
img-srcとは何ですか?
Webページに画像を表示するには、HTMLの<img>タグを使用します。この<img>タグには、画像の場所をブラウザに伝えるための「src属性」が必要です。今回は、この「src属性」について詳しく解説していきます。
src属性の役割
<img>タグの「src属性」は、「source」の略称であり、表示したい画像ファイルのURLを指定するために使用します。ブラウザは、このsrc属性で指定されたURLにアクセスし、画像ファイルを読み込み、Webページ上に表示します。
src属性の使い方
src属性は、以下のように<img>タグ内に記述します。
<img src="画像ファイルのURL" alt="代替テキスト">画像ファイルのURL: 表示したい画像ファイルのURLを指定します。相対パスまたは絶対パスで指定することができます。代替テキスト: 画像が表示されない場合に表示されるテキストを指定します。また、スクリーンリーダーを使用するユーザーに対しても、画像の内容を伝える役割を果たします。
画像ファイルのURL指定方法
src属性で指定する画像ファイルのURLは、以下のいずれかの方法で指定できます。
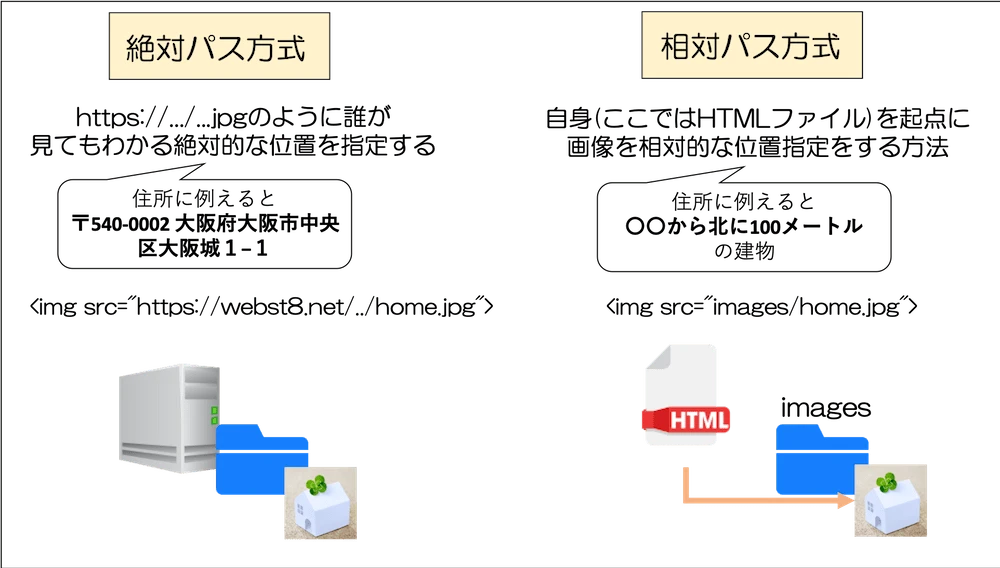
| 指定方法 | 説明 | 例 |
|---|---|---|
| 相対パス | HTMLファイルからの相対的な位置を指定します。 | <img src="images/sample.jpg"> |
| 絶対パス | Webサイトのルートからの完全なパスを指定します。 | <img src="/images/sample.jpg"> |
| 外部URL | 他のWebサイト上の画像ファイルのURLを指定します。 | <img src="https://example.com/images/sample.jpg"> |
src属性に関する注意点
- 画像ファイルが存在しない場合、画像の代わりに代替テキストが表示されます。
- 外部URLの画像ファイルを使用する場合、著作権に注意する必要があります。
- Webページの表示速度を向上させるためには、画像ファイルのサイズを最適化する必要があります。
参考資料
よくある質問
Q1: src属性で指定できるファイル形式は何ですか?
A1: 一般的に使用されるJPEG、PNG、GIFなどの画像ファイル形式が指定できます。
Q2: src属性でSVG画像を表示できますか?
A2: はい、SVG画像もsrc属性で表示できます。
Q3: src属性で動画を表示できますか?
A3: いいえ、動画を表示するには<video>タグを使用します。
その他の参考記事:jquery img src 変更