
jQueryで何が出来るのか?
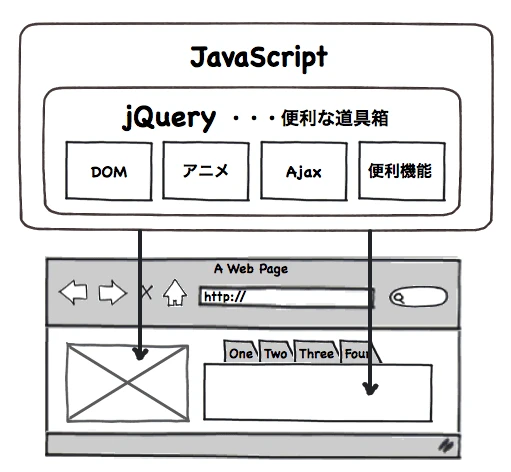
jQueryは、JavaScriptをより簡単に記述できるように設計されたJavaScriptライブラリです。特に、HTML文書の操作、イベント処理、アニメーション、Ajaxなどの機能を、よりシンプルで直感的な方法で利用することができます。本稿では、jQueryを使って具体的にどのようなことができるのか、実例を交えながら解説していきます。
1. HTML文書の操作
jQueryを使用すると、HTML要素の取得、内容の変更、属性の操作、要素の追加や削除などを簡単に行うことができます。例えば、以下のように記述することで、id属性が"target"の要素の背景色を赤に変更することができます。
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#target").css("background-color", "red");
});
</script>
</head>
<body>
<p id="target">このテキストの背景色は赤になります。</p>
</body>
</html>
2. イベント処理
jQueryでは、クリックやマウスオーバーなどのイベントに対して、簡単に処理を追加することができます。例えば、以下のように記述することで、id属性が"button"のボタンがクリックされたときに、アラートを表示することができます。
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#button").click(function(){
alert("ボタンがクリックされました!");
});
});
</script>
</head>
<body>
<button id="button">クリック</button>
</body>
</html>
3. アニメーション
jQueryでは、要素の表示・非表示、フェードイン・フェードアウト、スライドイン・スライドアウトなどのアニメーションを、簡単な記述で実現することができます。例えば、以下のように記述することで、id属性が"box"の要素を、2秒かけてフェードアウトさせることができます。
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#fadeOut").click(function(){
$("#box").fadeOut(2000);
});
});
</script>
</head>
<body>
<div id="box" style="width:100px;height:100px;background-color:red;"></div>
<button id="fadeOut">フェードアウト</button>
</body>
</html>
4. Ajax
jQueryを使用すると、Ajaxを用いた非同期通信を容易に行い、データのロードや送信、サーバとのやり取りを行うことができます。例えば、以下のように記述することで、ボタンクリック時にサーバからデータを取得し、画面に表示することができます。
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#getdata").click(function(){
$.ajax({
url: "data.php",
success: function(data){
$("#result").html(data);
}
});
});
});
</script>
</head>
<body>
<button id="getdata">データ取得</button>
<div id="result"></div>
</body>
</html>
5. ユーティリティ機能
jQueryには、さまざまなユーティリティ機能も含まれています。 例えば、配列やオブジェクトの操作、ブラウザの機能の検出、クッキーの処理、日付の操作などがあります。以下に、代表的なユーティリティ関数を紹介します。
| 関数名 | 説明 |
|---|---|
| $.each() | 配列やオブジェクトの要素を順番に処理する |
| $.trim() | 文字列の先頭と末尾の空白文字を取り除く |
| $.inArray() | 配列の中に指定した値が存在するかどうかを調べる |
| $.extend() | オブジェクトをマージする |
| $.parseJSON() | JSON文字列をJavaScriptのオブジェクトに変換する |
まとめ
jQueryを利用することで、JavaScriptによるWebページの表現をより豊かに、そして効率的に開発することができます。jQueryは、多くのWebサイトで採用されている実績のあるライブラリであり、豊富な機能とドキュメントが用意されています。これからJavaScriptを学習する方はもちろん、すでにJavaScriptを使用している方にとっても、jQueryは非常に有用なツールとなるでしょう。
参考資料
jQueryに関するQ&A
Q1: jQueryを使うメリットは何ですか?
A1: jQueryを使う主なメリットは、簡潔なコードで複雑なJavaScript処理を実現できる点、クロスブラウザ対応が容易な点、豊富なプラグインが利用できる点などが挙げられます。
Q2: jQueryはどのようにしてWebページに読み込めばよいですか?
A2: jQueryはCDNから読み込むか、ダウンロードしてローカルに配置したファイルを読み込む方法があります。 CDNを利用する場合は、<head>タグ内に<script>タグを追加し、src属性にCDNのURLを指定します。
Q3: jQueryは無料で使用できますか?
A3: はい、jQueryはオープンソースライセンスであるMITライセンスの下で配布されており、無料で使用することができます。
その他の参考記事:jquery radio チェック する