
jQueryのDOMとは?
Webページは、HTML、CSS、JavaScriptなどの技術を組み合わせて作られています。その中でもHTMLは、Webページの構造を定義するマークアップ言語であり、見出し、段落、画像、リストなどを表現するために使用されます。
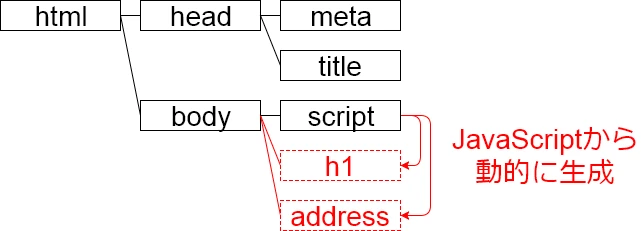
HTMLで記述された要素一つ一つは、「DOM(Document Object Model)」と呼ばれるオブジェクトとしてブラウザに認識されます。そして、JavaScriptを使ってこのDOMを操作することで、動的なWebページを作成することが可能になります。例えば、ボタンをクリックしたらテキストの内容が変わる、といった動作もDOM操作によって実現できます。
jQueryとDOM操作
JavaScriptを用いてDOM操作を行うことはできますが、コードが複雑になりがちで、ブラウザ間の互換性の問題も発生しやすくなります。そこで、より簡潔に、そして互換性を気にせずにDOM操作を行うためのライブラリとして、「jQuery」が登場しました。
jQueryは、JavaScriptのライブラリの一つであり、DOM操作を簡単に行うための様々な機能を提供しています。 jQueryを使用することで、少ないコード量で複雑なDOM操作を実現できるため、開発効率を大幅に向上させることができます。
jQueryによるDOM操作の例
jQueryを使ったDOM操作の例をいくつか紹介します。
1. テキストボックスの内容取得と変更
以下のHTMLがあるとします。
<input type="text" id="myTextbox" value="初期値">
<button id="getButton">値を取得</button>
<button id="setButton">値を設定</button>
このテキストボックスの値を取得・変更するjQueryコードは以下のようになります。
$(document).ready(function() {
// 値の取得
$("#getButton").click(function() {
alert($("#myTextbox").val());
});
// 値の設定
$("#setButton").click(function() {
$("#myTextbox").val("新しい値");
});
});
2. 要素の表示・非表示
以下のHTMLがあるとします。
<p id="myParagraph">この段落は表示・非表示を切り替えます。</p>
<button id="toggleParagraph">表示/非表示</button>
この段落の表示・非表示を切り替えるjQueryコードは以下のようになります。
$(document).ready(function() {
$("#toggleParagraph").click(function() {
$("#myParagraph").toggle();
});
});
jQueryのDOM操作でできること
jQueryを使うことで、以下のようなDOM操作を簡単に行うことができます。
| 操作 | 説明 |
|---|---|
| 要素の取得 | id, class, タグ名などを指定してHTML要素を取得する |
| コンテンツの変更 | 要素内のテキスト、HTML、属性の値などを変更する |
| CSS操作 | 要素のスタイルの取得、設定、追加、削除を行う |
| イベント処理 | クリック、マウスオーバーなどのイベントに対して処理を追加する |
| アニメーション | 要素の表示、非表示、フェードイン、フェードアウトなどのアニメーション効果を追加する |
| AJAX | ページをリロードせずにサーバーとデータのやり取りを行う |
まとめ
jQueryは、DOM操作を簡潔に記述することを可能にするライブラリです。DOM操作を理解し、jQueryを使いこなせるようになれば、動的なWebページを効率的に開発することができます。
参考文献
よくある質問
Q1. jQueryを使うメリットは?
A1. ネイティブなJavaScriptと比べて、コードを簡潔に記述できること、ブラウザ間の互換性を吸収してくれることなどがメリットとして挙げられます。
Q2. jQueryはどこでダウンロードできますか?
A2. jQueryの公式ウェブサイトからダウンロードできます。また、CDNを利用する方法もあります。
Q3. jQueryは現在も使われていますか?
A3. 近年では、ReactやVue.jsなどのJavaScriptフレームワークの台頭により、jQueryの使用頻度は減少傾向にあります。しかし、現在でも多くのウェブサイトで使用されており、jQueryの基本的な知識はWeb開発において役立ちます。
その他の参考記事:jquery dom 変換