
Inputを見えないようにするにはどうすればいいですか?
Webページを作成する際、ユーザーに見えない形でデータを送信したい場合があります。例えば、フォームの処理に必要なIDや、ユーザー設定など、視覚的に表示する必要のないデータです。このような場合、HTMLのinput要素に `type="hidden"` を指定することで、隠しデータを設定することができます。
type="hidden"とは
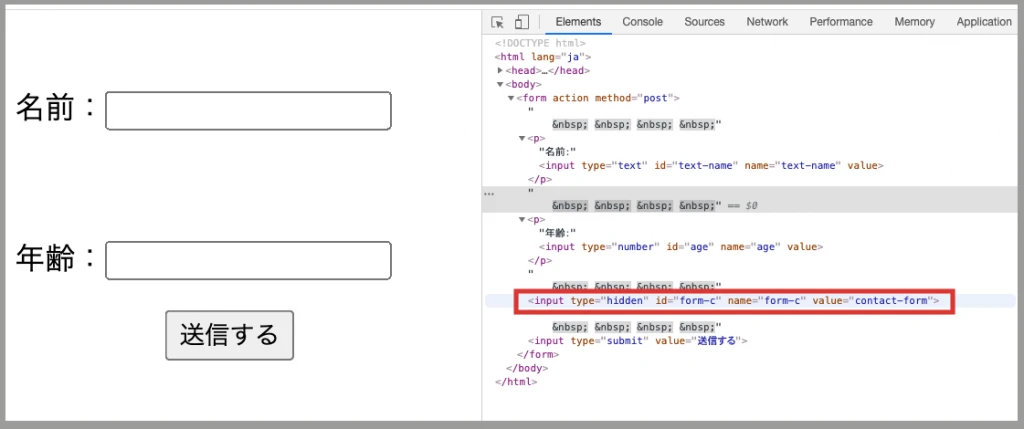
`type="hidden"` は、input要素の属性の一つで、この属性を持つinput要素はユーザーの画面に表示されません。しかし、フォームが送信されると、他の入力値と一緒にサーバーに送信されます。
hidden input要素の使い方
hidden input要素は、通常のinput要素と同様に、`name`属性と`value`属性を持ちます。`name`属性は、サーバー側でデータを受け取る際に使用する識別子となり、`value`属性には、送信したいデータを設定します。
HTMLコード例
<form action="/submit" method="post">
<input type="hidden" name="user_id" value="12345">
<input type="text" name="username" placeholder="ユーザー名">
<button type="submit">送信</button>
</form>
上記の例では、ユーザーIDを"12345"として、ユーザーに見えない形でサーバーに送信します。ユーザーは、ユーザー名を入力して送信ボタンを押すと、ユーザーIDとユーザー名の両方がサーバーに送信されます。
hidden input要素の用途例
hidden input要素は、以下のような場面で使用されます。
| 用途 | 説明 |
|---|---|
| データの受け渡し | ページ遷移時に、次のページで必要なデータを引き継ぐ場合などに使用します。 |
| CSRF対策 | クロスサイトリクエストフォージェリ(CSRF)攻撃を防ぐために、トークンを埋め込む場合があります。 |
| ユーザー設定の保持 | ユーザーの言語設定やテーマ設定などを保存しておく際に使用します。 |
注意点
hidden input要素はユーザーに見えないため、セキュリティ上のリスクを考慮する必要があります。重要な情報や機密情報は、hidden input要素に格納するべきではありません。
参考資料
- <input type="hidden">: https://developer.mozilla.org/ja/docs/Web/HTML/Element/input/hidden
よくある質問
Q1. hidden input要素の値は変更できますか?
A1. はい、JavaScriptなどを使用して、hidden input要素の値を変更することができます。
Q2. hidden input要素はセキュリティ的に安全ですか?
A2. いいえ、hidden input要素はユーザーに見えないだけで、ソースコードを見れば値が分かります。重要な情報はサーバー側で管理するべきです。
Q3. hidden input要素以外に、データを送信する方法はありますか?
A3. はい、HTTPヘッダーやCookieなど、他の方法でデータを送信することもできます。
その他の参考記事:jquery display 切り替え