
HTMLのimgタグのSRCとは?
Webページに画像を表示する際に欠かせないのが、HTMLの<img>タグです。そして、この<img>タグには、様々な属性を指定することで、画像の表示方法を細かく制御することができます。その中でも特に重要な属性の一つが「src属性」です。
src属性とは?
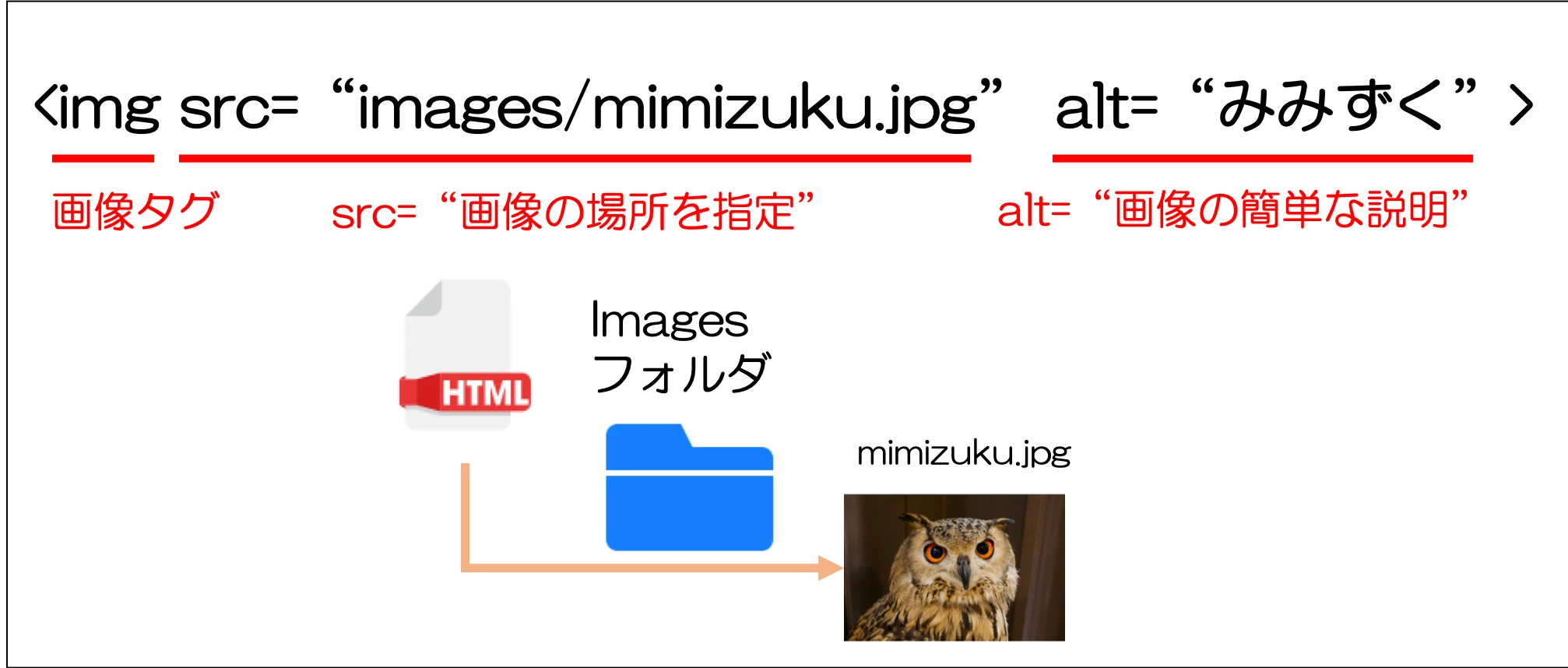
src属性は、「source(ソース)」の略で、表示したい画像ファイルの場所を指定するための属性です。<img>要素で画像を表示する際は、このsrc属性が必須の属性になります。
src属性の値には、以下のいずれかを指定します。
| 種類 | 説明 | 例 |
|---|---|---|
| 相対パス | HTMLファイルから見た画像ファイルまでの相対的な位置を指定 | <img src="images/sample.jpg"> |
| 絶対パス | Webサーバー上の画像ファイルの絶対的な位置を指定 | <img src="/images/sample.jpg"> |
| URL | インターネット上の画像ファイルのURLを指定 | <img src="https://example.com/images/sample.jpg"> |
コード例
<img src="images/sample.jpg" alt="サンプル画像">
上記の例では、HTMLファイルと同じディレクトリにある "images" フォルダ内の "sample.jpg" という画像ファイルを表示します。
src属性に関する注意点
- 画像ファイルが存在しない場合は、画像の代わりに壊れた画像のアイコンが表示されます。
- 画像ファイルのパスが間違っている場合も、画像は正しく表示されません。
- アクセシビリティの観点から、
alt属性で画像の内容を説明するテキストを必ず指定するようにしましょう。
参考文献
よくある質問
Q1. src属性で指定できるファイル形式は?
A1. 一般的には、JPEG、PNG、GIF、SVGなどの画像ファイル形式が使用できます。ブラウザやHTMLのバージョンによっては、サポートされていないファイル形式もあります。
Q2. src属性を後からJavaScriptで変更することはできますか?
A2. はい、可能です。JavaScriptを使って<img>要素のsrc属性の値を変更することで、動的に画像を切り替えることができます。
Q3. srcset属性との違いは?
A3. srcset属性は、レスポンシブイメージを実装する際に使用します。異なる画面サイズや解像度に合わせて最適な画像を表示するために、複数の画像ファイルと条件を指定することができます。src属性は、画像ファイルのデフォルトの表示先を指定するのに対し、srcset属性は、ブラウザが最適な画像を選択できるようにするための情報を提供します。
その他の参考記事:jquery img src 変更