
jQueryの利用率は?
Webサイト制作において、JavaScriptライブラリは欠かせない存在となっています。中でも、jQueryは長年高い人気を誇ってきました。しかし近年、ReactやVue.jsといった後発のフレームワークの台頭により、jQueryの利用率は低下傾向にあると言われています。では、実際のところ、2023年現在、jQueryはどの程度利用されているのでしょうか?
W3Techsの統計データ
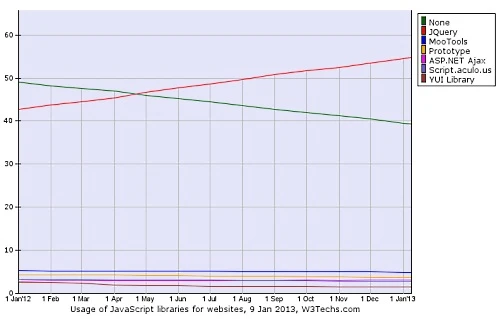
Web技術の統計情報を提供するW3Techsによると、2021年2月23日時点で、全ウェブサイトの77.6%がjQueryを使用していました。しかし、最新のデータでは、その数値は減少しています。
| 日付 | jQuery利用率 |
|---|---|
| 2021年2月23日 | 77.6% |
| 2023年10月27日 | 38.5% |
| 出典: https://w3techs.com/technologies/details/js-jquery/all/all | |
上記の通り、jQueryの利用率は2021年2月時点と比較して、大幅に減少していることがわかります。しかし、依然として約4割近くのウェブサイトで利用されており、その影響力は無視できません。
jQueryのメリット
jQueryは、以下のようなメリットがあるため、現在でも多くのウェブサイトで使用されています。
- クロスブラウザ対応: 異なるブラウザ間での挙動の違いを吸収してくれるため、開発者はブラウザ compatibility に悩まされることなく、コードを書くことができます。
- 簡潔な構文: JavaScriptの複雑な構文をよりシンプルに書くことができ、コードの可読性と開発効率が向上します。
- 豊富なプラグイン: アニメーション、Ajax、フォームバリデーションなど、様々な機能を追加できるプラグインが豊富に存在します。
- 学習コストが低い: JavaScriptの基本的な知識があれば、比較的容易に習得することができます。
jQueryの利用例
jQueryは、以下のような用途で利用されます。
- DOM操作: HTML要素の追加、削除、変更などを簡単に行うことができます。
- イベント処理: クリックやマウスオーバーなどのイベントに対して、JavaScriptの処理を実行することができます。
- アニメーション: 要素のフェードイン/アウトやスライドなどのアニメーション効果を簡単に実装することができます。
- Ajax: サーバーと非同期通信を行い、ページ遷移なしでデータを取得したり、更新したりすることができます。
HTMLコード例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQueryのサンプル</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
// ボタンクリック時にイベント発火
$("#myButton").click(function(){
// アラートを表示
alert("ボタンがクリックされました!");
});
});
</script>
</head>
<body>
<button id="myButton">ボタン</button>
</body>
</html>
jQueryの今後
近年、ReactやVue.jsなどのJavaScriptフレームワークの人気が高まっています。これらのフレームワークは、SPA (Single Page Application)と呼ばれる、高速で動的なウェブサイトを構築するのに適しており、jQueryよりも複雑なアプリケーション開発に強みを持っています。そのため、今後は、よりシンプルなウェブサイトではjQueryが、複雑なアプリケーション開発ではJavaScriptフレームワークが、それぞれ使い分けられるようになるでしょう。
jQueryに関するQA
Q1. jQueryは現在でも使うべきでしょうか?
A1. シンプルなウェブサイトを構築する場合や、JavaScriptの学習コストを抑えたい場合は、jQueryは有効な選択肢です。しかし、複雑なアプリケーション開発を行う場合は、ReactやVue.jsなどのJavaScriptフレームワークを検討する方が良いでしょう。
Q2. jQueryとJavaScriptフレームワークの違いは何ですか?
A2. jQueryは、DOM操作やイベント処理などを簡単に行うためのライブラリである一方、JavaScriptフレームワークは、アプリケーション全体の構造を定義するための枠組みを提供します。そのため、JavaScriptフレームワークは、コンポーネントベース開発やデータバインディングなどの機能により、大規模なアプリケーション開発に適しています。
Q3. jQueryを学ぶにはどのような方法がありますか?
A3. jQueryの公式ドキュメントや、ドットインストールなどのオンライン学習サイトを利用することで、jQueryを学ぶことができます。また、「jQuery入門」などの書籍も多数出版されています。
その他の参考記事:jquery オワコン