
チェックボックスとラジオボタンの違いは何ですか?
Webフォームにおいて、ユーザーからの情報入力を受け付ける際、チェックボックスとラジオボタンは頻繁に利用されるUI要素です。どちらも選択肢を提示し、ユーザーに選択を促すという点では共通していますが、その用途や動作には明確な違いが存在します。
ラジオボタンの特徴
ラジオボタンは、複数の選択肢の中からユーザーが必ず一つだけを選択する場合に使用されます。例えば、性別を選択する場面や、アンケートで一つの質問に対して複数の回答候補から一つだけを選ばせる場合などが挙げられます。ラジオボタンの特徴として、一度選択した項目をキャンセルすることができない点が挙げられます。別の項目を選択した場合、以前の選択は自動的に解除されます。
ラジオボタンのHTMLコード例
<form>
<label for="male">男性</label>
<input type="radio" id="male" name="gender" value="male">
<label for="female">女性</label>
<input type="radio" id="female" name="gender" value="female">
</form>
チェックボックスの特徴
チェックボックスは、複数の選択肢の中からユーザーが複数選択可能な場合に使用されます。例えば、趣味を選択する場面や、商品のオプションを選択する場合などが挙げられます。チェックボックスは、一つも選択されていない状態、一つだけ選択されている状態、複数選択されている状態など、あらゆる選択状態に対応することができます。
チェックボックスのHTMLコード例
<form>
<label for="hobby1">読書</label>
<input type="checkbox" id="hobby1" name="hobby" value="reading">
<label for="hobby2">音楽鑑賞</label>
<input type="checkbox" id="hobby2" name="hobby" value="music">
<label for="hobby3">旅行</label>
<input type="checkbox" id="hobby3" name="hobby" value="travel">
</form>
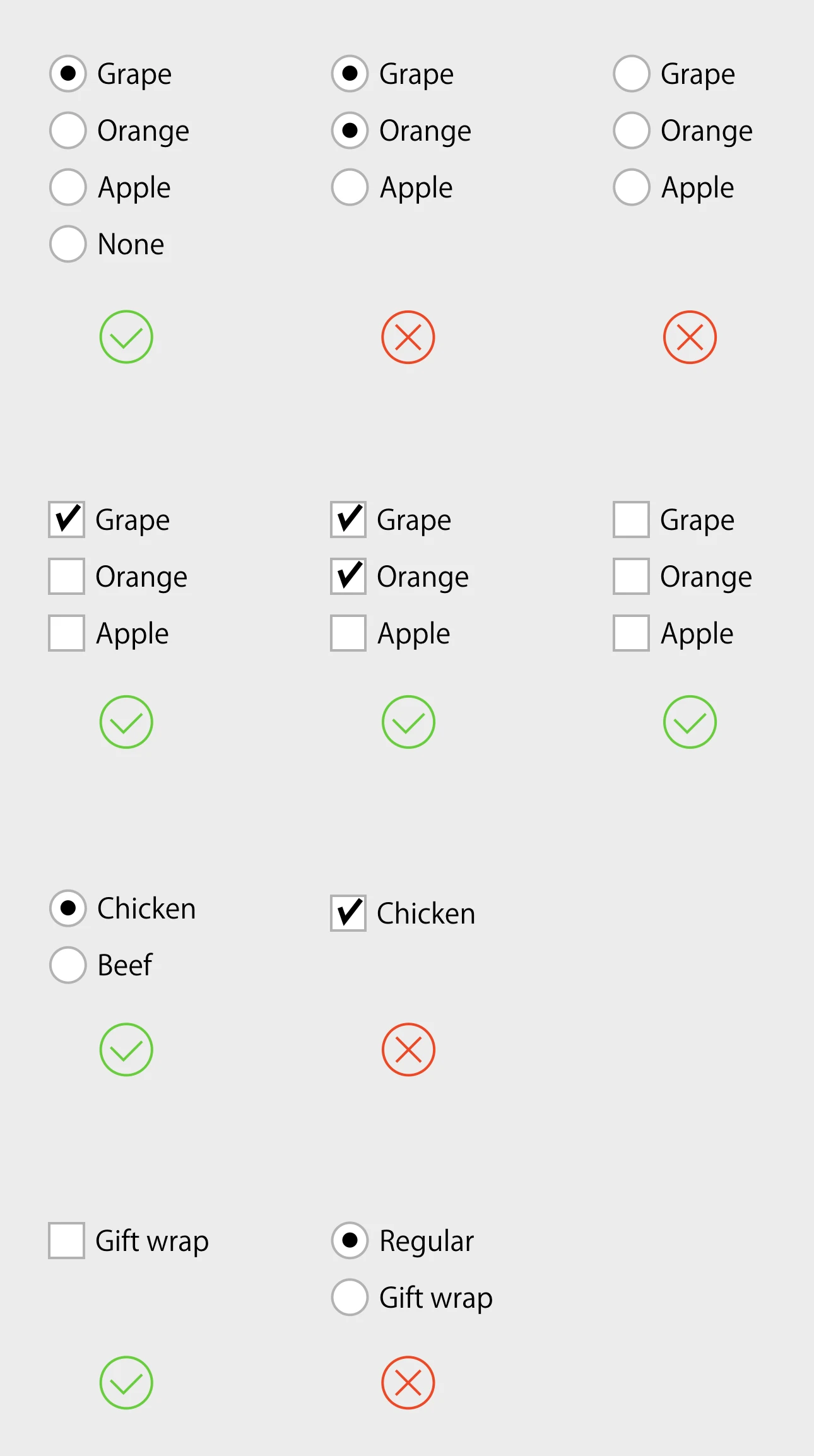
チェックボックスとラジオボタンの違い
以下の表は、チェックボックスとラジオボタンの違いをまとめたものです。
| 項目 | ラジオボタン | チェックボックス |
|---|---|---|
| 選択可能な数 | 1つのみ | 複数選択可能 (0個も可) |
| 選択の解除 | 他の項目を選択するまで解除不可 | チェックを外すことで解除可能 |
| 用途例 | 性別選択、アンケートの単一回答 | 趣味選択、商品のオプション選択 |
参考文献
関連QA
Q1: ラジオボタンで初期選択を設定するには?
A1: HTMLの`checked`属性を使用します。例:<input type="radio" id="male" name="gender" value="male" checked>
Q2: チェックボックスの選択状態をJavaScriptで取得するには?
A2: チェックボックスの`checked`プロパティを参照します。例:const isChecked = document.getElementById('hobby1').checked;
Q3: ラジオボタンとチェックボックスのデザインを変更することはできますか?
A3: CSSを使用することでデザインを変更できます。ただし、ブラウザやOSによってデフォルトのスタイルが異なる場合があるため、注意が必要です。
その他の参考記事:jquery checkbox 外す