
jQuery を使用したラジオボタンの柔軟な操作 (JQuery Radio 無線電チェック)
この記事では、jQuery を使用して Web フォーム内のラジオボタン (Radio Button) を柔軟に操作する方法について詳しく説明します。基本的な選択と操作から、オプションの動的な追加、削除、フォームの検証などの実用的なテクニックまで、jQuery のラジオボタンアプリケーションにおける強力な機能を簡単に習得できます。
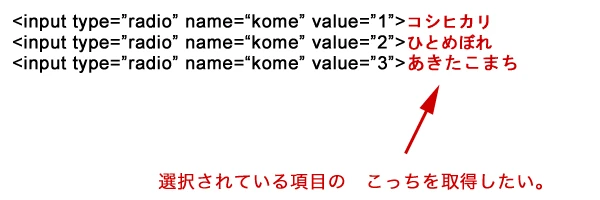
jQuery によるラジオボタンの選択と値の取得
- jQuery セレクタを使用してターゲットのラジオボタンを正確に特定する方法について詳しく説明します。
- 選択されたラジオボタンの値を取得するためのさまざまな方法を紹介します。例えば、
:checkedセレクタを使用して選択された値を取得する.val()メソッドを使用して現在のフォームグループの値を取得する
- コード例では、選択されたラジオボタンの値を取得して表示する方法を示します。
<form>
<label>
<input type="radio" name="fruit" value="apple"> りんご
</label>
<label>
<input type="radio" name="fruit" value="banana"> バナナ
</label>
<button id="get-value">値を取得</button>
</form>
<div id="selected-value"></div>
<script>
$(document).ready(function(){
$("#get-value").click(function(){
var selectedValue = $("input[name='fruit']:checked").val();
$("#selected-value").text("選択された値: " + selectedValue);
});
});
</script>
jQuery によるラジオボタンの選択状態の設定
- jQuery を使用してデフォルトで選択されているラジオボタンを設定する方法について説明します。
- 特定の条件に基づいてラジオボタンの選択状態を動的に変更する方法を紹介します。
- コード例では、ユーザー操作やその他の条件に基づいてラジオボタンの選択状態を更新する方法を示します。
<form>
<label>
<input type="radio" name="color" value="red"> 赤
</label>
<label>
<input type="radio" name="color" value="blue"> 青
</label>
<button id="set-blue">青を選択</button>
</form>
<script>
$(document).ready(function(){
$("#set-blue").click(function(){
$("input[name='color'][value='blue']").prop("checked", true);
});
});
</script>
jQuery を使用したラジオボタンオプションの動的操作
- jQuery を使用してフォームに新しいラジオボタンオプションを動的に追加する方法を示します。
- jQuery を使用して既存のラジオボタンオプションを削除する方法について説明します。
- コード例では、ユーザーインタラクションやその他の動的な条件に基づいてラジオボタンリストを更新する方法を示します。
<form>
<div id="animal-options">
<label>
<input type="radio" name="animal" value="dog"> 犬
</label>
<label>
<input type="radio" name="animal" value="cat"> 猫
</label>
</div>
<button id="add-option">オプションを追加</button>
</form>
<script>
$(document).ready(function(){
$("#add-option").click(function(){
$("<label><input type='radio' name='animal' value='bird'> 鳥</label>").appendTo("#animal-options");
});
});
</script>
jQuery を組み合わせたラジオボタンのフォーム検証
- jQuery を使用してユーザーがラジオボタンを選択したかどうかを検証する方法を紹介します。
- 検証結果に基づいて適切なプロンプトと操作を実行する方法について説明します。
- コード例では、ユーザーが送信前にラジオボタンを選択するようにする簡単なフォーム検証機能の作成方法を示します。
<form id="my-form">
<label>
<input type="radio" name="gender" value="male"> 男性
</label>
<label>
<input type="radio" name="gender" value="female"> 女性
</label>
<button type="submit">送信</button>
</form>
<script>
$(document).ready(function(){
$("#my-form").submit(function(event){
if(!$("input[name='gender']:checked").val()){
alert("性別を選択してください。");
event.preventDefault();
}
});
});
</script>
まとめ
この記事では、jQuery を使用して Web フォーム内のラジオボタンを操作する方法について包括的に理解していただけたと思います。基本的な選択と操作から、オプションの動的な追加、削除、フォームの検証まで、jQuery は柔軟で効率的なソリューションを提供します。これらのテクニックが、インタラクティブでユーザーエクスペリエンスに優れた Web フォームを構築するのに役立つことを願っています。
関連する Q&A
| 質問 | 回答 |
|---|---|
| jQuery を使用して、選択されたラジオボタンの値を取得するにはどうすればよいですか? | $("input[name='radio-group-name']:checked").val() を使用して、選択されたラジオボタンの値を取得できます。ここで、"radio-group-name" はラジオボタングループの名前です。 |
| jQuery を使用して、特定の値を持つラジオボタンを選択するにはどうすればよいですか? | $("input[name='radio-group-name'][value='target-value']").prop("checked", true); を使用して、"target-value" という値を持つラジオボタンを選択できます。ここで、"radio-group-name" はラジオボタングループの名前です。 |
| jQuery を使用して、ラジオボタングループに新しいオプションを動的に追加するにはどうすればよいですか? | $("<label><input type='radio' name='radio-group-name' value='new-value'> 新しいオプション</label>").appendTo("#target-container"); を使用して、"target-container" という ID を持つ要素に新しいラジオボタンオプションを追加できます。ここで、"radio-group-name" はラジオボタングループの名前、"new-value" は新しいオプションの値です。 |