
JavaScriptのonloadとはどういう意味ですか?
Webページを構築する上で、JavaScriptは動的な表現を加えるための強力なツールです。しかし、JavaScriptを実行するタイミングには注意が必要です。なぜなら、HTML要素が読み込まれる前にJavaScriptが実行されると、意図した動作にならない可能性があるからです。
例えば、JavaScriptを使ってHTML要素の内容を変更したい場合、そのHTML要素がまだ読み込まれていない段階でJavaScriptを実行しても、何も変更されません。これは、JavaScriptが参照しようとしているHTML要素が存在しないためです。
そこで登場するのが「window.onload」です。今回は、このwindow.onloadについて、その役割や使い方、注意点などを詳しく解説していきます。
window.onloadの役割
window.onloadは、WebブラウザがHTML、CSS、画像などのすべてのファイルを読み込み終わったタイミングで、指定したJavaScriptのコードを実行するためのイベントハンドラです。
つまり、window.onloadを使うことで、HTML要素がすべて読み込まれた後にJavaScriptを実行することができるため、HTML要素に対する操作も問題なく行えるようになります。
window.onloadの使い方
window.onloadは、以下のように記述します。
<script>
window.onload = function() {
// ここに読み込み完了後に実行したいJavaScriptのコードを記述する
};
</script>
上記のコードでは、window.onloadに無名関数を代入しています。この無名関数の中に、読み込み完了後に実行したいJavaScriptのコードを記述します。
window.onloadの注意点
window.onloadは関数を代入するという特性上、最後に代入された関数が上書きされて実行されるという点に注意が必要です。これは、簡単に言うと「変数」に「値」を代入する行為に似ています。
例えば、以下のようなコードの場合、最後に代入されたfunc2の内容だけが実行されます。
<script>
window.onload = function() {
console.log("func1");
};
window.onload = function() {
console.log("func2");
};
</script>
このような上書きを防ぐためには、以下のように記述する方法があります。
<script>
window.addEventListener('load', function() {
console.log("func1");
});
window.addEventListener('load', function() {
console.log("func2");
});
</script>
この方法では、addEventListenerメソッドを使って複数の関数を登録しています。addEventListenerメソッドを使うことで、複数の処理を順番に実行することができます。
window.onloadの活用例
window.onloadは、様々な場面で活用することができます。ここでは、代表的な例をいくつか紹介します。
| 例 | 説明 |
|---|---|
| 画像の読み込み完了後に処理を実行する | 画像が完全に読み込まれた後に、画像のサイズを取得したり、アニメーションを開始したりすることができます。 |
| 動的にHTML要素を追加する | HTML要素がすべて読み込まれた後に、JavaScriptで新しい要素を作成し、既存の要素の子要素として追加することができます。 |
| フォームの値を取得する | フォームが完全に読み込まれた後に、フォームの値を取得し、バリデーション処理などを行うことができます。 |
参考資料
よくある質問
Q1. window.onloadを使わずに、HTML要素が読み込まれた後にJavaScriptを実行することはできますか?
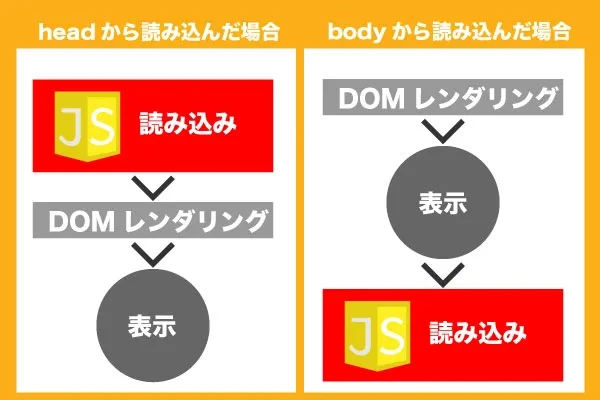
A1. はい、可能です。例えば、<script>タグをHTMLファイルの末尾に配置することで、HTML要素がすべて読み込まれた後にJavaScriptを実行することができます。ただし、この方法はwindow.onloadを使った場合と比べて、JavaScriptの実行が遅くなる可能性があります。
Q2. window.onloadとdocument.readyの違いは何ですか?
A2. document.readyはjQueryの関数であり、DOMContentLoadedイベントが発生したタイミングで実行されます。DOMContentLoadedイベントは、HTMLの解析が完了したタイミングで発生します。一方、window.onloadは、画像などのすべてのファイルが読み込まれたタイミングで実行されます。そのため、document.readyの方がwindow.onloadよりも早く実行されます。
Q3. window.onloadが実行されない場合は、何が考えられますか?
A3. 考えられる原因としては、JavaScriptのコードにエラーがある、HTML要素が正しく読み込まれていない、などが挙げられます。JavaScriptのエラーは、ブラウザの開発者ツールで確認することができます。
その他の参考記事:jquery load イベント