
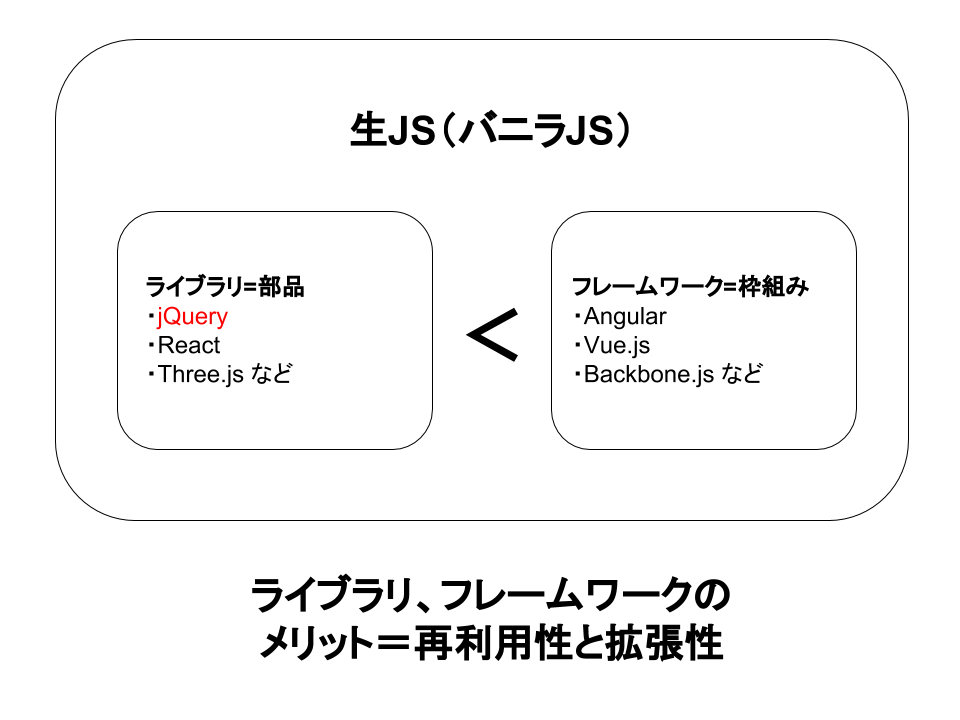
jQueryとはどういうフレームワークですか?
jQueryは、2006年にアメリカのプログラマー、ジョン・レシグ氏によって開発された、JavaScriptのライブラリです。「Write less, Do more (より少なく書いて、より多くのことを)」というコンセプトのもと、JavaScriptを使ったWebページの開発をよりシンプルに行えるように設計されています。
jQueryの特徴
jQueryは、数多くの利点を持つことから、世界中のWeb開発者から支持されています。主な特徴は以下の通りです。- クロスブラウザ対応: 異なるブラウザ(Chrome、Firefox、Safari、Edgeなど)間での挙動の違いを吸収し、同一のコードで動作するように設計されています。
- DOM操作の簡素化: HTML要素の取得、操作、イベントの追加などを、直感的な構文で簡単に行えます。
- アニメーション効果: 要素の表示・非表示、フェードイン・アウトなど、多彩なアニメーション効果を簡単に実装できます。
- Ajaxの簡易化: 非同期通信を用いて、ページ遷移なしにサーバーとデータのやり取りを行うAjaxを、簡単に実装できます。
- 豊富なプラグイン: jQueryの機能を拡張するプラグインが豊富に存在し、様々な機能を簡単に追加できます。
jQueryの基本的な使い方
jQueryを使用するには、HTMLファイルにjQueryのライブラリを読み込む必要があります。CDN経由で読み込む場合は、以下のコードをタグ内に記述します。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
jQueryのコード例
例えば、ボタンをクリックすると、指定した要素に"こんにちは!"というテキストを追加するコードは以下のようになります。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQueryの例></title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#myButton").click(function(){
$("#message").text("こんにちは!");
});
});
</script>
</head>
<body>
<button id="myButton">クリック</button>
<p id="message"></p>
</body>
</html>
jQueryと他のJavaScriptフレームワークとの比較
| フレームワーク | 特徴 | メリット | デメリット | |---|---|---|---| | jQuery | シンプルで使い易い | 学習コストが低い、豊富なプラグイン | 大規模開発には不向き | | React | UI構築に特化 | 再利用性の高いコンポーネント | 学習コストが高い | | Vue.js | 学習し易く、柔軟性が高い | 直感的で使いやすい、段階的な導入が可能 | 大規模開発の事例が少ない | | Angular | フルスタックフレームワーク | 大規模開発に最適 | 学習コストが高い、複雑 |jQueryの学習リソース
* jQuery公式ドキュメント * w3schools jQueryチュートリアル * ドットインストール jQuery入門jQueryに関するQ&A
- Q1: jQueryは無料で使用できますか?
- A1: はい、jQueryはオープンソースで無償で利用できます。
- Q2: jQueryを使うメリットは何ですか?
- A2: JavaScriptのコードを簡潔に記述できるため、開発効率が向上します。また、クロスブラウザ対応のため、様々なブラウザで動作するWebページを簡単に作成できます。
- Q3: jQueryは古い技術ですか?
- A3: jQueryは登場から時間が経っていますが、現在でも多くのWebサイトで利用されています。特に、小規模なプロジェクトや、既存のWebサイトに機能を追加する場合に有効な選択肢となります。
その他の参考記事:jquery ドラッグ