
HTMLのtarget属性について
ウェブページを制作する上で、リンクをクリックした際に新しいウィンドウで開いたり、特定のフレームに表示させたい場合があります。HTMLのtarget属性は、まさにそのための機能を提供する属性です。
target属性とは
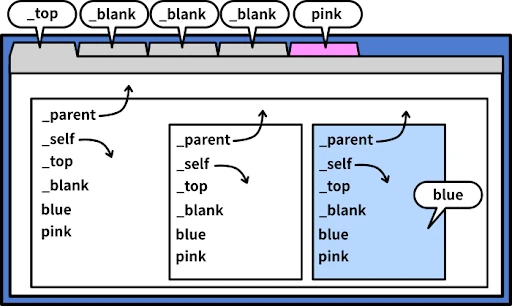
target属性は、リンク先の文書を開くフレームやウインドウを指定するための属性です。属性値にフレームのname属性の値を指定することにより、リンク先の文書を開くフレームやウインドウを指定することができます。
target属性の値
target属性には、以下の様な値を指定することができます。
| 値 | 説明 |
|---|---|
| _blank | 新しいウィンドウまたはタブでリンクを開きます。 |
| _self | 現在のウィンドウまたはタブでリンクを開きます (デフォルト)。 |
| _parent | 親フレームセット内の現在のフレームの親フレームでリンクを開きます。親フレームがない場合は _self と同じように動作します。 |
| _top | ウィンドウ全体を使用してリンクを開きます (フレームセットを使用している場合は、フレームセットを破棄します)。 | <frameName> | 名前が frameName であるフレームにリンクを開きます。 |
HTMLでの記述例
以下は、target属性を使ったリンクの記述例です。
<a href="https://www.google.com/" target="_blank">Googleで検索</a>
この例では、target属性に_blankを指定しているため、Googleの検索ページへのリンクをクリックすると、新しいウィンドウまたはタブで開きます。
注意点
target属性は、セキュリティ上の理由から、JavaScriptから動的に変更することはできません。- フレームはHTML5では非推奨の要素となっており、使用は推奨されていません。
参考資料
よくある質問
Q1. target="_blank"で開いたウィンドウで、親ウィンドウを操作することはできますか?
A1. セキュリティ上の理由から、基本的にはできません。ただし、noopener属性を使用せずにtarget="_blank"で開いた場合は、window.openerプロパティを通じて親ウィンドウにアクセスできてしまうため注意が必要です。noopener属性を併用することで、このようなアクセスを防ぐことができます。
Q2. target属性は、すべてのブラウザで同じように動作しますか?
A2. 基本的には、主要なブラウザでは同じように動作します。ただし、古いブラウザではサポートされていない値や、動作が異なる場合があります。特に、フレーム関連の値は、ブラウザによってサポート状況が異なる可能性があります。
Q3. target属性を使用する際のSEO上の影響はありますか?
A3. target属性自体がSEOに直接影響を与えることはありません。ただし、ユーザーエクスペリエンスの観点から、適切なタイミングで新しいウィンドウを開くことは重要です。ユーザーが予期せぬタイミングで新しいウィンドウが開くと、混乱を招き、離脱率の増加につながる可能性があります。そのため、target属性を使用する際は、ユーザーの行動を予測し、自然な形で新しいウィンドウが開くように設計することが大切です。
その他の参考記事:jquery target blank