
AjaxとDOMの違いとは?
WebサイトやWebアプリケーションを開発する上で、AjaxとDOMはどちらも重要な技術です。しかし、この2つの技術は混同されやすく、その違いを明確に理解していない方も少なくありません。そこで、この記事では、AjaxとDOMの違いについて詳しく解説していきます。
1. Ajaxとは?
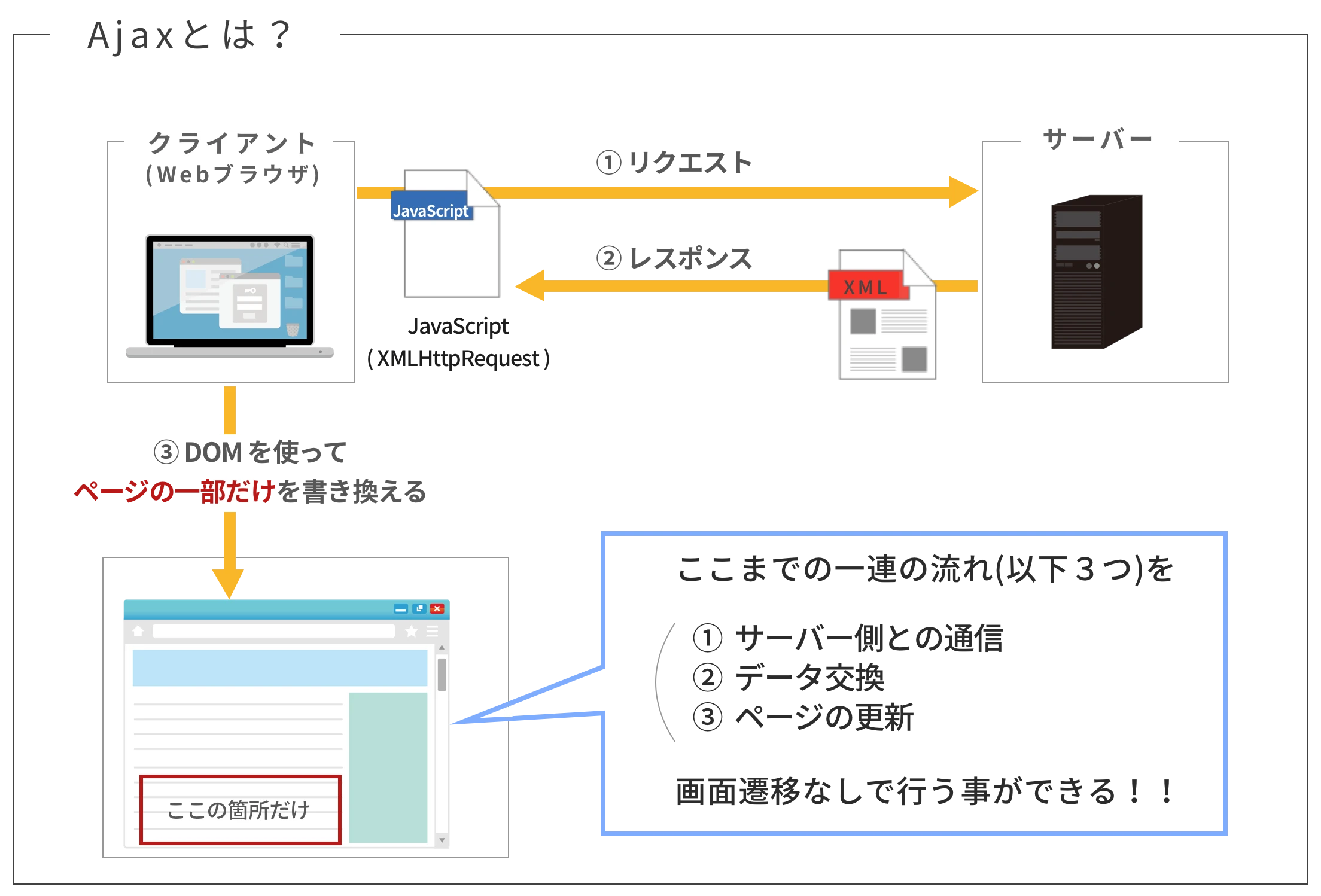
Ajax(エイジャックス: Asynchronous JavaScript + XML)は、JavaScriptの技術を用いて、Webサーバーと非同期にデータ通信を行うことができる技術です。従来のWebページでは、ページ遷移を伴わずにデータの更新を行うことはできませんでした。しかし、Ajaxを使用することで、ページ遷移なしにWebサーバーからデータを取得し、ページの一部を動的に更新することが可能になります。
