
レスポンシブデザインは必要ですか?
近年、スマートフォンやタブレットの普及により、ウェブサイトを閲覧するデバイスは多岐にわたるようになりました。従来のPC向けに作られたウェブサイトは、スマートフォンなどの小さな画面では見づらく、操作しづらいという問題があります。そこで注目されているのが、レスポンシブデザインです。
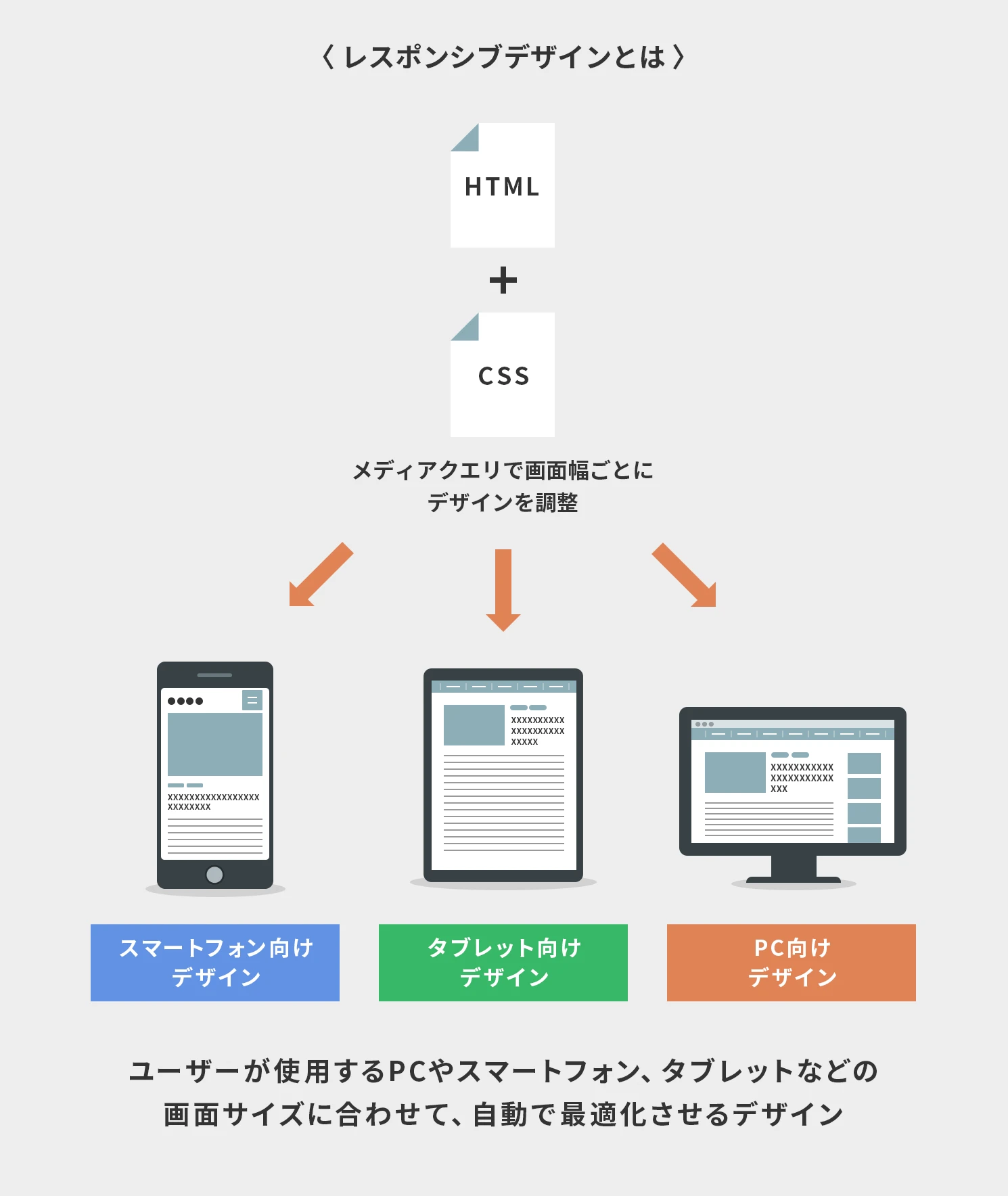
レスポンシブデザインとは?
