
iframe でスクロールバーを表示しないようにするにはどうすればいいですか?
iframe は、外部のウェブサイトやHTMLドキュメントを現在のページに埋め込む際に便利な機能です。しかし、iframe によって埋め込まれたコンテンツにスクロールバーが表示されてしまうと、ページのデザインが崩れたり、ユーザーエクスペリエンスを損なったりする可能性があります。そこで今回は、iframe でスクロールバーを表示しないようにする方法について解説していきます。
scrolling 属性でスクロールバーを制御する
iframe でスクロールバーを表示するか非表示にするかは、scrolling 属性で制御できます。
| 値 | 説明 |
|---|---|
| yes | スクロールバーを常に表示します。 |
| no | スクロールバーを常に非表示にします。 |
| auto | コンテンツの高さに応じて、スクロールバーを自動的に表示または非表示にします。(デフォルト) |
スクロールバーを非表示にする場合は、scrolling="no" を指定します。
<iframe src="https://www.example.com/" scrolling="no"></iframe>
CSS でスクロールバーを非表示にする
scrolling 属性を使用せずに、CSS でスクロールバーを非表示にすることもできます。ただし、この方法は、ブラウザによってはサポートされていない場合がありますので注意が必要です。
<style>
iframe {
overflow: hidden;
}
</style>
JavaScript でスクロールバーを制御する
JavaScript を使用すると、動的にスクロールバーを表示または非表示にすることができます。例えば、ボタンクリックなどのイベントに応じて、iframe のスクロールバーを表示または非表示にすることができます。
<script>
function toggleScrollbar() {
var iframe = document.getElementById("myIframe");
if (iframe.scrolling === "no") {
iframe.scrolling = "yes";
} else {
iframe.scrolling = "no";
}
}
</script>
注意点
- スクロールバーを非表示にすると、ユーザーは iframe 内のコンテンツ全体を閲覧できなくなる可能性があります。ユーザーエクスペリエンスを損なわないよう、注意が必要です。
- CSS や JavaScript でスクロールバーを非表示にする方法は、ブラウザによっては動作しない場合があります。
参考資料
- <a href="https://developer.mozilla.org/ja/docs/Web/HTML/Element/iframe">iframe - HTML: HyperText Markup Language | MDN</a>
よくある質問
Q1: scrolling="no" を指定してもスクロールバーが表示される場合はどうすればよいですか?
A1: ブラウザによっては、scrolling="no" が正しく機能しない場合があります。その場合は、CSS で overflow: hidden; を指定してみてください。
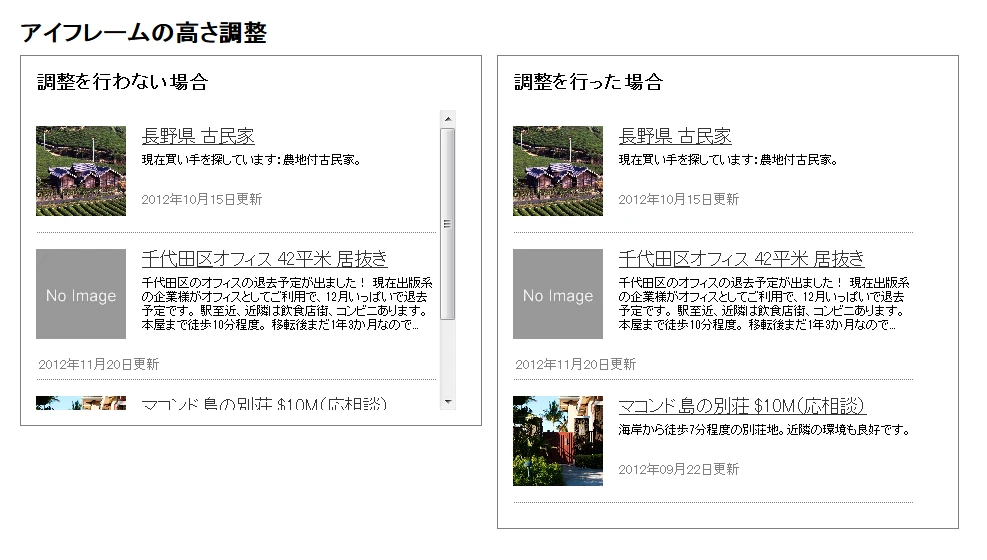
Q2: iframe の高さをコンテンツの高さに合わせて自動調整することはできますか?
A2: iframe の高さをコンテンツの高さに合わせて自動調整するには、JavaScript を使用します。ただし、クロスドメイン制約など、いくつかの注意点があります。
Q3: iframe 内の特定の要素にスクロールバーを設定することはできますか?
A3: はい、 iframe 内の特定の要素にスクロールバーを設定することができます。 iframe 内の要素に対してCSSで`overflow: auto;` を指定することで実現できます。
その他の参考記事:jquery スクロール 位置