Ajaxのメリット
- ページ遷移なしにデータ更新ができるため、ユーザーエクスペリエンスが向上する
- サーバーとの通信量が減るため、ページ表示速度が向上する
- Webアプリケーション開発の幅が広がる
2. DOMとは?
DOM(Document Object Model:ドキュメントオブジェクトモデル)は、HTMLやXML文書をオブジェクト指向のAPIでアクセスするための仕組みです。DOMは、文書をツリー構造として解釈し、それぞれの要素をオブジェクトとして扱います。JavaScriptなどのスクリプト言語からDOMにアクセスすることで、文書の構造や内容を動的に操作することができます。
DOMのメリット
- JavaScriptからHTMLやXML文書を操作できる
- 動的なWebページを作成することができる
- ユーザーインタラクションに合わせた動的なコンテンツを提供できる
3. AjaxとDOMの違い
AjaxとDOMの大きな違いは、**役割**と**動作する場所**です。
| 項目 | Ajax | DOM |
|---|---|---|
| 役割 | サーバーと非同期にデータ通信を行う | HTML/XML文書をオブジェクトとして操作する |
| 動作する場所 | ブラウザとサーバー間 | ブラウザ内 |
つまり、Ajaxを使って動的なWebページを作成するときに、HTML・XML上のどの要素を変更するかを指定します。 そこでDOMはHTMLやXMLを「ツリー構造」として展開し、アプリケーション側に文章の情報を伝え、加工や変更をしやすくするものです。
4. AjaxとDOMの連携
AjaxとDOMはそれぞれ独立した技術ですが、連携させることでより強力なWebアプリケーションを開発することができます。例えば、Ajaxを使用してサーバーからデータを取得し、DOMを使用して取得したデータをページ上に表示するといったことが可能です。
連携の例
以下のコードは、ボタンクリック時にAjaxでサーバーからデータを取得し、DOMを使ってページに表示する例です。
<button id="ajaxButton">データ取得</button>
<div id="result"></div>
<script>
const button = document.getElementById('ajaxButton');
const resultDiv = document.getElementById('result');
button.addEventListener('click', () => {
// Ajaxでサーバーにリクエストを送信
const xhr = new XMLHttpRequest();
xhr.open('GET', '/data');
xhr.onload = () => {
if (xhr.status === 200) {
// 取得したデータをページに表示
resultDiv.textContent = xhr.responseText;
}
};
xhr.send();
});
</script>
まとめ
この記事では、AjaxとDOMの違いについて解説しました。Ajaxはサーバーとの非同期通信、DOMはHTML/XML文書の操作というように、それぞれの役割を理解することで、Webアプリケーション開発をよりスムーズに行うことができます。
関連QA
Q1. Ajaxを使わずにDOM操作だけで動的なWebページは作れますか?
A1. はい、可能です。DOM操作だけでページ内の要素の表示状態を変更したり、内容を書き換えたりすることで、ある程度の動的な表現は実現できます。しかし、外部データの取得や、それに伴うページ内容の更新など、サーバーとの連携が必要な場合はAjaxを利用する方が効率的です。
Q2. Ajaxで取得できるデータ形式はXMLだけですか?
A2. いいえ、XML以外にも、JSON、HTML、プレーンテキストなど、様々な形式のデータを取得できます。近年では、データの記述が軽量で扱いやすいJSON形式が主流となっています。
Q3. DOM操作を行う上での注意点はありますか?
A3. はい、DOM操作は、パフォーマンスに影響を与える可能性があります。特に、大量の要素を扱う場合や、頻繁にDOM操作を行う場合は、注意が必要です。パフォーマンスの低下を防ぐためには、DOM操作を最小限に抑えたり、効率的な操作方法を検討する必要があります。
参考文献
その他の参考記事:jquery dom 変換