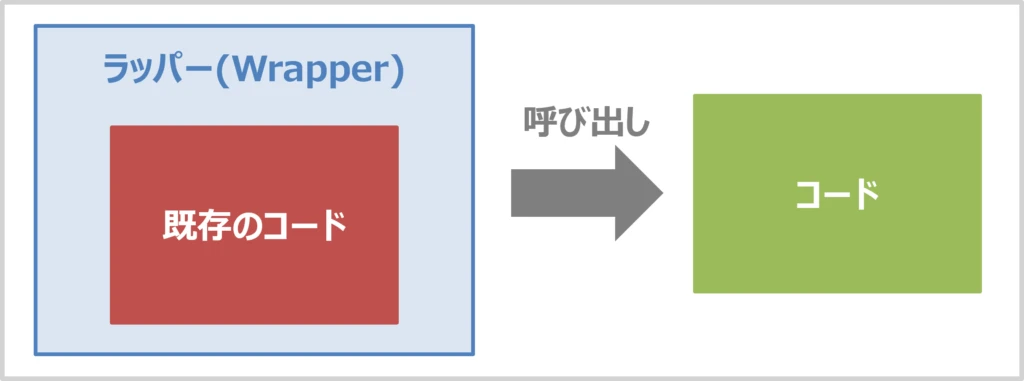
ラッパー(Wrapper)とは、既存のコード(関数、クラス、ライブラリなど)を包み込み、より使いやすくしたり、追加機能を提供したりする新しいコードのことです。言い換えれば、複雑な処理を隠蔽し、簡潔なインターフェースを提供する「包装紙」のような役割を果たします。それぞれのケースに応じて、「ラッパー関数」や「ラッパークラス」などと呼ばれます。
ラッパーコードの利点
ラッパーコードを使用する主な利点は次のとおりです。
- **コードの簡素化:** ラッパーコードは、複雑なAPIやライブラリをより使いやすく抽象化することで、コードを簡潔で読みやすくします。
- **コードの再利用性の向上:** ラッパーコードを作成することで、既存のコードを複数のプロジェクトやアプリケーションで簡単に再利用できます。
- **エラー処理の強化:** ラッパーコードは、エラー処理や例外処理を追加することで、元のコードの堅牢性を向上させることができます。
- **機能の拡張:** ラッパーコードを使用すると、元のコードを変更することなく、新しい機能や動作を追加できます。
ラッパーコードの例
HTMLにおけるラッパーコードの例を以下に示します。ここでは、複雑なCSSフレームワークを使用せずに、特定のスタイルを持つボタンを簡単に作成できるラッパーを作成しています。
<button class="my-button">クリックしてね!</button>
上記のHTMLコードは、以下のCSSコードと組み合わせて使用されます。
.my-button {
background-color: #4CAF50; /* 緑 */
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
}
この例では、`my-button`クラスがラッパーとして機能し、ボタンのスタイルに関する複雑なCSSコードを隠蔽しています。開発者は、このラッパークラスを使用することで、ボタンのスタイルを簡単に適用できます。
ラッパーコードの注意点
ラッパーコードを使用する際には、以下の点に注意する必要があります。
- **過剰なラッピング:** 必要以上にラッパーコードを作成すると、コードの可読性が低下し、デバッグが困難になる可能性があります。
- **依存関係の増加:** ラッパーコードは、元のコードへの依存関係を生み出すため、元のコードに変更があった場合は、ラッパーコードも更新する必要がある場合があります。
まとめ
ラッパーコードは、既存のコードをより使いやすく、再利用しやすくするための強力なテクニックです。コードの簡素化、再利用性の向上、エラー処理の強化、機能の拡張など、多くの利点があります。ただし、過剰なラッピングや依存関係の増加には注意が必要です。適切に使用することで、ラッパーコードはソフトウェア開発の効率性とコードの品質を大幅に向上させることができます。
参考文献
- Wikipedia: ラッパー関数
関連QA
- Q1: ラッパーコードとアダプターパターンの違いは何ですか?
- A1: ラッパーコードは、既存のインターフェースをより使いやすく変更することに焦点を当てています。アダプターパターンは、互換性のないインターフェースを適合させるために使用されます。
- Q2: ラッパーコードはどのような場合に使うべきですか?
- A2: 複雑なAPIを簡素化する場合、コードの再利用性を向上させたい場合、エラー処理を追加したい場合、既存のコードに新しい機能を追加したい場合などに使用します。
- Q3: ラッパーコードを作成する際のベストプラクティスはありますか?
- A3: はい、ラッパーコードを作成する際には、元のコードの機能を明確に文書化し、適切なエラー処理を追加し、過剰なラッピングを避けることが重要です。
その他の参考記事:jquery wrap