
WordPressでデフォルトでjQueryを使うには?
WordPressでウェブサイトを構築する際、アニメーションや非同期処理など、動的な要素を追加したい場合があります。このようなインタラクティブな機能を実現するために、JavaScriptライブラリであるjQueryは非常に便利です。
この記事では、WordPressにデフォルトで備わっているjQueryを利用する方法について詳しく解説します。
WordPressとjQueryの関係
jQueryは、JavaScriptを簡潔に記述できるようにしたライブラリです。DOM操作、イベント処理、アニメーション、Ajaxなどを容易に実装できます。WordPressは、このjQueryを標準で搭載しており、テーマやプラグイン開発において広く利用されています。
wp_enqueue_script()を使ったjQueryの読み込み
WordPressでjQueryを利用するには、wp_enqueue_script()関数を使用して読み込む必要があります。この関数は、テーマやプラグインのJavaScriptファイルを読み込むための標準的な方法です。
wp_enqueue_script()関数は、通常、テーマのfunctions.phpファイルやプラグインファイル内で使用します。基本的な構文は以下のとおりです。
<?php
wp_enqueue_script( $handle, $src, $deps, $ver, $in_footer );
?>
各パラメータの説明は以下のとおりです。
| パラメータ | 説明 |
|---|---|
$handle |
スクリプトを識別するためのユニークなハンドル名 (必須) |
$src |
スクリプトファイルのURL (必須) |
$deps |
依存関係にあるスクリプトのハンドル名の配列 (オプション) |
$ver |
スクリプトのバージョン番号 (オプション) |
$in_footer |
スクリプトをフッターに配置するかどうか (オプション, デフォルトはfalse) |
jQueryを読み込む具体例
以下のコードは、my-script.jsという名前のJavaScriptファイルを読み込み、jQueryに依存関係を設定する例です。
<?php
function my_theme_scripts() {
// jQueryを読み込む
wp_enqueue_script( 'jquery' );
// my-script.jsを読み込む
wp_enqueue_script( 'my-script', get_template_directory_uri() . '/js/my-script.js', array( 'jquery' ), '1.0', true );
}
add_action( 'wp_enqueue_scripts', 'my_theme_scripts' );
?>
上記のコードでは、wp_enqueue_script( 'jquery' );でjQueryを読み込んでいます。これで、my-script.js内でjQueryの関数を使用することができます。
jQueryを使った簡単なサンプルコード
以下は、jQueryを使ってボタンクリック時にアラートを表示する簡単なサンプルコードです。
<button id="my-button">クリック</button>
<script>
jQuery(document).ready(function($) {
$('#my-button').click(function() {
alert('ボタンがクリックされました!');
});
});
</script>
上記のコードをmy-script.jsとして保存し、上記のwp_enqueue_script()関数で読み込めば、ボタンクリック時にアラートが表示されます。
注意点
- jQueryを読み込む際は、
$の競合を避けるため、jQuery(document).ready(function($) { ... });のように記述する必要があります。 - WordPressでjQueryを使用する際は、WordPress公式のCodexも参照してください。
まとめ
この記事では、WordPressでデフォルトでjQueryを使う方法について解説しました。wp_enqueue_script()関数を適切に使用することで、jQueryの機能をWordPressサイトに簡単に組み込むことができます。jQueryを活用して、より魅力的なウェブサイトを作成しましょう。
関連QA
Q1: jQueryを読み込んでも動かない場合は?
A1: 考えられる原因としては、以下の点が挙げられます。
wp_enqueue_script()関数の記述ミス(ハンドル名、ファイルパス、依存関係など)- JavaScriptファイルのパスが間違っている
- jQueryの読み込み前に自身のJavaScriptコードが実行されている
- JavaScriptコード自体にエラーがある
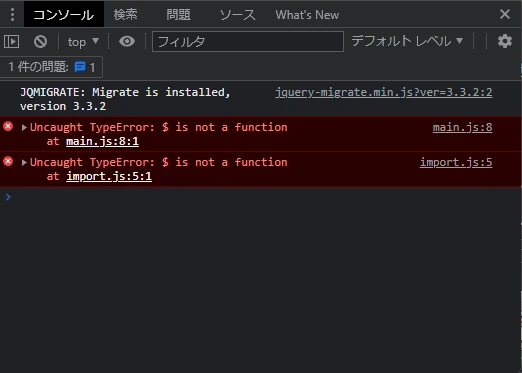
ブラウザの開発者ツール(コンソールタブ)でエラーが出ていないか確認したり、コードを見直してみてください。
Q2: WordPressで使用できるjQueryのバージョンは?
A2: WordPressは常に最新バージョンを提供しているわけではなく、使用するWordPressのバージョンによって異なります。 使用中のバージョンを確認するには、ブラウザの開発者ツールでソースコードを確認するか、jquery.jsファイル内のバージョン情報を確認します。 特定のバージョンを使用したい場合は、WordPress Codexを参照して、適切な方法で読み込んでください。
Q3: jQueryの代わりに他のJavaScriptライブラリを使ってもいいですか?
A3: はい、可能です。ただし、他のライブラリとの競合や、テーマやプラグインとの互換性の問題が発生する可能性があります。 また、WordPressの標準機能との連携が失われる場合もあるため注意が必要です。
その他の参考記事:jquery wordpress 動か ない