
DataTablesで行をクリックするにはどうすればいいですか?
DataTablesは、HTMLテーブルを拡張して、ページング、検索、ソートなどの高度な機能を提供する、非常に強力なjQueryプラグインです。多くの場合、行クリックイベントを処理して、詳細情報を表示したり、新しいページにリダイレクトしたりするなど、追加の操作を実行する必要があります。 この記事では、DataTablesで行クリックイベントを処理する方法について説明します。行クリックイベントリスナーを追加する
DataTablesで行クリックイベントを処理するには、`rowCallback`関数を使用します。この関数は、各行が描画されるたびに呼び出され、行の要素にイベントリスナーをアタッチする機会を提供します。 ```html| 名前 | 年齢 | 役職 |
|---|---|---|
| 山田 太郎 | 30 | エンジニア |
| 田中 花子 | 25 | デザイナー |
| 佐藤 次郎 | 28 | 営業 |
行データを取得する
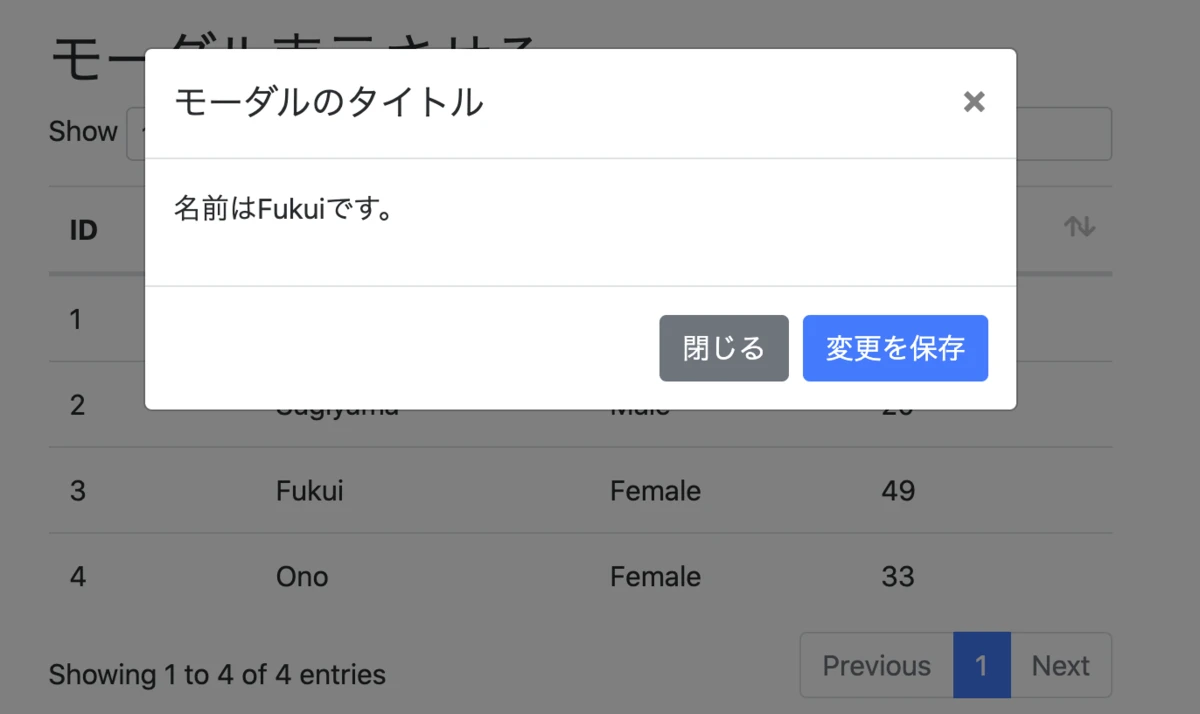
`rowCallback`関数の`data`パラメータには、クリックされた行のデータが含まれています。このデータを使用して、詳細情報を表示したり、新しいページにリダイレクトしたりできます。 ```javascript $(row).click(function() { // 行データを使用して詳細情報を表示する alert("名前: " + data[0] + "\n年齢: " + data[1] + "\n役職: " + data[2]); }); ```特定のセルをクリック可能にする
特定のセルのみをクリック可能にする場合は、`rowCallback`関数内で条件を追加できます。 ```javascript $(row).click(function() { // 3番目のセル(役職)のみをクリック可能にする if ($(event.target).index() === 2) { alert("役職: " + data[2]); } }); ``` ## 参考文献 * [DataTables API documentation](https://datatables.net/reference/api/) ## よくある質問 **Q: 行クリックイベントが機能しません。何が問題なのでしょうか?** **A:** 考えられる原因はいくつかあります。 * DataTablesが正しく初期化されていない可能性があります。 * `rowCallback`関数が正しく定義されていない可能性があります。 * JavaScriptコードにエラーがある可能性があります。 **Q: クリックされた行のインデックスを取得するにはどうすればよいですか?** **A:** `rowCallback`関数の`index`パラメータには、クリックされた行のインデックスが含まれています。 **Q: 行クリックイベントを特定の列に制限するにはどうすればよいですか?** **A:** `rowCallback`関数内で条件を追加し、クリックされたセルのインデックスを確認できます。その他の参考記事:jquery table 編集