
DOMとはXMLで何ですか?
文書オブジェクトモデル (Document Object Model)、すなわち "DOM" は、ワールドワイドウェブコンソーシアム (World Wide Web Consortium, W3C) による、XML ドキュメントにアクセスしたり変更を加えたりするための、プログラミング言語間共通の API です。
DOMの役割
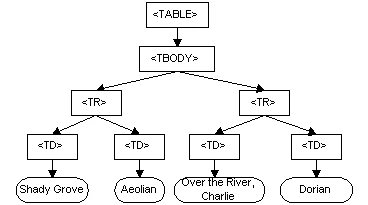
DOMは、XML文書をツリー構造として表現し、各要素、属性、テキストをノードとして扱います。このツリー構造を通して、プログラムはXML文書の内容にアクセスし、操作することができます。DOMは、XML文書を扱うための共通のインターフェースを提供することで、プログラミング言語やプラットフォームに依存しない開発を可能にします。
DOMの構造
DOMは、ノードと呼ばれるオブジェクトのツリー構造でXML文書を表現します。主なノードタイプは以下の通りです。
| ノードタイプ | 説明 |
|---|---|
| Document | 文書全体を表すノード |
| Element | 要素を表すノード |
| Attribute | 要素の属性を表すノード |
| Text | 要素内のテキストを表すノード |
| Comment | コメントを表すノード |
DOMを使ったXML文書の操作
DOMを使うことで、以下のような操作をプログラムから行うことができます。
- XML文書の読み込みと解析
- 特定の要素へのアクセス
- 要素の内容の取得と変更
- 新しい要素の追加
- 要素の削除
- XML文書の保存
コード例
以下は、DOMを使ってXML文書から情報を取得する簡単な例です。(JavaScript)
<script>
// XML文字列
const xmlString = `
<bookstore>
<book category="cooking">
<title lang="en">Everyday Italian</title>
<author>Giada De Laurentiis</author>
<year>2005</year>
<price>30.00</price>
</book>
</bookstore>
`;
// XML文字列をパースしてDOMツリーを作成
const parser = new DOMParser();
const xmlDoc = parser.parseFromString(xmlString, "text/xml");
// タイトルを取得
const titleElement = xmlDoc.getElementsByTagName("title")[0];
const titleText = titleElement.textContent;
// タイトルを表示
console.log("タイトル:", titleText);
</script>
参考資料
よくある質問
Q1: DOMはXML文書にのみ使用できますか?
A1: いいえ、DOMはHTML文書にも使用できます。DOMはもともとHTML文書を操作するために開発されましたが、XML文書にも適用されるように拡張されました。
Q2: DOMとSAXの違いは何ですか?
A2: DOMとSAXはどちらもXML文書を扱うためのAPIですが、動作が異なります。DOMはXML文書全体をメモリ上にツリー構造として展開しますが、SAXは文書をシーケンシャルに読み込み、イベントを発生させます。DOMは文書全体へのランダムアクセスが可能ですが、メモリ消費量が大きくなる傾向があります。SAXはメモリ消費量が少ないですが、ランダムアクセスはできません。
Q3: DOMを使用するメリットは何ですか?
A3: DOMを使用する主なメリットは、プログラミング言語やプラットフォームに依存しない方法でXML文書を操作できることです。DOMは標準化されたAPIを提供するため、開発者は特定の言語やプラットフォームに依存することなく、XML文書を扱うプログラムを作成できます。
その他の参考記事:jquery dom 変換