
ターゲットウィンドウとは?
Netscape 2.0 から導入された革新的な機能、ターゲットウィンドウ。一体どのような機能なのか、詳しく解説していきましょう。
ターゲットウィンドウの基礎知識
ウェブサイトを閲覧する際、リンクをクリックすると、通常は現在のウィンドウに新しいページが表示されます。しかし、場合によっては、新しいウィンドウでページを開きたいことがあります。例えば、
- ウィンドウスペースを有効活用したい時
- 現在のページの内容と比較しながら新しいページを見たい時
このような場合に役立つのが「ターゲットウィンドウ」です。ターゲットウィンドウを使うことで、リンクをクリックした際に別ウィンドウにページを表示させることができます。
ターゲットウィンドウの実装方法
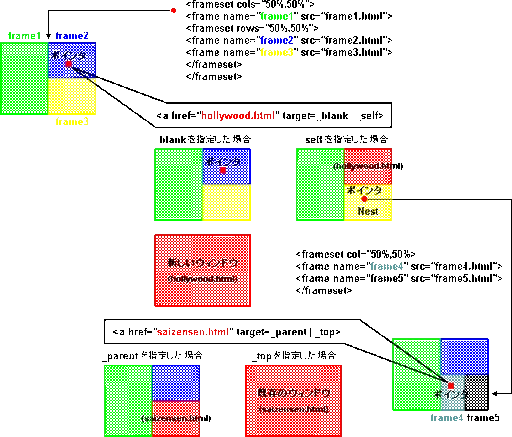
ターゲットウィンドウは、HTML の a 要素の target 属性を使って指定します。 target 属性には、新しいウィンドウの名前を指定します。
<a href="https://www.example.com/" target="_blank">新しいウィンドウで開く</a>
上記の場合、"_blank" という名前の新しいウィンドウにリンク先のページが表示されます。
target 属性の値
target 属性には、"_blank" 以外にも様々な値を指定することができます。主な値とその意味は以下の通りです。
| 値 | 意味 |
|---|---|
| _blank | 新しいウィンドウまたはタブに表示 |
| _self | 現在のウィンドウまたはタブに表示 (デフォルト) |
| _parent | 親フレームに表示 |
| _top | 最上位のフレームに表示 |
| <ウィンドウ名> | 指定した名前のウィンドウに表示 |
注意点
ターゲットウィンドウはユーザーの利便性を損なう可能性もあるため、使用には注意が必要です。例えば、新しいウィンドウが開きすぎると思わぬ混乱を招く可能性があります。また、近年ではタブブラウジングが主流となっているため、ターゲットウィンドウの使用は控えめにすることが推奨されています。
参考文献
よくある質問
Q1: ターゲットウィンドウはスマートフォンでも機能しますか?
A1: スマートフォンのブラウザでは、ターゲットウィンドウの動作は異なる場合があります。多くの場合、新しいウィンドウではなく、新しいタブでページが開かれます。
Q2: target 属性を指定しないとどうなりますか?
A2: target 属性を指定しない場合、リンク先のページは現在のウィンドウまたはタブに表示されます。これは target="_self" を指定した場合と同じ動作です。
Q3: ターゲットウィンドウのサイズや表示位置を指定することはできますか?
A3: いいえ、target 属性でウィンドウのサイズや表示位置を指定することはできません。JavaScript を使用することで、ウィンドウのサイズや表示位置を制御することができます。
その他の参考記事:jquery target blank