
WordPressでリンクを設定する方法【初心者向けに画像付きで解説】
このページでは、WordPressで記事内にリンクを設定する方法を、初心者の方向けに画像付きで分かりやすく解説します。内部リンク、外部リンク、画像リンクなど、様々なリンクの種類と設定方法を網羅しています。
WordPressでリンクを設定するメリット
WordPressでリンクを設定することには、以下のようなメリットがあります。
- SEO効果を高める
- ユーザーの回遊率アップ
- コンバージョン率向上
WordPressで設定できるリンクの種類
1. 内部リンク
内部リンクとは?
内部リンクとは、同じウェブサイト内の別のページへ遷移するためのリンクのことです。例えば、この記事からWordPressの公式ページへのリンクなどが該当します。
<a href="https://wordpress.org/">WordPressの公式ページ</a>内部リンクを設定するメリット
- SEO効果の向上
- ユーザーの回遊率アップ
- 直帰率の低下
内部リンクの設定方法(テキストリンク)
- リンクを設定したいテキストを選択する
- エディターのリンクボタンをクリックする
- リンク先のURLを入力する
- 「リンクを追加」ボタンをクリックする


内部リンクの設定方法(画像リンク)
- リンクを設定したい画像を選択する
- エディターのリンクボタンをクリックする
- リンク先のURLを入力する
- 「リンクを追加」ボタンをクリックする
内部リンクを設定する際の注意点
- リンク先は適切なページに設定する
- リンクテキストは分かりやすくする
- 内部リンクの数が多すぎないようにする
2. 外部リンク
外部リンクとは?
外部リンクとは、自分のウェブサイトとは異なるドメインのウェブサイトへ遷移するためのリンクのことです。例えば、この記事からGoogleのホームページへのリンクなどが該当します。
<a href="https://www.google.com/">Google</a>外部リンクを設定するメリット
- ユーザーにとって有益な情報を提供できる
- サイトの信頼性向上
外部リンクを設定する方法(テキストリンク、画像リンク)
内部リンクの設定方法と同様です。
外部リンクを設定する際の注意点
- 信頼できるウェブサイトのみにリンクする
- nofollow属性を設定するかどうか検討する
nofollow属性とは?
nofollow属性とは、検索エンジンに対して「このリンク先に評価を渡さないで」と伝えるためのものです。nofollow属性を設定するには、以下のように記述します。
<a href="https://www.example.com/" rel="nofollow">リンクテキスト</a>3. アンカーリンク
アンカーリンクとは?
アンカーリンクとは、同じページ内の特定の場所にジャンプするためのリンクのことです。例えば、このページの先頭に戻るためのリンクなどが該当します。
<a href="#ページの先頭">ページの先頭へ戻る</a>アンカーリンクを設定するメリット
- ユーザーの利便性向上
- 長いページでも目的の情報にアクセスしやすくできる
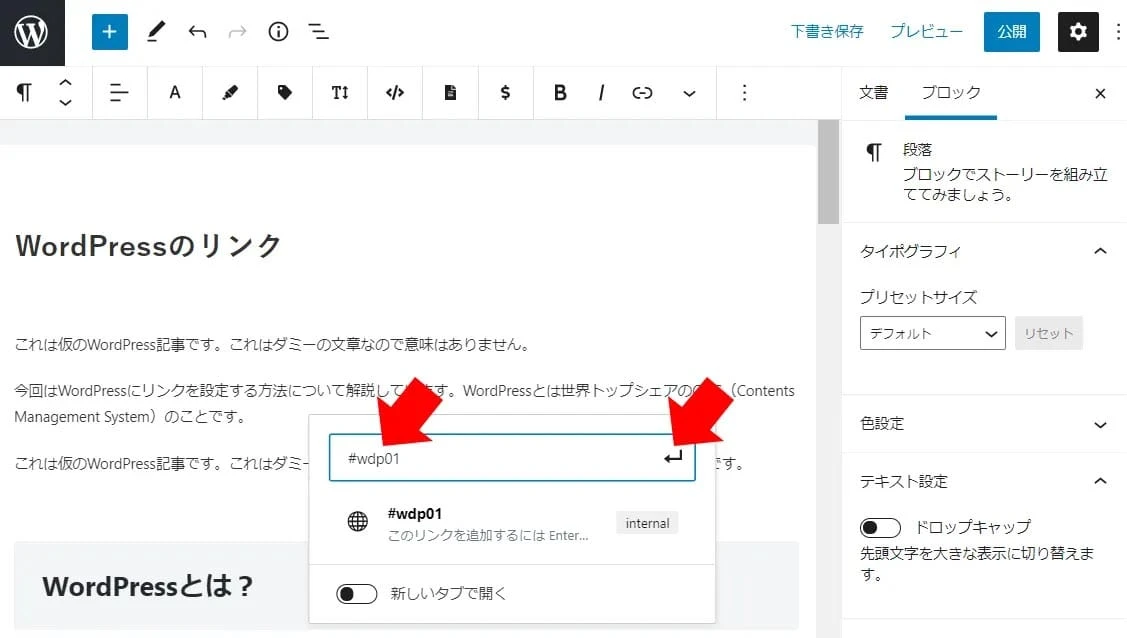
アンカーリンクの設定方法
- ジャンプ先の要素にIDを設定する
- アンカーリンクを設置したい場所に、上記で設定したIDを指定したリンクを作成する
<h2 id="アンカーリンクとは?">アンカーリンクとは?</h2><a href="#アンカーリンクとは?">アンカーリンクとは?</a>アンカーリンクを活用する場面
