
JSプラグインとは?
「JSプラグイン」という言葉を耳にしたことはありますか? これは、Webサイトに様々な機能を追加できる便利な仕組みのことです。本記事では、JSプラグインの基礎知識から具体的な活用例、そして実際に導入する際のポイントまで、わかりやすく解説していきます。
JSプラグインの概要
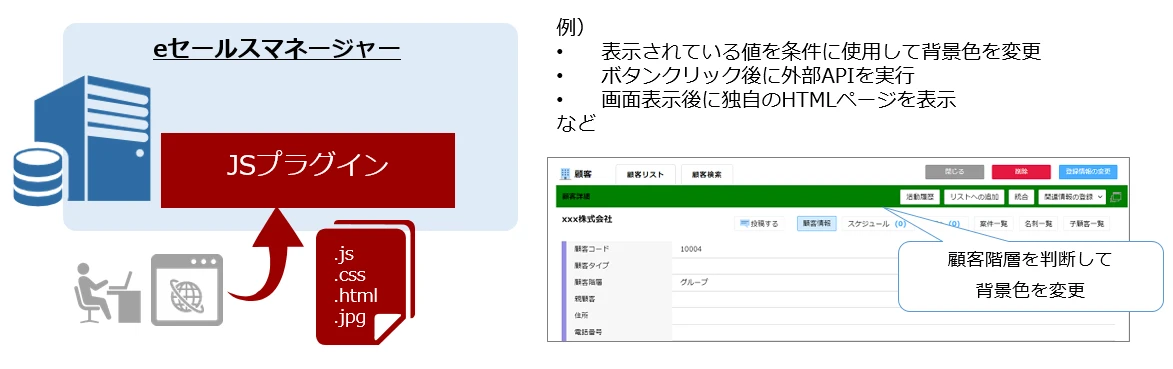
JSプラグインは、JavaScriptというプログラミング言語を使って作られた拡張機能です。eセールスマネージャーでは、独自に作成したJavaScriptやCSS、HTML、画像ファイルなどを組み込むことで、各画面の表示や機能をカスタマイズすることができます。
イメージとしては、スマートフォンにアプリをインストールして、機能を追加していくようなものです。JSプラグインを使うことで、eセールスマネージャーをより便利に、そして自社の業務に最適化することができます。
JSプラグインでできること
JSプラグインを導入することで、様々な機能を追加できます。代表的な例としては、以下のようなものがあります。
| 機能 | 説明 |
|---|---|
| 入力フォームの自動入力 | 顧客情報などの入力フォームに、自動で値を入力させることができます。 |
| 入力内容のチェック | 電話番号やメールアドレスなど、入力内容の形式が正しいかをチェックすることができます。 |
| データの集計・グラフ化 | 売上データなどを自動で集計し、グラフとして表示させることができます。 |
| 外部システムとの連携 | APIを使って、他のシステムとデータのやり取りを行うことができます。 |
| システムメニューへの追加 | 独自に作成した機能を、システムメニューに追加することができます。 |
JSプラグイン導入のメリット
JSプラグインを導入することで、以下のようなメリットがあります。
* **業務効率化:** 繰り返し行う作業を自動化したり、入力の手間を省くことができます。 * **入力ミス削減:** 入力内容のチェック機能により、ヒューマンエラーを減らすことができます。 * **データ分析の高度化:** データを自動で集計・グラフ化することで、より深い分析が可能になります。 * **システムの拡張性向上:** 外部システムとの連携や独自機能の追加により、システムの柔軟性を高めることができます。JSプラグインの例
ここでは、簡単なJSプラグインの例をご紹介します。下記のコードは、入力フォームに「こんにちは!」というメッセージを表示するプラグインです。
<script>
window.onload = function() {
alert('こんにちは!');
}
</script>
このコードをHTMLファイルに埋め込むことで、ページが読み込まれた際にメッセージが表示されます。もちろん、これは非常にシンプルな例であり、実際にはより複雑な処理を行うプラグインを作成することができます。
JSプラグイン作成の注意点
JSプラグインを作成する際には、以下の点に注意する必要があります。
* **セキュリティ:** 외부からの攻撃を防ぐため、セキュリティ対策をしっかりと行う必要があります。 * **パフォーマンス:** プラグインの処理速度が遅いと、ページ全体の表示速度にも影響を与えてしまいます。 * **互換性:** 異なるブラウザで正しく動作するかどうかの確認が必要です。まとめ
JSプラグインは、eセールスマネージャーをより便利に、そして自社の業務に最適化するための強力なツールです。本記事で紹介した内容を参考に、ぜひJSプラグインを活用してみてください。
JSプラグインに関するQ&A
Q1: JSプラグインは誰でも作成できるのですか?
A1: はい、JavaScriptの知識があれば誰でも作成することができます。ただし、セキュリティやパフォーマンスに配慮したプラグインを作成するには、ある程度のプログラミング経験が必要となります。
Q2: 無料で使えるJSプラグインはありますか?
A2: はい、インターネット上には無料で公開されているJSプラグインも多数存在します。ただし、信頼できるソースからダウンロードするようにしましょう。
Q3: JSプラグインを導入することで、何か問題は起きないのでしょうか?
A3: セキュリティ対策が不十分なプラグインを導入すると、セキュリティリスクが高まる可能性があります。また、プラグインが正しく動作しないと、eセールスマネージャーの動作が不安定になる可能性もあります。信頼できるプラグインを導入し、導入前に十分なテストを行うようにしましょう。
その他の参考記事:jquery cms plugin