
Intersection Observer とは?
Intersection Observer は、Webページ上の要素の可視性を効率的に追跡するための強力な API です。従来の要素の可視性判定は、スクロールイベントやタイマーを用いた複雑な処理が必要でしたが、Intersection Observer を使用することで、シンプルかつ高パフォーマンスな実装が可能になります。
Intersection Observer の仕組み
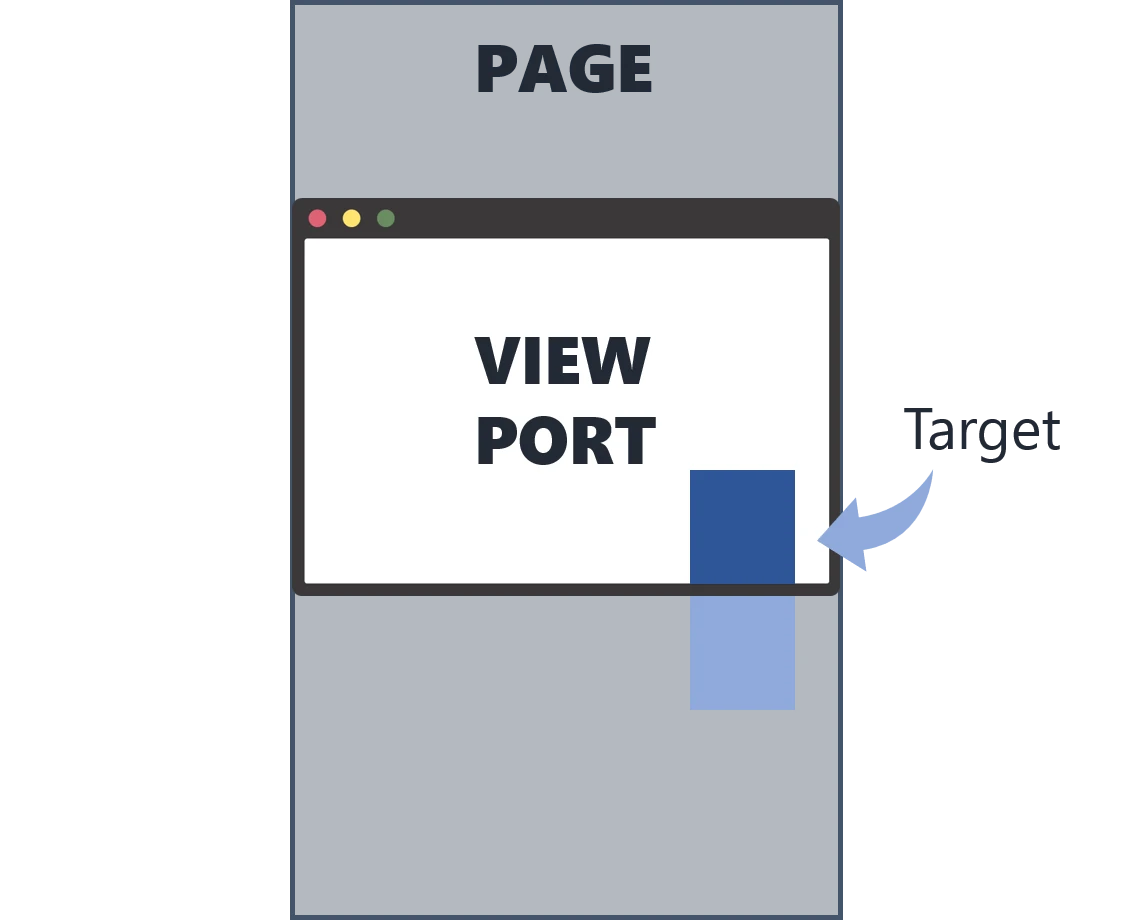
Intersection Observer は、監視対象の要素とルート要素(デフォルトはブラウザのビューポート)との交差状態を監視します。交差状態が変化するたびに、事前に登録したコールバック関数が非同期で実行され、要素の可視状態に応じた処理を実行できます。

Intersection Observer のメリット
- 高パフォーマンス: スクロールイベントのように頻繁に発生するイベントとは異なり、交差状態の変化時にのみコールバックが実行されるため、パフォーマンスのオーバーヘッドを最小限に抑えられます。
- 実装が容易: API がシンプルで使いやすいため、複雑なロジックを記述することなく、簡単に要素の可視性を監視できます。
- 応用範囲が広い: 画像の遅延読み込み、無限スクロール、アニメーションの実行など、さまざまな用途で活用できます。
Intersection Observer の使い方
- Intersection Observer オブジェクトを作成し、コールバック関数とオプションを指定します。
- 監視対象の要素を observe() メソッドに渡します。
const options = {
root: null, // ルート要素 (デフォルトはビューポート)
rootMargin: '0px', // ルート要素のマージン
threshold: 0.5 // 交差比率の閾値 (0.5 は 50%)
};
const callback = (entries, observer) => {
entries.forEach(entry => {
if (entry.isIntersecting) {
// 要素が表示された時の処理
} else {
// 要素が非表示になった時の処理
}
});
};
const observer = new IntersectionObserver(callback, options);
const targetElement = document.querySelector('#target');
observer.observe(targetElement);
Intersection Observer のオプション
| オプション | 説明 |
|---|---|
| root | 交差を監視するルート要素。デフォルトはブラウザのビューポート。 |
| rootMargin | ルート要素のマージン。 |
| threshold | 交差比率の閾値。0 から 1 の間の数値で指定し、1 は 100% を表す。 |
Intersection Observer の応用例
- 画像の遅延読み込み
- 無限スクロール
- アニメーションの実行
- 要素の表示回数の計測
参考資料
よくある質問
Q1: Intersection Observer はすべてのブラウザでサポートされていますか?
A1: 主要なモダンブラウザではサポートされていますが、古いブラウザではサポートされていない場合があります。caniuse.com などでブラウザのサポート状況を確認できます。
Q2: Intersection Observer を使用しない場合の代替手段は何ですか?
A2: スクロールイベントや getBoundingClientRect() メソッドなどを組み合わせて要素の可視性を判定する方法がありますが、Intersection Observer よりもパフォーマンスや実装の容易さの面で見劣りします。
Q3: Intersection Observer のコールバック関数はいつ実行されますか?
A3: 交差状態が変化したときに、非同期で実行されます。たとえば、要素が初めて表示されたとき、完全に非表示になったとき、交差比率が閾値を超えたときなどに実行されます。
その他の参考記事:jquery observer