
Intersection Observerとは?
Intersection Observerは、Webページ上の要素が表示領域に入ったかどうか、あるいは表示領域から出たかどうかを非同期で検知するためのAPIです。従来の要素の表示状態の検知は、スクロールイベントやリサイズイベントを監視し、要素の位置やサイズをJavaScriptで計算することで実現していました。しかし、この方法は処理が重く、パフォーマンスに影響を与える可能性がありました。
Intersection Observer APIを使用すると、要素の表示状態の変化を監視する処理をブラウザに委任することができます。これにより、JavaScriptの処理を軽量化し、Webページのパフォーマンスを向上させることができます。
Intersection Observerの使い方
Intersection Observer APIは、以下の手順で使用します。
- IntersectionObserverオブジェクトを作成する
- 監視対象の要素とオプションを指定する
- 要素の表示状態が変化したときに実行するコールバック関数を登録する
IntersectionObserverオブジェクトの作成
IntersectionObserverオブジェクトは、IntersectionObserver()コンストラクタを使用して作成します。コンストラクタには、コールバック関数とオプションオブジェクトを渡します。
const observer = new IntersectionObserver(callback, options);
コールバック関数
コールバック関数は、要素の表示状態が変化したときに実行されます。コールバック関数には、IntersectionObserverEntryオブジェクトの配列とIntersectionObserverオブジェクトが渡されます。
const callback = (entries, observer) => {
entries.forEach(entry => {
// 要素の表示状態に応じた処理
});
};
オプションオブジェクト
オプションオブジェクトには、Intersection Observerの動作をカスタマイズするための設定を指定します。主なオプションは以下のとおりです。
| オプション | 説明 |
|---|---|
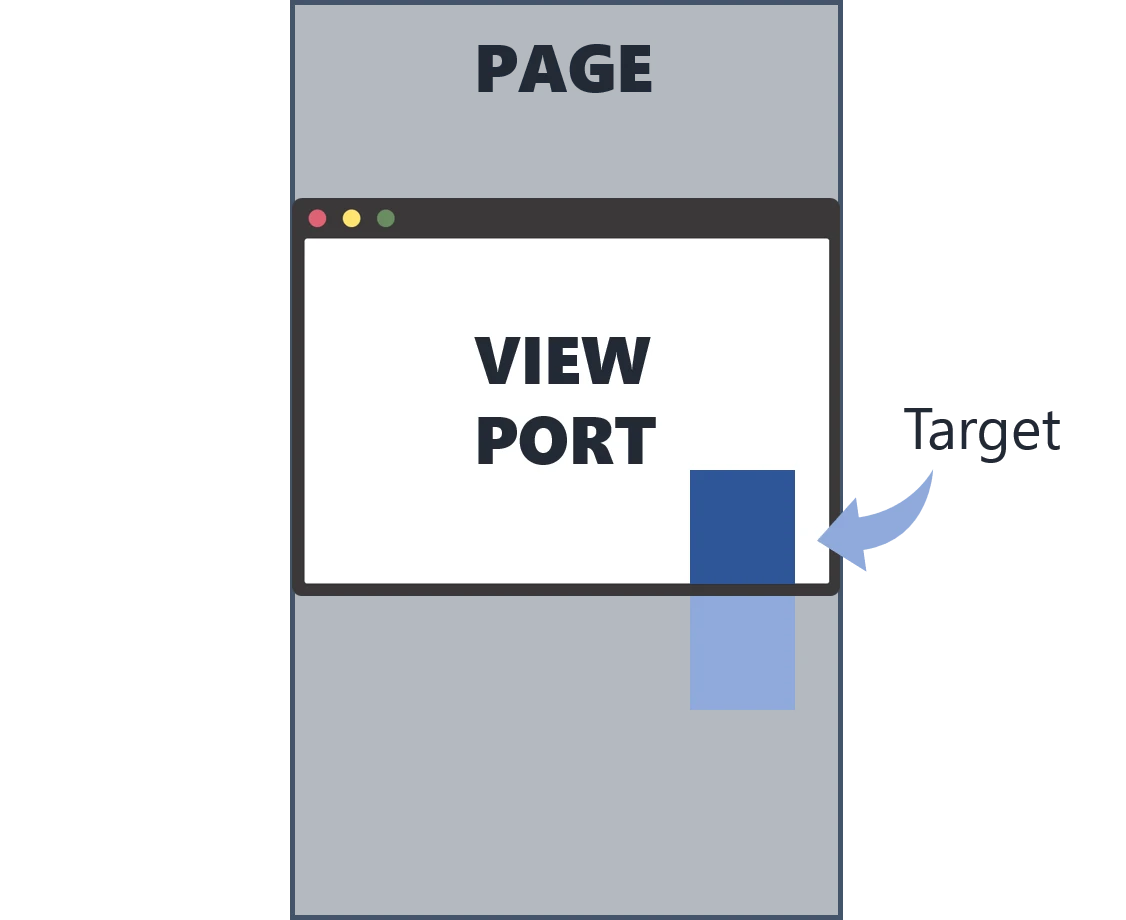
root |
監視対象の要素の祖先要素を指定します。デフォルトはビューポートです。 |
rootMargin |
root要素のマージンを指定します。 |
threshold |
要素の表示領域に対する重なりの割合を指定します。 |
Intersection Observerの活用例
Intersection Observerは、以下の様な用途に活用することができます。
- 無限スクロールの実装
- 画像の遅延読み込み
- 要素が表示されたときのアニメーションの実装
- 広告の表示回数の計測
参考資料
Intersection Observerに関するQ&A
Q1. Intersection Observerはすべてのブラウザでサポートされていますか?
A1. Intersection Observerは、主要なモダンブラウザでサポートされています。ただし、古いブラウザではサポートされていない場合があります。その場合は、polyfillを使用する必要があります。
Q2. Intersection Observerはどのようにパフォーマンスに貢献しますか?
A2. Intersection Observerは、要素の表示状態の検知をブラウザに委任することで、JavaScriptの処理を軽量化し、パフォーマンスを向上させます。従来の方法では、スクロールイベントやリサイズイベントが発生するたびにJavaScriptで処理を実行する必要がありましたが、Intersection Observerを使用すると、要素の表示状態が変化したときにのみ処理を実行することができます。
Q3. Intersection Observerを使用する際の注意点はありますか?
A3. Intersection Observerを使用する際は、コールバック関数内で実行する処理が重い場合は、パフォーマンスに影響を与える可能性があります。また、Intersection Observerは非同期で動作するため、要素の表示状態が変化したタイミングが正確に把握できない場合があります。
その他の参考記事:jquery observer