
Observer パターンの使いどころは?
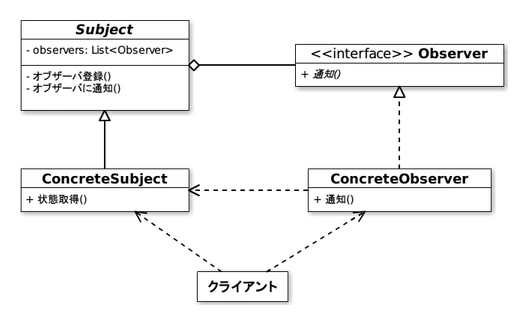
Observer パターンは、オブジェクト指向プログラミングにおけるデザインパターンの一つであり、「あるオブジェクトの状態の変化を監視し、変化があった際に自動的に他のオブジェクトに通知する」という仕組みを提供します。具体的には、
- 状態の変化を監視される側を「Subject(被監視対象)」、
- 監視する側を「Observer(監視者)」
と呼びます。
Observer パターンは、以下のようなメリットを提供します。
- 対象オブジェクト間の結合度を下げ、柔軟性・再利用性を向上させる
- 状態変化の通知処理を一元化し、コードの重複を避ける
- 状態変化への反応を動的に追加・削除することができる
Observer パターンの具体的な使いどころ
Observer パターンは、あるオブジェクトの状態、データが更新された際に、それに依存するオブジェクトに自動的に更新が通知される仕組みを提供します。 これは、データ処理の部分と表示処理の部分を分割するという基本的な設計指針の一つとして用いられると考えてもよいでしょう。
Observer パターンが特に有効なケースとしては、以下のようなものが挙げられます。
| ケース | 説明 |
|---|---|
| イベント駆動型システム | ボタンクリックやタイマーイベントなど、イベント発生時に複数のオブジェクトに通知を送りたい場合に有効です。 |
| MVC モデル | Model の状態変化を View に通知し、画面を更新するといった処理に利用されます。 |
| リアルタイムデータ処理 | センサーデータの更新や株価情報など、リアルタイムに変化するデータに対する処理に適しています。 |
HTML での簡単な例
以下は、JavaScript を用いて Observer パターンを実装した簡単な例です。ボタンクリックのイベントを Subject とし、それに応じて画面上のテキストを更新する Observer を作成しています。
<button id="myButton">ボタン</button>
<p id="message">ボタンはクリックされていません</p>
<script>
// Subject
class Button {
constructor() {
this.observers = [];
document.getElementById('myButton').addEventListener('click', () => this.notify());
}
subscribe(observer) {
this.observers.push(observer);
}
notify() {
this.observers.forEach(observer => observer.update());
}
}
// Observer
class MessageUpdater {
update() {
document.getElementById('message').innerText = 'ボタンがクリックされました!';
}
}
const button = new Button();
const messageUpdater = new MessageUpdater();
button.subscribe(messageUpdater);
</script>
参考文献
- デザインパターン (インタフェース) - Wikipedia
- オブジェクト指向における再利用のためのデザインパターン - ソフトバンククリエイティブ
関連QA
Q1: Observer パターンはどのような場合に使うべきではないでしょうか?
A1: Observer パターンは、監視対象オブジェクトと監視者オブジェクト間の依存関係が複雑になりすぎる場合には適していません。 また、循環参照が発生する可能性がある場合にも注意が必要です。
Q2: Observer パターンと Pub/Sub パターンとの違いは何ですか?
A2: Pub/Sub パターンは、Observer パターンよりも疎結合な通知メカニズムを提供します。 Pub/Sub パターンでは、発行者と購読者は互いの存在を知らず、メッセージブローカーを介して通信します。
Q3: JavaScript で Observer パターンを実装する際の注意点は何ですか?
A3: JavaScript では、イベントリスナーを使用して Observer パターンを実装することが一般的です。 イベントリスナーは、特定のイベントが発生した際に呼び出される関数を登録することができます。 また、メモリリークを防ぐために、不要になった Observer は Subject から削除するように注意する必要があります。
その他の参考記事:jquery observer