
onloadとは何ですか?
「onload」は、Webページの読み込みが完了した際に、特定のJavaScriptコードを実行するためのHTML属性です。画像、スクリプト、CSS、フレームなど、ページ上のすべての要素が完全に読み込まれた後に、onloadイベントが発生します。
onloadの用途
onload属性は、様々な用途で活用できます。代表的な例としては、以下のようなものがあります。
- ページ読み込み後に画像のサイズを変更する
- ページ読み込み後にアニメーションを開始する
- ページ読み込み後に特定の関数を呼び出す
- ユーザーに読み込み完了を通知するメッセージを表示する
onloadの使い方
onload属性は、主に以下の3つの要素で使用されます。
| 要素 | 説明 |
|---|---|
<body> |
ページ全体が読み込まれたときにイベントが発生します。 |
<img> |
画像が完全に読み込まれたときにイベントが発生します。 |
<iframe> |
インラインフレームが完全に読み込まれたときにイベントが発生します。 |
<body>タグでの使用例
<body onload="ページ読み込み完了時の処理();">
</body>
<img>タグでの使用例
<img src="image.jpg" onload="画像読み込み完了時の処理();" alt="説明文">
<iframe>タグでの使用例
<iframe src="page.html" onload="iframe読み込み完了時の処理();"></iframe>
注意点
- JavaScriptコードが複雑な場合、ページの読み込み速度に影響を与える可能性があります。
- 一部のブラウザでは、onloadイベントが正常に動作しない場合があります。
参考資料
関連QA
Q1: onloadイベントは、JavaScriptファイルの読み込み完了時にも発生しますか?
A1: いいえ、onloadイベントは、HTMLドキュメント内のすべての要素(画像、スクリプト、CSSなど)が完全に読み込まれた後に発生します。外部JavaScriptファイルの読み込み完了を検知するには、<script>タグのdefer属性やasync属性を使用する必要があります。
Q2: onload属性とDOMContentLoadedイベントの違いは何ですか?
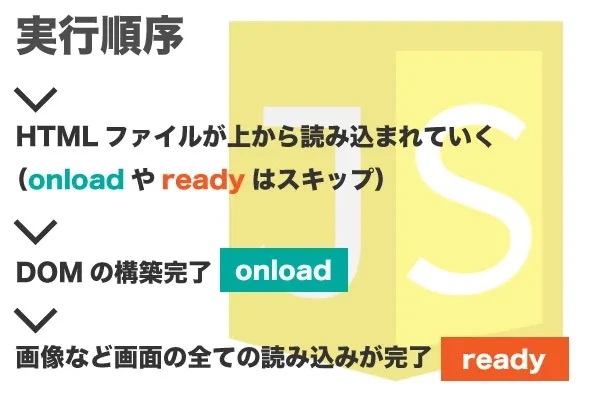
A2: onloadイベントは、ページ上のすべての要素が完全に読み込まれた後に発生するのに対し、DOMContentLoadedイベントは、HTMLドキュメントの解析とDOMツリーの構築が完了した時点で発生します。そのため、DOMContentLoadedイベントの方が、onloadイベントよりも早く発生します。
Q3: onload属性を使用せずに、ページ読み込み完了時に処理を実行することはできますか?
A3: はい、JavaScriptのwindow.addEventListenerメソッドを使用して、"load"イベントをリスニングすることで、onload属性を使用せずにページ読み込み完了時の処理を実行することができます。
<script>
window.addEventListener('load', function() {
// ページ読み込み完了時の処理
});
</script>
その他の参考記事:jquery load イベント