
jQuery DataTableとは?
WebサイトやWebアプリケーションで、データを表示する際にテーブル形式は非常に見やすく、理解しやすい方法です。しかし、HTMLだけでテーブルを作成すると、ソート機能や検索機能、ページネーションなどの機能を追加するには、JavaScriptなどを駆使した複雑なコードが必要になります。そこで活躍するのが「jQuery DataTable」です。
DataTablesの概要
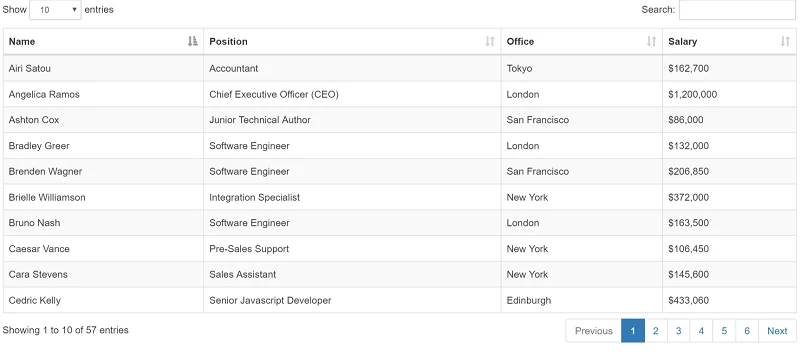
DataTablesは、HTMLテーブルを対話的なデータグリッドに変換するためのJavaScriptライブラリです。簡単に言い換えると、HTMLテーブルをソートや検索などがおこなえる高機能な表にできるということです。
DataTablesの最大の特徴は、その拡張性と柔軟性の高さです。豊富なオプションとAPIが用意されており、開発者は自分のニーズに合わせてテーブルの機能や外観を自由にカスタマイズすることができます。また、大規模なデータを持つテーブルを操作するのに非常に便利な機能も備えています。たとえば、サーバーサイド処理と組み合わせることで、数千行、数万行のデータであっても高速に表示することができます。
DataTablesの主な機能
DataTablesには、以下のような便利な機能が数多く備わっています。
| 機能 | 説明 |
|---|---|
| ソート | 列ヘッダーをクリックするだけで、テーブルのデータを昇順または降順にソートできます。複数列でのソートも可能です。 |
| 検索 | テーブル内の任意のデータに対して、リアルタイム検索が可能です。特定の列のみを対象とした検索もできます。 |
| ページネーション | 大量のデータを複数のページに分割して表示できます。ユーザーはページ番号をクリックして目的のデータにアクセスできます。 |
| 複数選択 | チェックボックスやラジオボタンを使用して、テーブル内の複数の行を選択できます。選択された行に対して、一括処理などを行うことができます。 |
| 表示列のカスタマイズ | ユーザーが表示する列を自由に選択できます。不要な列は非表示にすることができます。 |
| テーマ | DataTablesには、Bootstrap、jQuery UIなど、様々なCSSフレームワークに対応したテーマが用意されています。テーブルの外観を簡単に変更できます。 |
DataTablesの基本的な使い方
DataTablesを使用するには、まずjQueryとDataTablesのライブラリをHTMLに読み込む必要があります。
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.11.5/css/jquery.dataTables.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/1.11.5/js/jquery.dataTables.min.js"></script>
次に、DataTablesを適用するテーブルをHTMLで作成します。
<table id="myTable" class="display">
<thead>
<tr>
<th>名前</th>
<th>年齢</th>
<th>住所</th>
</tr>
</thead>
<tbody>
<tr>
<td>田中太郎</td>
<td>30</td>
<td>東京都</td>
</tr>
<tr>
<td>佐藤花子</td>
<td>25</td>
<td>大阪府</td>
</tr>
<tr>
<td>鈴木一郎</td>
<td>40</td>
<td>神奈川県</td>
</tr>
</tbody>
</table>
最後に、JavaScriptでDataTablesを初期化します。
<script>
$(document).ready( function () {
$('#myTable').DataTable();
} );
</script>
これで、基本的なDataTablesが実装できました。非常に簡単に、HTMLテーブルに高機能なデータグリッド機能を追加することができます。
まとめ
jQuery DataTablesは、HTMLテーブルに高度な機能を簡単に追加できる、非常に強力なJavaScriptライブラリです。その拡張性と柔軟性により、様々なニーズに対応したデータグリッドを作成することができます。WebサイトやWebアプリケーションにデータを表示する際には、ぜひDataTablesの利用を検討してみてください。
参考資料
- <a href="https://datatables.net/">DataTables公式サイト</a>
- <a href="https://datatables.net/examples/">DataTablesのサンプル集</a>
よくある質問
Q1. DataTablesは無料で使えますか?
A1. はい、DataTablesはMITライセンスで提供されており、無料で使用することができます。
Q2. DataTablesは日本語に対応していますか?
A2. はい、DataTablesは日本語を含む多言語に対応しています。表示言語を日本語に設定するには、オプションで"language": {"url": "//cdn.datatables.net/plug-ins/1.11.5/i18n/ja.json"} を指定します。
Q3. DataTablesはスマートフォンに対応していますか?
A3. はい、DataTablesはレスポンシブデザインに対応しており、スマートフォンやタブレットなどのモバイルデバイスでも快適に利用できます。
その他の参考記事:jquery table 編集