
CSSのプロパティとは?
Webページのデザインを思い通りに作り上げるには、CSSの理解が欠かせません。CSSを構成する要素の一つである「プロパティ」は、まさにそのデザインを形作るための指示書のような役割を担います。この記事では、CSSのプロパティについて、具体例を交えながら分かりやすく解説していきます。
プロパティの基本
CSSのプロパティは、適用するスタイルの種類を指定するものです。例えば、「文字の大きさを変更したい」「背景色を変えたい」といったデザインの変更指示をブラウザに伝える役割を担います。
具体的なプロパティの例としては、以下のようなものがあります。
| プロパティ名 | 説明 |
|---|---|
font-size |
文字の大きさを指定する |
background-color |
背景色を指定する |
color |
文字色を指定する |
margin |
要素の外側の余白を指定する |
padding |
要素の内側の余白を指定する |
CSSには、上記以外にも非常に多くのプロパティが存在します。実現したいデザインに応じて、適切なプロパティを選択し、組み合わせることが重要です。
プロパティの使い方
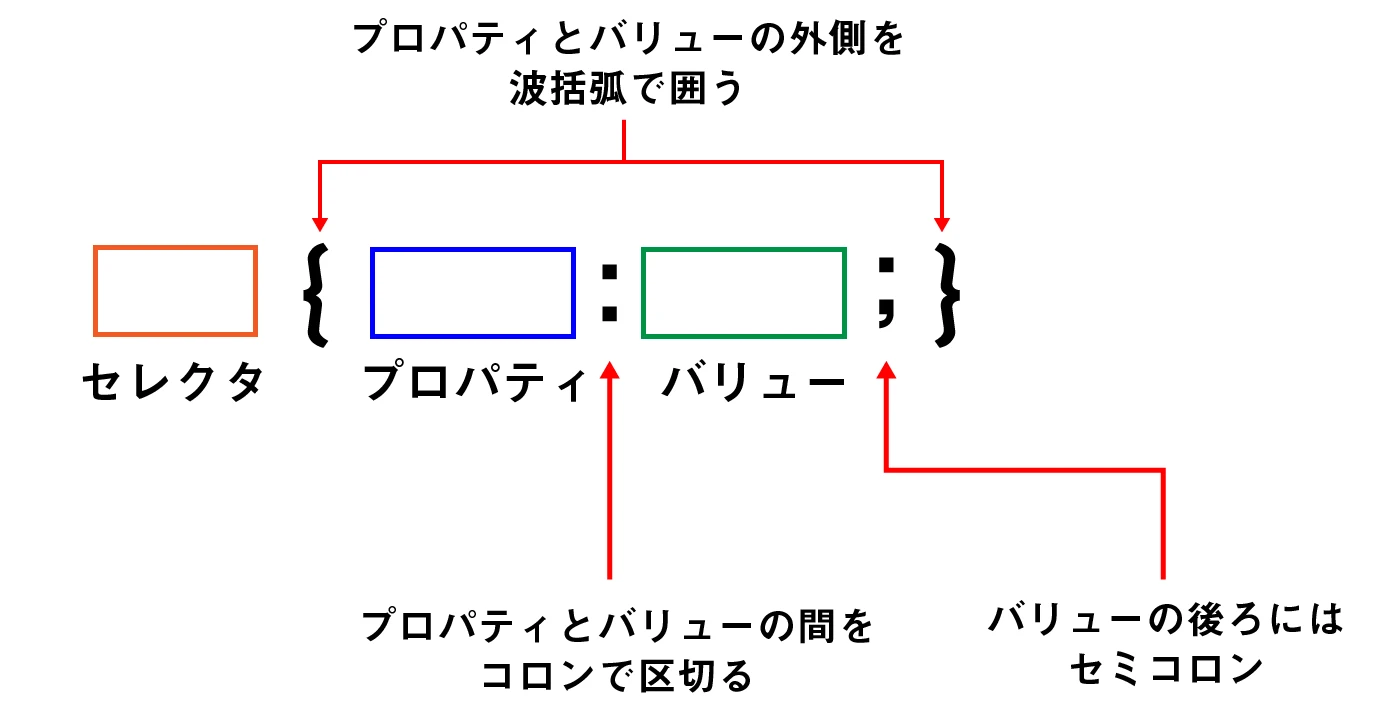
プロパティは、以下のように記述します。
セレクタ {
プロパティ名: 値;
}
- セレクタ: スタイルを適用するHTML要素を指定します。
- プロパティ名: 適用したいスタイルの種類を指定します。(例:
font-size) - 値: プロパティに設定する具体的な値を指定します。(例:
16px)
使用例
例えば、h2要素の文字色を青色に変更したい場合は、以下のように記述します。
h2 {
color: blue;
}
このCSSを適用すると、h2要素の文字色は青色に変わります。
HTMLでの記述例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>プロパティの使用例</title>
<style>
h2 {
color: blue;
}
</style>
</head>
<body>
<h2>これはh2の見出しです</h2>
</body>
</html>
まとめ
CSSのプロパティは、Webページのデザインを自由自在に操るための重要な要素です。数多くのプロパティが存在しますが、それぞれがどのような役割を持っているのかを理解し、適切に使いこなせるようになりましょう。
参考文献
よくある質問
Q1. プロパティ名と値の間のコロンは省略できますか?
A1. いいえ、省略できません。コロンはプロパティ名と値を区切るために必須です。
Q2. 複数のプロパティを同時に指定することはできますか?
A2. はい、できます。セミコロンで区切ることで、複数のプロパティを同時に指定できます。
h2 {
color: blue;
font-size: 20px;
}
Q3. プロパティを適用する優先順位はありますか?
A3. はい、あります。詳しくは「CSSの優先順位」について調べてみてください。
その他の参考記事:jquery css 複数