
img srcで指定できる拡張子は?
Webページに画像を表示する際に使用するHTML要素「img」。img は IMaGe(画像)の略です。この img タグには src 属性があり、ここに表示したい画像ファイルのパスを指定します。では、この src 属性にはどのような拡張子の画像ファイルを指定できるのでしょうか?
代表的な画像ファイルの拡張子
img src 属性で指定できる代表的な画像ファイルの拡張子は以下の通りです。
| 拡張子 | 画像フォーマット | 説明 |
|---|---|---|
| .png | PNG (Portable Network Graphics) | 可逆圧縮を用いた画像フォーマット。透過処理が得意。 |
| .jpg (.jpeg) | JPEG (Joint Photographic Experts Group) | 非可逆圧縮を用いた画像フォーマット。写真など、色のグラデーションが多い画像に向いている。 |
| .gif | GIF (Graphics Interchange Format) | 可逆圧縮を用いた画像フォーマット。アニメーションや透過処理が可能。 |
| .svg | SVG (Scalable Vector Graphics) | ベクター形式の画像フォーマット。拡大縮小しても画質が劣化しない。 |
HTMLでの記述例
以下は、それぞれの拡張子の画像を表示するHTMLの記述例です。
<img src="sample.webp" alt="サンプル画像 - PNG">
<img src="sample.jpg" alt="サンプル画像 - JPEG">
<img src="sample.gif" alt="サンプル画像 - GIF">
<img src="sample.svg" alt="サンプル画像 - SVG">
画像フォーマットの使い分け
どの画像フォーマットを使用するかは、状況に合わせて適切に選択する必要があります。
- 写真など、色のグラデーションが多い画像は JPEG が適しています。
- ロゴやイラストなど、単色部分が多い画像は PNG が適しています。
- アニメーションを使用したい場合は GIF を使用します。
- 拡大縮小しても画質を劣化させたくない場合は SVG を使用します。
参考資料
関連QA
Q1: WebP 形式の画像は使用できますか?
A1: はい、WebP 形式の画像も使用できます。WebP は Google が開発した新しい画像フォーマットで、JPEG や PNG よりもファイルサイズを小さくすることができます。ただし、古いブラウザではサポートされていない場合があります。
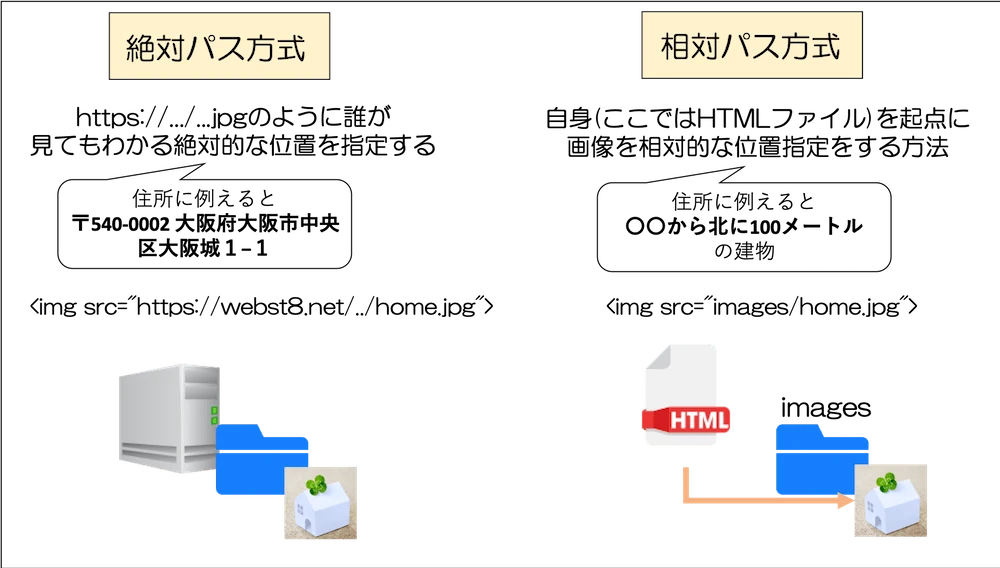
Q2: src 属性に外部サイトの画像URLを指定することはできますか?
A2: はい、外部サイトの画像URLを指定することもできます。ただし、著作権には十分注意してください。
Q3: alt 属性は何のために指定するのですか?
A3: alt 属性は、画像が表示されない場合に代替テキストを表示するために指定します。また、スクリーンリーダーなどの支援技術を使用しているユーザーにとっても重要な情報となります。
その他の参考記事:jquery img src 変更