
レスポンシブ設定とは?
現代社会において、ウェブサイトはパソコンだけでなく、スマートフォンやタブレットなど、様々なデバイスから閲覧されるようになりました。画面サイズや解像度、操作方法もデバイスによって異なるため、あらゆるデバイスで快適にウェブサイトを閲覧できるようにするためには、それぞれのデバイスに最適化された表示を行う必要があります。そのための手法の一つとして、「レスポンシブ設定」があります。
レスポンシブ設定とは
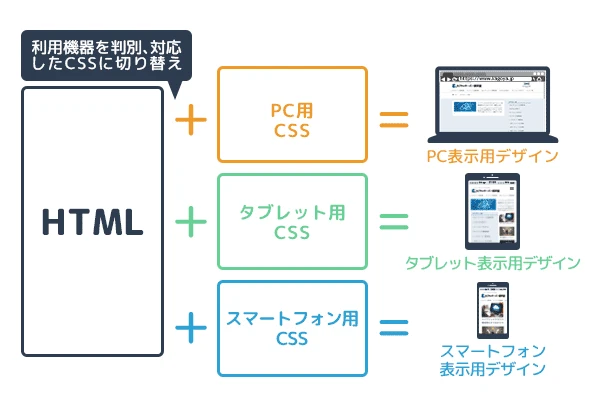
「レスポンシブ設定」とは、「レスポンシブWebデザイン」の略語であり、ウェブサイトを異なる画面サイズに自動的に調整して表示させる技術のことです。具体的には、CSS(スタイルシート)を使用して、画面サイズに応じてウェブサイトのレイアウトや文字サイズ、画像の大きさを変更します。これにより、ユーザーはデバイスに関係なく、最適な形式でウェブサイトを閲覧することができます。
レスポンシブ設定のメリット
レスポンシブ設定には、以下のようなメリットがあります。
| メリット | 解説 |
|---|---|
| ユーザーエクスペリエンスの向上 | あらゆるデバイスで快適にウェブサイトを閲覧できるため、ユーザーの満足度向上に繋がります。 |
| 開発・管理コストの削減 | デバイスごとに個別にウェブサイトを作成する必要がないため、開発・管理コストを削減できます。 |
| SEO効果の向上 | Googleはレスポンシブ対応を推奨しているため、SEO効果の向上が見込めます。 |
レスポンシブ設定の実装方法
レスポンシブ設定は、CSSのメディアクエリという機能を使用して実装します。メディアクエリを使用することで、画面サイズやデバイスの向きなどに合わせて、異なるスタイルを適用することができます。
メディアクエリの記述例
@media screen and (max-width: 768px) {
/* 画面幅が768px以下の場合に適用されるスタイル */
.container {
width: 90%;
}
}
上記は、画面幅が768px以下の場合に、.containerというクラスに適用されるスタイルの例です。このように、メディアクエリを使用することで、特定の条件に合致した場合にのみ適用されるスタイルを定義することができます。
レスポンシブ設定の注意点
レスポンシブ設定を行う際には、以下の点に注意する必要があります。
- 表示速度が遅くならないように、画像の最適化などを行うこと。
- タッチ操作に対応したボタンやリンクの配置などを考慮すること。
- 様々なデバイスで表示確認を行い、問題がないことを確認すること。
参考資料
よくある質問
Q1. レスポンシブ設定とモバイルサイトの違いは何ですか?
A1. レスポンシブ設定は1つのHTMLで様々なデバイスに対応するのに対し、モバイルサイトはPC用とスマートフォン用で別々のHTMLを作成します。レスポンシブ設定の方が、開発・管理コストが低く、SEO効果も高いため、近年では主流となっています。
Q2. レスポンシブ設定はどのように確認できますか?
A2. ブラウザの画面サイズを変更することで確認できます。また、Googleが提供している「モバイル フレンドリー テスト」というツールを使用することで、ウェブサイトがモバイルフレンドリーかどうかを診断することもできます。
Q3. レスポンシブ設定を行うには、特別な知識や技術が必要ですか?
A3. HTMLやCSSの基礎知識があれば、基本的なレスポンシブ設定を行うことは可能です。ただし、複雑なレイアウトやアニメーションを実装する場合には、専門的な知識や技術が必要となる場合があります。
その他の参考記事:jquery レスポンシブ