
JavaScriptでURLのハッシュを取得する方法
WebページのURLには、ハッシュと呼ばれる#記号で始まる部分があります。ハッシュは、ページ内の特定のセクションを識別するために使用されます。例えば、「https://www.example.com/page#section2」というURLの場合、「#section2」がハッシュです。JavaScriptでは、このハッシュ情報を取得するために「hashプロパティ」を使用します。
location.hashプロパティ
location.hashプロパティは、現在表示されているページのURLのハッシュ部分を返します。ハッシュ記号(#)を含む文字列として返されます。もしハッシュが存在しない場合は、空文字列が返されます。
基本的な使い方
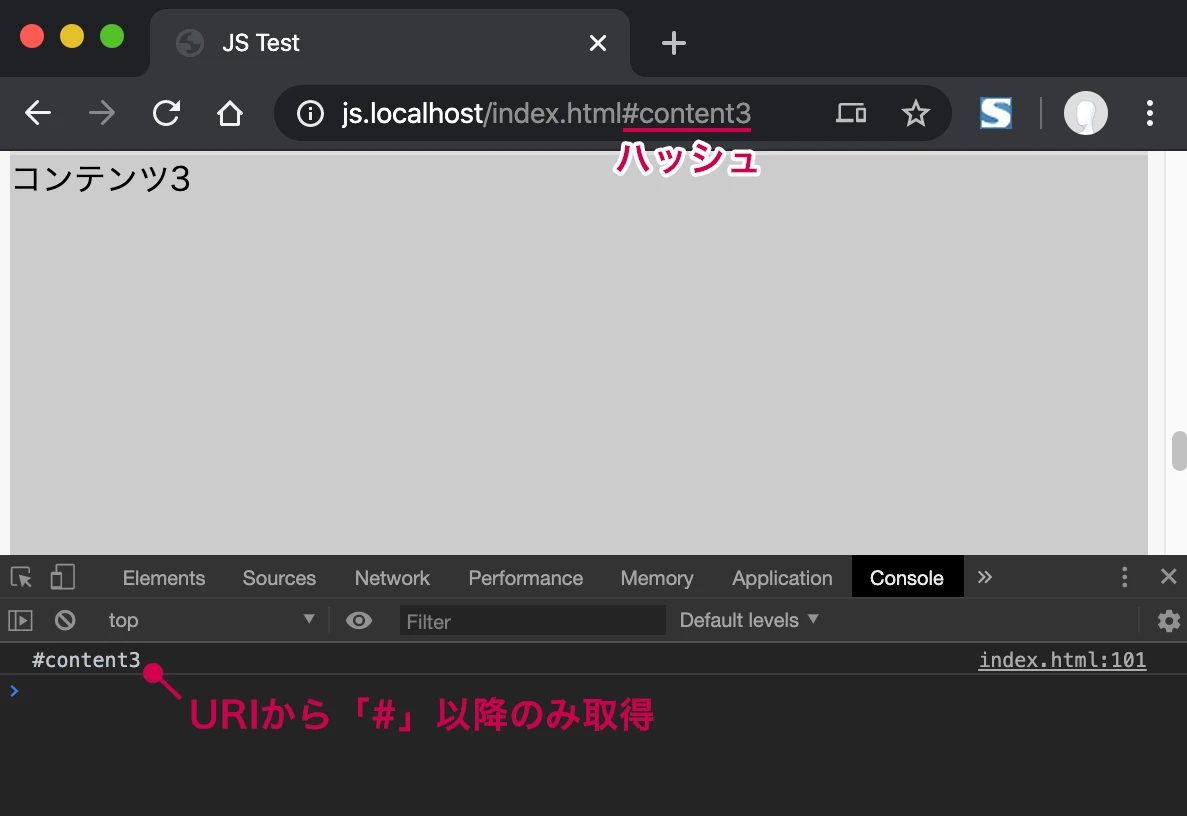
location.hashプロパティを使用するには、locationオブジェクトにアクセスし、その後にhashプロパティを指定します。例えば、現在表示されているページのURLのハッシュをコンソールに出力するには、次のように記述します。
<script>
console.log(location.hash);
</script>
このコードを実行すると、現在のページのURLに「#section2」というハッシュが含まれている場合は、コンソールに「#section2」と表示されます。
ハッシュの値を取得する
ハッシュには、単なる識別子だけでなく、追加の情報を埋め込むことも可能です。例えば、「#key1=value1&key2=value2」のように、キーと値のペアで情報を渡すことができます。このような場合、location.hashプロパティからハッシュ全体を取得した後、適切な方法でパースする必要があります。
クエリ文字列のパース
ハッシュがクエリ文字列の形式になっている場合、URLSearchParamsオブジェクトを利用して簡単にパースできます。
<script>
const hash = location.hash.substring(1); // #を取り除く
const params = new URLSearchParams(hash);
console.log(params.get('key1')); // "value1"
console.log(params.get('key2')); // "value2"
</script>
使用例
location.hashプロパティは、以下のような場合に役立ちます。
| ケース | 説明 |
|---|---|
| ページ内リンク | ハッシュを利用してページ内の特定のセクションへのリンクを作成し、location.hashでリンク先を判別する |
| 状態の保存 | ハッシュにページの状態を表す情報を埋め込み、ページ遷移後も状態を保持する |
| 動的なコンテンツの読み込み | ハッシュによって読み込むコンテンツを変化させる |
参考文献
- <a href="https://developer.mozilla.org/ja/docs/Web/API/Location/hash">Location.hash - Web API | MDN</a>
関連QA
Q1: ハッシュが変わってもページがリロードされないのはなぜですか?
A1: ハッシュはブラウザによってサーバーに送信されず、クライアントサイドのみで処理されます。そのため、ハッシュが変わってもページのリロードは発生しません。
Q2: ハッシュの値を変更するにはどうすれば良いですか?
A2: location.hashプロパティに新しい値を代入することで、ハッシュの値を変更できます。ただし、これによってページがスクロールする可能性があります。
Q3: ハッシュの変更を検知するにはどうすれば良いですか?
A3: `hashchange`イベントを监听することで、ハッシュの変更を検知できます。このイベントは、ハッシュの値が変更されるたびに発生します。
その他の参考記事:jquery hash