
トグルボタンとラジオボタンの違い
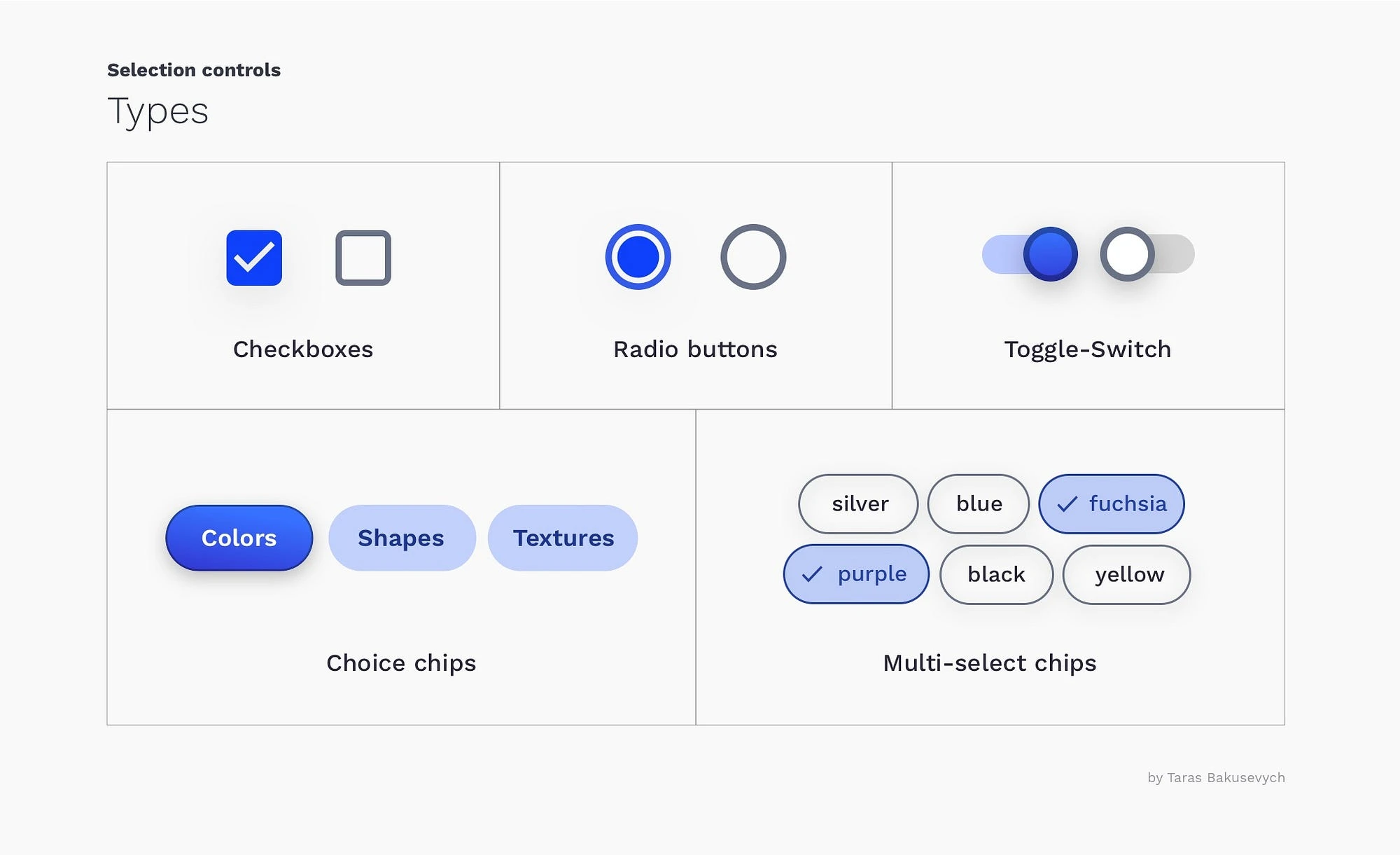
ウェブフォームやアプリケーションインターフェースのデザインにおいて、ユーザーに選択肢を提供することは非常に重要です。選択肢を提供する方法には、ドロップダウンメニュー、チェックボックス、ラジオボタン、そしてトグルボタンなど、さまざまなものがあります。その中でも、ラジオボタンとトグルボタンは、一見似ているようで異なる動作をするため、混同しやすい要素です。
この記事では、ラジオボタンとトグルボタンの違いを明確にし、それぞれをどのような場面で使い分けるべきかを解説します。具体的なHTMLコード例も交えながら、それぞれの特性を理解し、適切なUIデザインに役立てましょう。
ラジオボタンとは
ラジオボタンは、複数の選択肢の中からユーザーに一つだけを選択させたい場合に使用します。それぞれの選択肢は円形のボタンで表示され、選択中の選択肢にはボタンの中に点が打たれます。一度に選択できるのは一つの選択肢だけなので、ユーザーは明示的に選択を変更する必要があります。
ラジオボタンの使用例としては、アンケートにおける性別選択、商品のサイズ選択、配送方法の選択などが挙げられます。選択肢が複数あり、その中から一つだけを選択する必要がある場合に適しています。
<form>
<label for="gender-male">男性</label>
<input type="radio" id="gender-male" name="gender" value="male">
<label for="gender-female">女性</label>
<input type="radio" id="gender-female" name="gender" value="female">
<label for="gender-other">その他</label>
<input type="radio" id="gender-other" name="gender" value="other">
</form>トグルボタンとは
トグルボタンは、オン/オフのような2つの状態を切り替えるために使用します。ボタンをクリックするたびに状態が切り替わり、選択した状態はボタンの見た目で明確に表現されます。トグルボタンは、常にどちらかの状態になっているのが特徴で、デフォルト値を持つことが多いです。
