
DOM要素とは?
WebページはHTML、CSS、JavaScriptなどの技術で構成されており、その中でもHTMLは文書構造やコンテンツを記述するために用いられます。DOM (Document Object Model) は、このHTML文書をブラウザが理解し、JavaScriptなどが操作できるようにオブジェクトとして表現したものです。
DOMにおける要素
DOMでは、HTMLタグのことを「要素」(element)と呼びます。要素はDOMの主要な構成要素であり、HTML文書内の様々な部分を表現します。例えば、「<p>」は段落を表す要素、「<a>」はリンクを表す要素です。
<p>これは段落です。</p>
<a href="https://www.example.com">これはリンクです。</a>
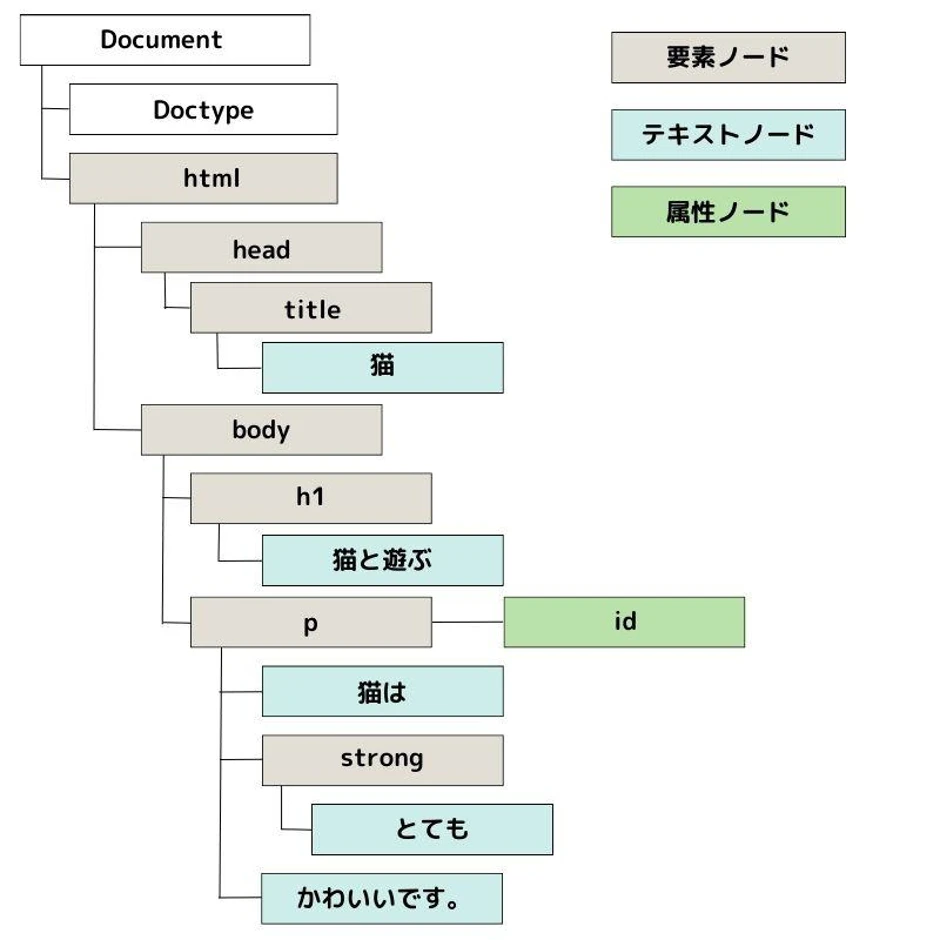
要素は入れ子構造を持つことができ、親要素の中に子要素を含めることができます。この構造により、HTML文書はツリー構造として表現されます。このツリー構造の頂点には「document」オブジェクトが存在し、全ての要素はこのオブジェクトの子孫となります。
要素の種類
HTMLには様々なタグが存在し、それぞれが異なる役割を持っています。DOMでは、これらのタグに対応する要素も多岐に渡ります。例えば、以下のような要素が存在します。
| 要素名 | 説明 |
|---|---|
| <div> | 文書を区画分けするための汎用的な要素 |
| <p> | 段落を表す要素 |
| <a> | リンクを表す要素 |
| <img> | 画像を表示するための要素 |
| <ul> <ol> <li> | リストを表す要素 |
| <table> <tr> <td> | 表を作成するための要素 |
要素の属性
要素は属性を持つことができます。属性は、要素に関する追加情報を提供します。例えば、「<a>」要素の「href」属性はリンク先のURLを、「<img>」要素の「src」属性は画像のURLを示します。
<a href="https://www.example.com">リンク</a>
<img src="image.jpg" alt="画像の説明">
要素の操作
JavaScriptを使用すると、DOM要素を取得し、その内容や属性を変更したり、要素を追加・削除したりすることができます。これにより、動的なWebページを作成することができます。
例えば、以下はIDが"myElement"である要素を取得し、その内容を書き換えるJavaScriptコードです。
<script>
const element = document.getElementById("myElement");
element.textContent = "新しい内容";
</script>
まとめ
DOM要素は、HTML文書を構成する基本的な単位であり、JavaScriptなどを使用して操作することができます。DOMを理解することで、動的でインタラクティブなWebページを作成することができます。
参考文献
関連QA
Q1: DOM要素とノードの違いは?
A1: ノードはDOMツリー構造における全ての構成要素を指し、要素もその一種です。要素以外にも、テキストノードや属性ノードなど、様々な種類のノードが存在します。
Q2: DOM操作はどのような時に役立ちますか?
A2: ユーザーの操作に応じてページの内容を動的に変更する場合や、外部データを取得して表示する場合などに役立ちます。例えば、フォームの入力値に応じてエラーメッセージを表示したり、APIから取得したデータでリストを更新したりすることができます。
Q3: DOM操作を行う上での注意点は?
A3: DOM操作はパフォーマンスに影響を与える可能性があるため、必要以上にDOMにアクセスしたり、変更したりしないように注意が必要です。また、JavaScriptのコードが複雑になると、DOMツリーの構造を把握するのが難しくなり、予期しないバグが発生する可能性もあります。そのため、DOM操作を行う際には、適切な設計とコーディングを行うことが重要です。
その他の参考記事:jquery dom 変換