
DOM機能とは?
ドキュメントオブジェクトモデル (DOM) は、ウェブページの構造を表現し、プログラムがその内容、スタイル、構造にアクセスして変更できるようにするアプリケーションプログラミングインターフェース (API) です。簡単に言うと、DOMはウェブページをプログラムが理解・操作できる形に表現したものです。
DOMの役割
ウェブページは、HTML、CSS、JavaScriptなどの技術を使って作られています。ブラウザは、これらのコードを読み込んで、私たちが目にするページを表示します。DOMは、この読み込まれたHTML文書をツリー構造で表現し、プログラムがこのツリー構造にアクセスして、以下のような操作を可能にします。
| 操作 | 説明 |
|---|---|
| 要素の取得 | ID、クラス名、タグ名などを指定して、HTML要素を取得する |
| 内容の変更 | 要素内のテキストやHTMLを変更する |
| スタイルの変更 | 要素のCSSスタイルを変更する |
| 要素の追加・削除 | 新しい要素を追加したり、既存の要素を削除する |
| イベントの制御 | クリックやマウスオーバーなどのイベントに対して、JavaScriptのコードを実行する |
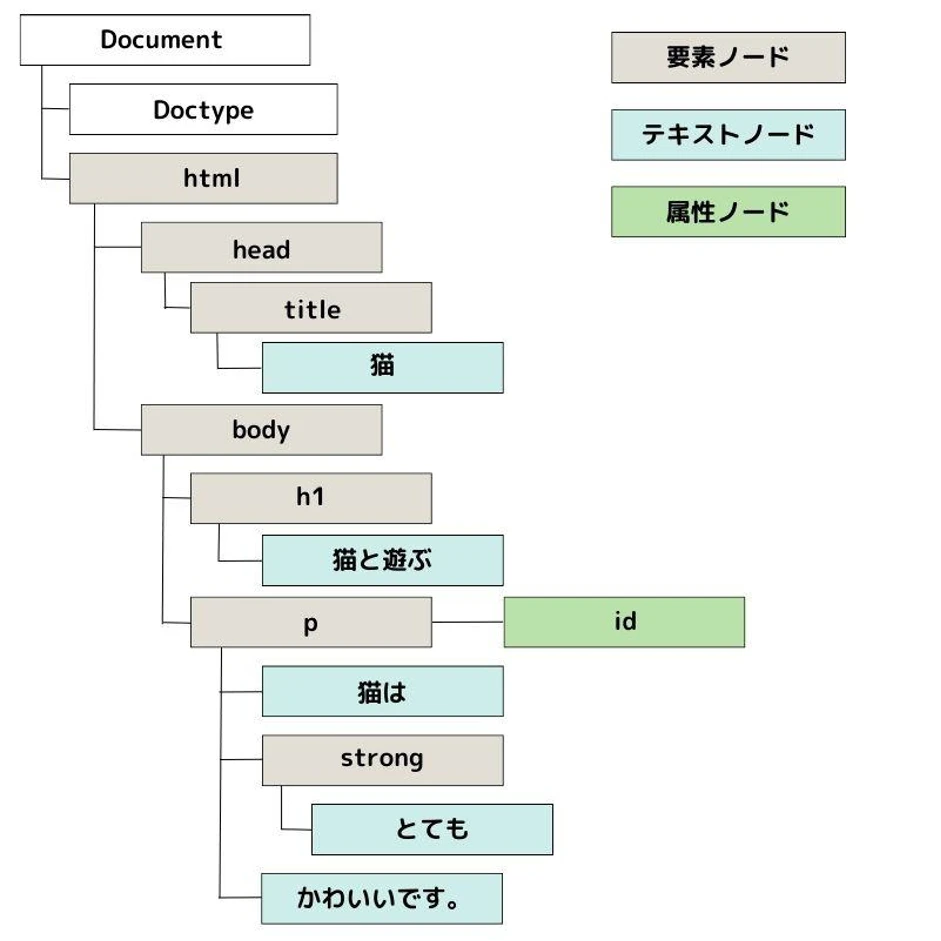
DOMの構造
DOMは、HTML文書をノードツリーとして表現します。ノードツリーは、文書内の各要素、属性、テキストをノードとして表現したものです。
例えば、以下のようなHTML文書があるとします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>DOMの例</title>
</head>
<body>
<h1>見出し</h1>
<p>段落です。</p>
</body>
</html>このHTML文書は、DOMでは以下のようなノードツリーで表現されます。
document
├── html
│ ├── head
│ │ ├── meta
│ │ └── title
│ │ └── #text: DOMの例
│ └── body
│ ├── h1
│ │ └── #text: 見出し
│ └── p
│ └── #text: 段落です。
DOM操作の例
JavaScriptを使って、DOMを操作する例をいくつか紹介します。
要素の取得
// IDで要素を取得
const elementById = document.getElementById("myElement");
// クラス名で要素を取得
const elementsByClassName = document.getElementsByClassName("myClass");
// タグ名で要素を取得
const elementsByTagName = document.getElementsByTagName("p");
内容の変更
// 要素の内容を書き換える
document.getElementById("myElement").textContent = "新しい内容";
スタイルの変更
// 要素の背景色を赤に変更する
document.getElementById("myElement").style.backgroundColor = "red";
まとめ
DOMは、JavaScriptなどのプログラミング言語を使ってウェブページを動的に操作するための重要な技術です。DOMを理解することで、よりインタラクティブでリッチなウェブページを作成することができます。
参考文献
関連QA
Q1: DOM操作はどのような時に使いますか?
A1: ユーザーの操作に応じてページの内容を変更したり、アニメーションを実装したりする場合など、ページを動的に操作したい時に使用します。
Q2: DOM操作を行う上での注意点はありますか?
A2: DOM操作は、ページのパフォーマンスに影響を与える可能性があります。特に、大量の要素を操作する場合は、パフォーマンスに注意する必要があります。
Q3: jQueryなどのライブラリを使う利点は?
A3: jQueryなどのライブラリは、DOM操作をより簡単に行うための便利な関数を提供しています。また、ブラウザ間の互換性を吸収してくれるため、開発効率の向上に役立ちます。
その他の参考記事:jquery dom 変換