
レスポンシブ対応とは?
近年、スマートフォンやタブレットの普及により、ウェブサイトを閲覧するデバイスは多様化しています。パソコン、スマートフォン、タブレットなど、様々な画面サイズのデバイスに対応し、快適にウェブサイトを閲覧してもらうためには、レスポンシブ対応が必須と言えるでしょう。
この記事では、レスポンシブ対応について、その定義やメリット、具体的な実装方法などを詳しく解説していきます。
レスポンシブ対応の定義
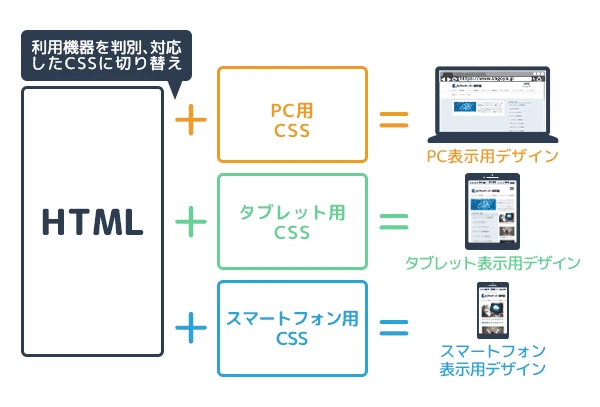
レスポンシブ対応とは、ユーザーが閲覧するデバイスの画面サイズに応じて、ページのデザインやレイアウトを最適化して表示させる技術のことです。 つまり、パソコン、スマートフォン、タブレットなど、どのデバイスからアクセスしても、画面サイズに合わせて自動的に最適なレイアウトで表示されるウェブサイトのことです。
従来のウェブサイトは、パソコン向けに作られており、スマートフォンで閲覧すると文字が小さすぎて読みにくかったり、スクロールの量が膨大になってしまったりといった問題がありました。 レスポンシブ対応を行うことで、これらの問題を解決し、ユーザーにとって快適なウェブサイトを提供することが可能となります。
レスポンシブ対応のメリット
レスポンシブ対応には、以下のようなメリットがあります。
| メリット | 説明 |
|---|---|
| ユーザー体験(UX)の向上 | デバイスを問わず、最適なレイアウトで表示されるため、ユーザーはストレスなく快適にウェブサイトを閲覧できます。 |
| SEO効果の向上 | Googleはレスポンシブ対応を推奨しており、検索順位にも影響を与えるとされています。 |
| 開発・運用コストの削減 | パソコン版、スマートフォン版など、複数のウェブサイトを制作・管理する必要がないため、コスト削減につながります。 |
レスポンシブ対応の実装方法
レスポンシブ対応は、HTMLとCSSを用いて実装します。具体的な実装方法は以下のとおりです。
1. viewportメタタグの設定
viewportメタタグは、ウェブサイトを様々なデバイスで正しく表示させるために必要な設定です。 viewportメタタグを設定することで、ブラウザは画面の幅に合わせてウェブサイトを表示するようになります。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
2. メディアクエリを使う
メディアクエリを使うと、画面サイズや解像度などの条件に応じて、CSSのスタイルを適用することができます。 例えば、画面サイズが768px以下の場合はスマートフォンのレイアウト、768px以上の場合はパソコンのレイアウトを適用するといったことが可能です。
<style>
/* PC用のスタイル */
@media screen and (min-width: 768px) {
.container {
width: 960px;
}
}
/* スマートフォン用のスタイル */
@media screen and (max-width: 767px) {
.container {
width: 100%;
}
}
</style>
3. フレキシブルグリッドレイアウトやCSSフレームワークの活用
フレキシブルグリッドレイアウトは、要素を柔軟に配置することができるレイアウト方法です。 CSSフレームワークは、レスポンシブ対応に必要なCSSがあらかじめ用意されているフレームワークです。 これらの技術を活用することで、より効率的にレスポンシブ対応を行うことができます。
参考資料
よくある質問
Q1. レスポンシブ対応は必須ですか?
A1. 多くのユーザーがスマートフォンからウェブサイトを閲覧するようになった現在、レスポンシブ対応は必須と言えるでしょう。 レスポンシブ対応をしていない場合、ユーザー体験が低下し、離脱率の増加やSEO効果の低下につながる可能性があります。
Q2. レスポンシブ対応にはどの程度の費用がかかりますか?
A2. レスポンシブ対応にかかる費用は、ウェブサイトの規模や複雑さによって異なります。 シンプルなウェブサイトであれば、数万円程度で対応できる場合もあります。 一方、大規模で複雑なウェブサイトの場合は、数十万円〜数百万円かかる場合もあります。
Q3. 自分でレスポンシブ対応はできますか?
A3. HTMLとCSSの知識があれば、自分でレスポンシブ対応することも可能です。 しかし、レスポンシブ対応には、様々なデバイスに対応するための知識や技術が必要となるため、専門の業者に依頼する方が確実です。
その他の参考記事:jquery レスポンシブ