
CDNとは?
近年、Webサイトの高速化は、ユーザー体験の向上やSEO対策において非常に重要な要素となっています。 その高速化を実現する技術の一つとして、「CDN」が注目されています。では、CDNとは一体どのような仕組みなのでしょうか?
CDNの基礎知識
CDNは、「コンテンツ配信ネットワーク(Content Delivery Network)」の略称です。 Webサイトのコンテンツを世界中に分散した配信拠点にコピー(キャッシュ)して、オリジナルのWebサイト(オリジンサーバ)の代わりにコンテンツを届けるネットワークや、その仕組みのことを指します。
ユーザーがWebサイトにアクセスすると、通常はWebサイトのデータが保管されているオリジンサーバに接続し、データを取得します。しかし、オリジンサーバから地理的に遠い場所にいるユーザーの場合、データの転送に時間がかかり、Webサイトの表示が遅くなってしまうことがあります。
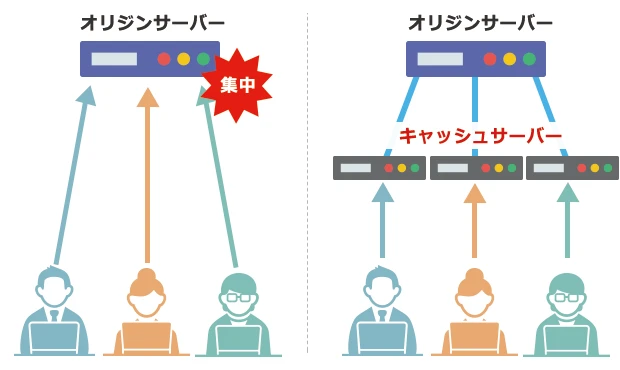
そこでCDNを利用すると、ユーザーに近い配信拠点からデータが提供されるため、オリジンサーバへのアクセス集中が緩和され、Webサイトの表示速度が向上します。
CDNの仕組み
CDNの仕組みを図解すると、以下のようになります。

※ 画像はイメージです。
- ユーザーがWebサイトにアクセスします。
- リクエストがDNSサーバに送信され、CDNを利用するよう設定されていれば、ユーザーに最も近いCDNのエッジサーバのIPアドレスが返されます。
- ユーザーは、CDNのエッジサーバにアクセスします。
- エッジサーバにコンテンツのキャッシュがあれば、それをユーザーに返します。
- キャッシュがない場合は、オリジンサーバからコンテンツを取得し、ユーザーに返すと同時に、エッジサーバにもキャッシュします。
CDNのメリット
CDNを利用するメリットは、主に以下の点が挙げられます。| メリット | 解説 |
|---|---|
| Webサイトの表示速度が向上する | ユーザーに近いエッジサーバからデータが配信されるため、データの転送時間が短縮され、Webサイトの表示速度が向上します。 |
| サーバー負荷を軽減できる | オリジンサーバへのアクセスが分散されるため、オリジンサーバの負荷を軽減することができます。 |
| アクセス集中にも耐えられる | 多くのユーザーからのアクセスがあっても、CDNが分散して処理するため、アクセス集中によるサーバーダウンを防ぐことができます。 |
| SEO対策になる | Webサイトの表示速度は、Googleの検索順位を決める要素の一つとなっており、CDNの導入はSEO対策としても有効です。 |
CDNの利用例
CDNは、以下のようなWebサイトで利用されています。- ECサイト
- ニュースサイト
- 動画配信サービス
- オンラインゲーム
HTMLでのCDNの利用例
CDNを利用する場合、HTMLファイル内でCDNプロバイダの提供するJavaScriptやCSSファイルを読み込むように記述します。 以下は、Google Hosted Librariesを利用してjQueryを読み込む例です。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
CDNの代表的なプロバイダ
代表的なCDNプロバイダとしては、以下のようなものがあります。- Cloudflare
- Amazon CloudFront
- Google Cloud CDN
- Fastly
- Akamai
まとめ
CDNは、Webサイトの表示速度を向上させ、サーバーの負荷を軽減するなど、多くのメリットがあります。 近年では、無料プランを提供するCDNプロバイダも増えているため、導入を検討してみてはいかがでしょうか。参考資料
* Cloudflare: CDNとは * Amazon CloudFront * Google Cloud CDNCDNに関するQ&A
Q1: CDNはどんなWebサイトでも利用できる?
A1: 基本的にどんなWebサイトでも利用できます。ただし、Webサイトのコンテンツによっては、CDNの利用が適さない場合もあります。
Q2: CDNを利用するには費用がかかる?
A2: 無料で利用できるプランを提供しているCDNプロバイダもあります。有料プランは、機能や性能によって価格が異なります。
Q3: CDNを導入する際の注意点は?
A3: CDNの導入は、Webサイトの構成や設定を変更する必要があるため、事前に十分な調査が必要です。また、CDNプロバイダによって、提供される機能や性能が異なるため、自社のWebサイトに最適なプロバイダを選ぶことが重要です。
その他の参考記事:html jquery cdn