
コーディングでhrefとは何ですか?
Webサイトを閲覧する際、文字や画像をクリックすると他のページに移動することがよくあります。これは「ハイパーリンク」と呼ばれる機能で、Webページ同士を繋ぐ役割を担っています。そして、このハイパーリンクを実現するためにHTMLで使われるのが「href」属性です。
href属性の役割
「href」は "hypertext reference" の略であり、「ハイパーテキスト参照」を意味します。href属性は、a要素と共に用いることで、ハイパーリンクを作成し、リンク先のURLを指定します。ユーザーがリンクをクリックまたはタップすると、ブラウザはhref属性で指定されたURLにアクセスし、該当のページを表示します。
href属性の使い方
href属性は、a要素の開始タグ内に記述します。基本的な構文は以下の通りです。
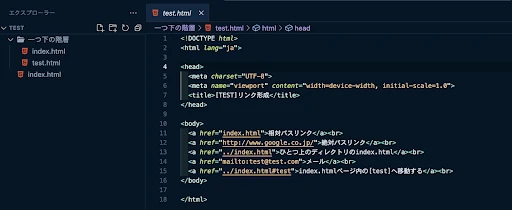
<a href="リンク先のURL">リンクテキスト</a>
例えば、"https://www.example.com"へのリンクを作成する場合、以下のように記述します。
<a href="https://www.example.com">Example.com</a>
このコードは、"Example.com"というテキストをリンクとして表示し、クリックすると"https://www.example.com"にアクセスします。
href属性で指定できるリンク先
href属性では、様々な種類のリンク先を指定できます。主な例を以下の表に示します。
| リンクの種類 | 記述例 | 説明 |
|---|---|---|
| 絶対URL | https://www.example.com/ |
別のドメインを含む完全なURLを指定します。 |
| 相対URL | /images/sample.jpg |
現在のHTMLファイルからの相対パスでURLを指定します。 |
| メールアドレス | mailto:[email protected] |
クリックするとメールソフトが起動し、指定したアドレス宛てのメール作成画面が開きます。 |
| ファイル | documents/report.pdf |
同一ドメイン内のPDFファイルなど、ローカルファイルへのリンクを作成します。 |
| ページ内リンク | #section-2 |
同じページ内の特定のセクションへのリンクを作成します。 |
参考文献
よくある質問
Q1: href属性は必須ですか?
A1: a要素でハイパーリンクを作成する場合、href属性は必須です。href属性がない場合、リンクとしての機能を果たしません。
Q2: target属性と併用できますか?
A2: はい、href属性とtarget属性は併用できます。target属性を使用することで、リンク先のページを新しいタブやウィンドウで開くことができます。
Q3: JavaScriptと組み合わせることはできますか?
A3: はい、href属性はJavaScriptと組み合わせて使用することができます。例えば、JavaScriptを使用してリンク先のURLを動的に生成したり、クリックイベントを処理したりすることができます。
その他の参考記事:jquery href 取得