- 目次
- FAQ
- 長いページ
4. ボタンリンク
ボタンリンクとは?
ボタンリンクとは、ボタンのデザインをしたリンクのことです。クリックしやすいだけでなく、視覚的にアピールできるというメリットがあります。
ボタンリンクを設定するメリット
- クリック率の向上
- サイトのデザイン性向上
ボタンリンクの作成方法(プラグイン使用)
WordPressには、ボタンリンクを簡単に作成できるプラグインが多数あります。例えば、「MaxButtons」というプラグインを使用すると、直感的な操作で様々なデザインのボタンリンクを作成することができます。
ボタンリンクの作成方法(HTML&CSS使用)
HTMLとCSSを使ってボタンリンクを作成することもできます。以下は、シンプルなボタンリンクのコード例です。
<a href="#" class="button">ボタン</a>
<style>
.button {
display: inline-block;
padding: 10px 20px;
background-color: #007bff;
color: #fff;
text-decoration: none;
border-radius: 5px;
}
</style>リンク設定に関するその他のTips
リンク切れチェックツール
WordPressでリンクを設定する際は、リンク切れがないか定期的にチェックすることが大切です。「Broken Link Checker」などのプラグインを使用すると、簡単にリンク切れをチェックすることができます。
リンクの開き方
リンクの開き方を指定するには、target属性を使用します。例えば、新しいタブでリンクを開きたい場合は、以下のように記述します。
<a href="https://www.example.com/" target="_blank">リンクテキスト</a>リンクの色やデザインのカスタマイズ
WordPressのテーマエディターやCSSを使用することで、リンクの色やデザインをカスタマイズすることができます。ただし、CSSの編集には専門知識が必要となるため、注意が必要です。
まとめ
この記事では、WordPressでリンクを設定する方法について解説しました。リンクを効果的に活用することで、SEO効果の向上やユーザーの回遊率アップ、コンバージョン率向上などが期待できます。ぜひこの記事を参考にして、WordPressサイトに適切なリンクを設定してみてください。
WordPressのリンク設定に関するよくある質問
| 質問 | 回答 |
|---|---|
| WordPressでリンクを設定する際に注意すべき点はありますか? | はい、いくつか注意点があります。まず、リンク先は適切なページに設定しましょう。また、リンクテキストは分かりやすく、ユーザーがクリックしたくなるようなものを心がけてください。さらに、内部リンクの数が多すぎないように注意しましょう。 |
| WordPressで外部リンクにnofollow属性を設定する方法は? | WordPressのエディターでリンクを編集する際に、「nofollow」のチェックボックスをオンにするか、HTMLコードに「rel="nofollow"」を追加することで設定できます。 |
| WordPressでボタンリンクを作成するおすすめのプラグインはありますか? | 「MaxButtons」というプラグインがおすすめです。直感的な操作で様々なデザインのボタンリンクを作成することができます。 |
参考文献
その他の参考記事:jquery wordpress 動か ない