
jQuery オブジェクト作成:DOM 操作の切り札をマスターする
この文章では、jQuery オブジェクトの多様な作成方法を分かりやすく解説します。`$()` 関数の様々な使い方、セレクタ、HTML 文字列、DOM オブジェクトなどを網羅し、jQuery の基礎を素早く習得し、Webページ要素を自由に操作できるように導きます。
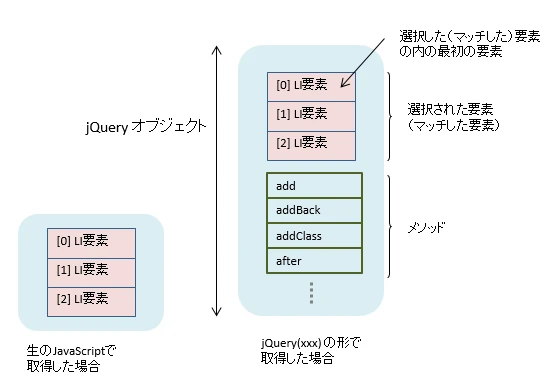
1. jQuery オブジェクトとは
jQuery オブジェクトは、DOM オブジェクトをラップしたもので、DOM 操作のための豊富なプロパティとメソッドを提供します。
- jQuery オブジェクトは DOM オブジェクトの拡張版であり、DOM を操作するための便利なメソッドを提供します。
- jQuery オブジェクトと DOM オブジェクトは相互に変換することができます。
2. `$()` 関数を使った jQuery オブジェクトの作成
`$()` 関数は jQuery の心臓部とも言える関数で、jQuery オブジェクトを作成するために使用されます。
`$()` 関数は様々な種類の引数を受け取ることができます。
// HTML 要素のセレクタを渡す
$("#myElement");
// HTML 文字列を渡す
$("<p>新しい段落</p>");
// DOM オブジェクトを渡す
$(document.getElementById("myElement"));
3. セレクタを使った jQuery オブジェクトの作成
セレクタは、HTML 要素を指定するための強力な手段です。jQuery は CSS セレクタとほぼ同じ構文をサポートしており、要素のタグ名、ID、クラス名などを利用して要素を選択できます。
3.1 基本セレクタ
| セレクタ | 説明 |
|---|---|
$("*") |
全ての要素を選択します。 |
$("element") |
指定されたタグ名の要素を選択します。例:$("p") は全ての段落を選択します。 |
$("#id") |
指定された ID を持つ要素を選択します。例:$("#myElement") は id="myElement" の要素を選択します。 |
$(".class") |
指定されたクラス名を持つ要素を選択します。例:$(".active") は class="active" の要素を選択します。 |
3.2 階層セレクタ
| セレクタ | 説明 |
|---|---|
$("ancestor descendant") |
祖先要素内の全ての子孫要素を選択します。 |
$("parent > child") |
親要素の直接の子要素のみを選択します。 |
$("prev + next") |
前の要素の直後の兄弟要素を選択します。 |
$("prev ~ siblings") |
前の要素の全ての兄弟要素を選択します。 |
3.3 属性セレクタ
| セレクタ | 説明 |
|---|---|
$("[attribute]") |
指定された属性を持つ要素を選択します。 |
$("[attribute=value]") |
指定された属性が指定された値と一致する要素を選択します。 |
$("[attribute!=value]") |
指定された属性が指定された値と一致しない要素を選択します。 |
$("[attribute^=value]") |
指定された属性の値が指定された値で始まる要素を選択します。 |
$("[attribute$=value]") |
指定された属性の値が指定された値で終わる要素を選択します。 |
$("[attribute*=value]") |
指定された属性の値に指定された値が含まれる要素を選択します。 |
3.4 フィルタセレクタ
フィルタセレクタは、他のセレクタと組み合わせて使用し、特定の条件を満たす要素を選択することができます。
| セレクタ | 説明 |
|---|---|
:first |
最初の要素を選択します。 |
:last |
最後の要素を選択します。 |
:eq(index) |
指定されたインデックスの要素を選択します。 |
:even |
偶数番目の要素を選択します。 |
:odd |
奇数番目の要素を選択します。 |
:visible |
表示されている要素を選択します。 |
:hidden |
非表示の要素を選択します。 |
4. HTML 文字列を使った jQuery オブジェクトの作成
HTML 文字列を使って、新しい DOM 要素を作成し、それを jQuery オブジェクトとして扱うことができます。
// 新しい段落要素を作成
var newParagraph = $("<p>新しい段落です。</p>");
// body 要素の最後に新しい段落を追加
$("body").append(newParagraph);
5. DOM オブジェクトを使った jQuery オブジェクトの作成
JavaScript のネイティブな DOM オブジェクトを jQuery オブジェクトに変換することで、jQuery の便利なメソッドを使うことができます。
// id="myElement" の要素を取得
var myElement = document.getElementById("myElement");
// DOM オブジェクトを jQuery オブジェクトに変換
var $myElement = $(myElement);
// jQuery のメソッドを使って要素にクラスを追加
$myElement.addClass("highlight");
6. jQuery オブジェクトのチェーンメソッド
jQuery オブジェクトの多くのメソッドは、自分自身を返すため、メソッドをチェーンのようにつなげて書くことができます。
$("#myElement")
.addClass("highlight") // クラスを追加
.css("color", "red") // 色を変更
.slideUp(); // 上にスライドして非表示にする
7. まとめ
この記事では、jQuery オブジェクトを作成するための様々な方法を紹介しました。セレクタ、HTML 文字列、DOM オブジェクトなどを使いこなすことで、柔軟に DOM を操作することができます。jQuery オブジェクトは jQuery を学ぶ上で最も基本的な概念なので、しっかりと理解しておきましょう。
jQuery オブジェクト作成に関する Q&A
Q1: jQuery オブジェクトと DOM オブジェクトの違いは何ですか?
A1: DOM オブジェクトはブラウザが HTML を解析して生成する JavaScript のオブジェクトであり、HTML 要素を表現します。jQuery オブジェクトは、この DOM オブジェクトをラップしたものであり、DOM 操作をより簡単に行うための様々なメソッドを提供します。
Q2: なぜ jQuery オブジェクトを使う必要があるのですか?
A2: jQuery オブジェクトは、DOM 操作を簡潔に記述できる、クロスブラウザ compatibility が高い、アニメーションやイベント処理を容易に行えるなどの利点があります。
Q3: jQuery オブジェクトでよく使うメソッドにはどのようなものがありますか?
A3: よく使われるメソッドには、要素の追加 (append(), prepend())、要素の削除 (remove())、属性の操作 (attr(), removeAttr())、CSS の操作 (css(), addClass(), removeClass())、イベント処理 (on(), off()) などがあります。