
Windows タッチとは?
Windows タッチは、Windows 7 オペレーティング システムで導入された、タッチスクリーンデバイスをより直感的かつ自然に操作するための技術です。従来のマウスやキーボードによる操作に加え、指やスタイラスペンによる直接的な操作を可能にすることで、より快適で効率的なコンピューティング体験を提供します。
タッチとマルチタッチ
Windows タッチでは、「タッチ」と「マルチタッチ」という2つの主要な概念があります。
- **タッチ:** 画面上の1点への物理的な接触を指します。これは、指でアイコンをタップしたり、画面をスクロールしたりするなど、基本的な操作に使用されます。
- **マルチタッチ:** 画面上の2点以上の同時接触を指します。これは、2本の指で画像を拡大・縮小したり、回転させたりするなど、より複雑な操作に使用されます。
Windows タッチの機能
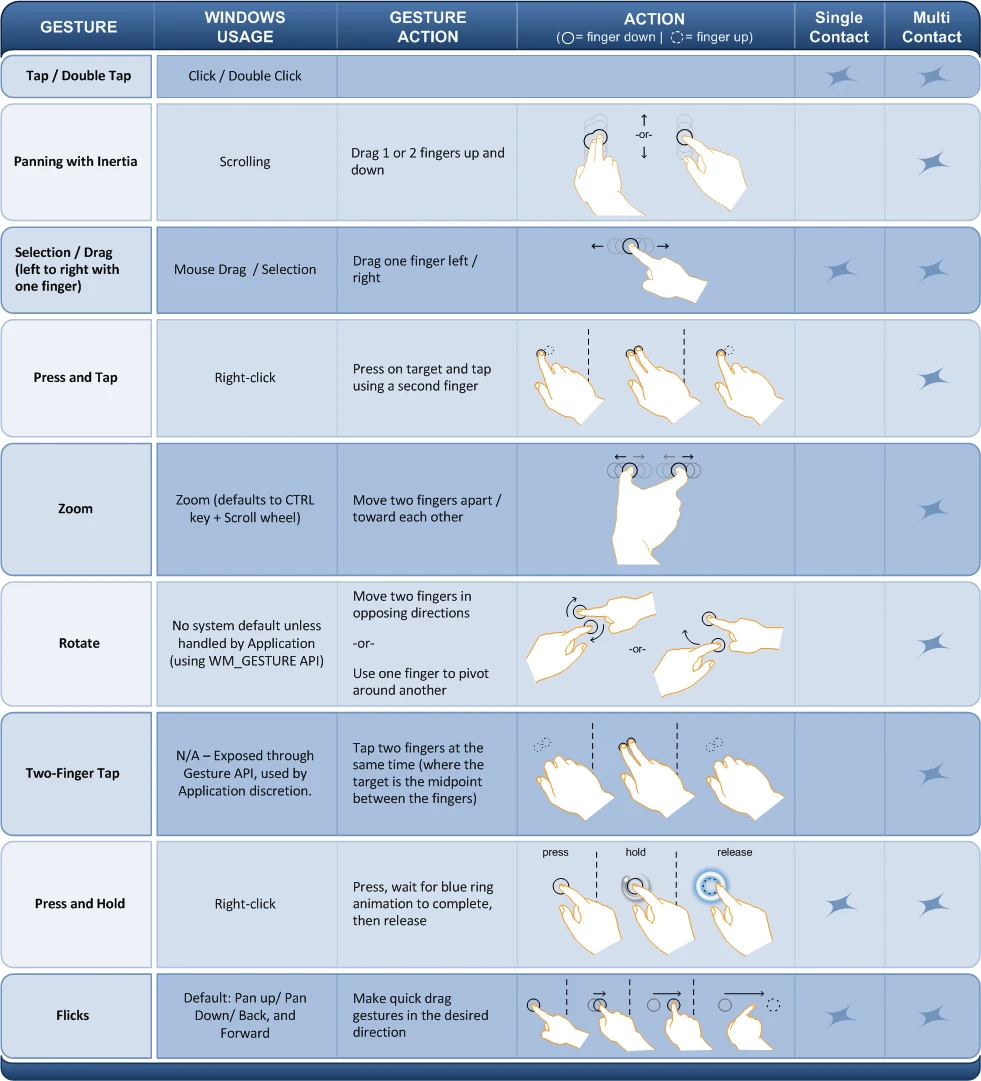
Windows タッチは、様々な機能を提供することで、タッチスクリーンデバイスでの操作性を向上させています。
| 機能 | 説明 |
|---|---|
| タップ | 指で画面を軽く叩くことで、マウスのクリックと同じ操作を行います。 |
| ダブルタップ | 短時間に2回タップすることで、ファイルを開いたり、プログラムを実行したりします。 |
| 長押し | 指で画面を長押しすることで、コンテキストメニューを表示したり、アイテムを選択状態にしたりします。 |
| スワイプ | 指で画面を上下左右に滑らせることで、画面をスクロールしたり、ページをめくったりします。 |
| ピンチイン/ピンチアウト | 2本の指で画面をつまんだり、広げたりすることで、画像やテキストの拡大・縮小を行います。 |
| 回転 | 2本の指で画面を回転させることで、画像などを回転させます。 |
Windows タッチ対応アプリケーション
Windows タッチは、Windows オペレーティングシステムに統合されているため、多くのアプリケーションでそのまま利用できます。特に、写真ビューアー、ウェブブラウザ、ゲームなど、視覚的な操作が中心となるアプリケーションでは、その真価を発揮します。また、開発者は、Windows タッチの API を利用することで、タッチ操作に最適化されたアプリケーションを開発することができます。
HTML でのタッチイベントの例
以下のコードは、HTML5 でタッチイベントを使用して、画面上のタッチ操作を検出する簡単な例です。
<html>
<head>
<title>タッチイベントの例</title>
<script>
window.addEventListener('touchstart', function(event) {
// タッチ開始時の処理
console.log('タッチ開始', event);
});
window.addEventListener('touchmove', function(event) {
// タッチ中の移動処理
console.log('タッチ移動', event);
});
window.addEventListener('touchend', function(event) {
// タッチ終了時の処理
console.log('タッチ終了', event);
});
</script>
</head>
<body>
</body>
</html>
参考資料
よくある質問
Windows タッチはすべての Windows デバイスで利用できますか?
いいえ、Windows タッチはタッチスクリーンを搭載したデバイスでのみ利用できます。
タッチスクリーンがない場合でも、Windows タッチの機能を利用できますか?
いいえ、タッチスクリーンがない場合は、Windows タッチの機能を利用することはできません。ただし、マウスやキーボードで同様の操作を行うことは可能です。
Windows タッチ対応のアプリケーションはどこで入手できますか?
Windows ストアには、Windows タッチに対応したアプリケーションが多数公開されています。また、既存の多くのアプリケーションも、Windows タッチで操作することができます。
その他の参考記事:jquery touchmove