レスポンシブデザインとは、CSSのメディアクエリ機能を利用し、画面サイズに応じてウェブサイトのレイアウトやデザインを最適化する手法です。レスポンシブデザインを採用することで、ユーザーはPCサイトから見ても、スマートフォンから見ても、最適に表示されるようになり、ユーザビリティが向上します。
レスポンシブデザインのメリット
ユーザビリティの向上
前述の通り、レスポンシブデザインはデバイスごとに最適化された表示を提供するため、ユーザーはストレスなくウェブサイトを閲覧できます。
SEO(検索エンジン最適化)に有利
Googleは、レスポンシブデザインを推奨しており、モバイルフレンドリーなウェブサイトを検索順位で優遇する傾向にあります。そのため、SEOの観点からもレスポンシブデザインは有効です。
開発・管理コストの削減
PC用、モバイル用とWebサイトを複数用意する必要がなく、1つのウェブサイトで全てのデバイスに対応できるため、開発・管理コストを削減できます。
レスポンシブデザインのデメリット
ページ表示速度が遅くなる可能性
レスポンシブデザインは、全てのデバイスに対して最適化された情報をダウンロードするため、ページ表示速度が遅くなる可能性があります。ただし、適切な画像最適化やコードの軽量化を行うことで、速度低下を抑えることができます。
複雑なデザインには不向き
PCサイトと全く同じデザインをスマートフォンで再現しようとすると、複雑なコードが必要となり、開発コストが増加する可能性があります。そのため、レスポンシブデザインを採用する場合は、シンプルで分かりやすいデザインを心がけることが重要です。
レスポンシブデザインのHTMLコード例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>レスポンシブデザインの例</title>
<style>
/* PC表示 */
@media screen and (min-width: 768px) {
.container {
display: flex;
}
.sidebar {
width: 30%;
}
.content {
width: 70%;
}
}
/* タブレット表示 */
@media screen and (max-width: 767px) and (min-width: 480px) {
.sidebar {
width: 100%;
margin-bottom: 20px;
}
.content {
width: 100%;
}
}
/* スマートフォン表示 */
@media screen and (max-width: 479px) {
.sidebar {
width: 100%;
margin-bottom: 20px;
}
.content {
width: 100%;
}
}
</style>
</head>
<body>
<div class="container">
<div class="sidebar">
<!-- サイドバー -->
</div>
<div class="content">
<!-- コンテンツ -->
</div>
</div>
</body>
</html>
レスポンシブデザインとその他のWebデザイン手法比較
| 項目 | レスポンシブデザイン | PCサイトとモバイルサイトを別々に作成 | モバイルアプリ |
|---|---|---|---|
| 開発コスト | 低~中 | 高 | 高 |
| 管理コスト | 低 | 高 | 中 |
| SEO効果 | 高 | 中 | 低 |
| ユーザビリティ | 高 | 中 | 高 |
参考資料
よくある質問
Q1. レスポンシブデザインの導入にはどのくらいの費用がかかりますか?
A1. ウェブサイトの規模や複雑さによって異なりますが、一般的には数万円から数十万円程度が相場です。
Q2. レスポンシブデザインに対応していないウェブサイトは、SEOで不利になりますか?
A2. はい、Googleはモバイルフレンドリーなウェブサイトを推奨しており、レスポンシブデザインに対応していないウェブサイトは検索順位で不利になる可能性があります。
Q3. レスポンシブデザインの導入を検討する際に、注意すべき点はありますか?
A3. ページ表示速度の低下や、複雑なデザインの実装が難しいといった点に注意する必要があります。また、ターゲットとするユーザー層やウェブサイトの目的を明確にした上で、導入を検討することが重要です。
その他の参考記事:jquery レスポンシブ