トグルボタンの使用例としては、ウェブサイトのダークモード/ライトモードの切り替え、通知のオン/オフ、機能の有効化/無効化などが挙げられます。ユーザーが設定を即座に反映させたい場合や、視覚的に状態を分かりやすく表示したい場合に適しています。
<label class="switch">
<input type="checkbox" id="dark-mode-toggle">
<span class="slider round"></span>
</label>ラジオボタンとトグルボタンの違い
以下の表は、ラジオボタンとトグルボタンの主な違いをまとめたものです。
| 機能 | ラジオボタン | トグルボタン |
|---|---|---|
| 選択肢の数 | 2つ以上 | 2つ(オン/オフ) |
| 選択できる数 | 1つのみ | 常に1つを選択 |
| デフォルト値 | 設定可能だが必須ではない | 通常は設定する |
| 状態の変化 | 他のラジオボタンを選択するまで維持 | クリックするたびに切り替わる |
| 用途 | 複数の選択肢から一つを選ぶ | 設定のオン/オフを切り替える |
まとめ
ラジオボタンとトグルボタンは、どちらもユーザーに選択を促すためのUI要素ですが、その特性は大きく異なります。適切な要素を選択することで、ユーザーの混乱を防ぎ、より直感的で使いやすいインターフェースを実現できます。今回の内容を参考に、それぞれの要素の特徴を理解し、適切な場面で使い分けましょう。
参考文献
関連する質問と回答
Q1: ラジオボタンとトグルボタンのどちらを使うべきか迷った場合は?
A1: 選択肢が2つだけで、オン/オフのような状態を表す場合はトグルボタンが適しています。選択肢が3つ以上ある場合、またはユーザーに複数の選択肢から一つを選ばせたい場合はラジオボタンを使用します。
Q2: トグルボタンをスタイリッシュにカスタマイズすることはできますか?
A2: はい、CSSを使用することでトグルボタンの外観をカスタマイズできます。スライダーの色や形、ボタンのサイズなどを自由に変更できます。
Q3: JavaScriptを使用してラジオボタンやトグルボタンの状態を取得することはできますか?
A3: はい、JavaScriptを使用することで、選択されているラジオボタンの値やトグルボタンのオン/オフ状態を取得できます。これにより、ユーザーの選択に基づいて動的にコンテンツを変更するなどの処理が可能になります。
その他の参考記事:jquery checkbox 外す