
ラジオボタンのテキストを取得する方法
Webページでフォームを作成する際、ラジオボタンは複数の選択肢から一つだけを選択させる場合に便利なUI要素です。選択されたラジオボタンの値だけでなく、そのテキストを取得したいケースも少なくありません。例えば、選択された項目を画面に表示したり、サーバーに送信するデータとして利用したりする際にテキスト情報が必要となります。
テキスト取得の手順
選択されたラジオボタンのテキストを取得するには、以下の手順を踏みます。
- 選択されたラジオボタンの `id` 値を取得する
- 取得した `id` 値と同じ値を `for` 属性に持つ `
- `
コード例
具体的なコード例を以下に示します。
<form>
<label for="option1">選択肢1</label>
<input type="radio" id="option1" name="options" value="value1">
<label for="option2">選択肢2</label>
<input type="radio" id="option2" name="options" value="value2">
<button type="button" id="get-text-button">テキスト取得</button>
</form>
<script>
const button = document.getElementById('get-text-button');
button.addEventListener('click', () => {
const selectedOption = document.querySelector('input[name="options"]:checked');
if (selectedOption) {
const selectedLabel = document.querySelector(`label[for="${selectedOption.id}"]`);
const selectedText = selectedLabel.textContent;
// 取得したテキストを使って何か処理を行う
console.log(selectedText);
}
});
</script>
このコード例では、"テキスト取得"ボタンをクリックすると、選択されたラジオボタンのテキストがコンソールに表示されます。
解説
- `document.querySelector('input[name="options"]:checked')` で、`name` 属性が "options" で、`checked` 属性が設定されているラジオボタン要素を取得します。
- `document.querySelector(`label[for="${selectedOption.id}"]`)` で、取得したラジオボタンの `id` と同じ値を `for` 属性に持つ `
- `selectedLabel.textContent` で、`
応用例
ラジオボタンのテキスト取得は、以下のような場面で応用できます。
| 用途 | 説明 |
|---|---|
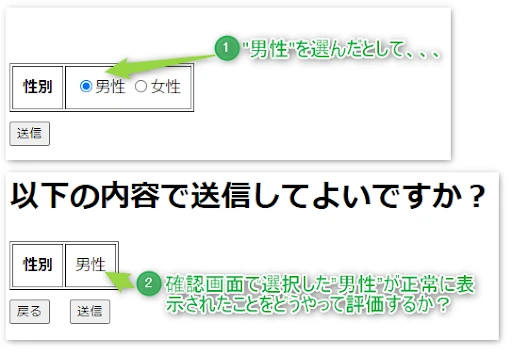
| 選択内容の確認ダイアログ | ユーザーが選択した内容をまとめた確認ダイアログを表示する際に、ラジオボタンのテキストを含めることができます。 |
| サーバーへのデータ送信 | フォームの内容をサーバーに送信する際、ラジオボタンの値だけでなく、テキストも送信することで、サーバー側でより詳細な処理が可能になります。 |
| 動的なコンテンツ表示 | 選択されたラジオボタンのテキストに応じて、関連する情報を表示するなど、動的なコンテンツ表示に役立ちます。 |
参考資料
関連QA
-
Q: ラジオボタンの値ではなく、テキストを取得する必要はなぜありますか?
A: ラジオボタンの値は、プログラム内部で処理するために用いられますが、ユーザーにわかりやすい表現であるとは限りません。テキストを取得することで、ユーザーインターフェースに表示する際に、より理解しやすい形で情報を提示できます。
-
Q: `querySelector` ではなく `getElementById` を使用しても良いですか?
A: `
-
Q: 選択されていないラジオボタンのテキストを取得することはできますか?
A: はい、可能です。`querySelector` を使用して、特定の `id` を持つラジオボタンに対応する `
その他の参考記事:jquery radio チェック する