
jQueryオブジェクトの深層理解: 特性、メソッド、そしてその操作
この記事では、jQuery オブジェクトが一体何なのかを深く掘り下げ、DOM オブジェクトとの関係性、特性、そして多様なメソッドについて解説していきます。 jQuery オブジェクトの作成方法から始め、強力なセレクタ、DOM ツリーの走査、要素の属性とコンテンツの操作、そしてイベント処理といった主要な機能の使い方を、具体的なコード例を交えながら段階的に説明していきます。 これにより、jQuery をより深く理解し、フロントエンド開発の効率を格段に向上させることができるでしょう。
目次
-
jQuery オブジェクトの概要
-
jQuery セレクタ
-
jQuery DOM 走査
-
jQuery 要素操作
-
jQuery イベント処理
-
jQuery エフェクトとアニメーション
-
jQuery ユーティリティ関数
-
jQuery プラグインメカニズム
1. jQuery オブジェクトの概要
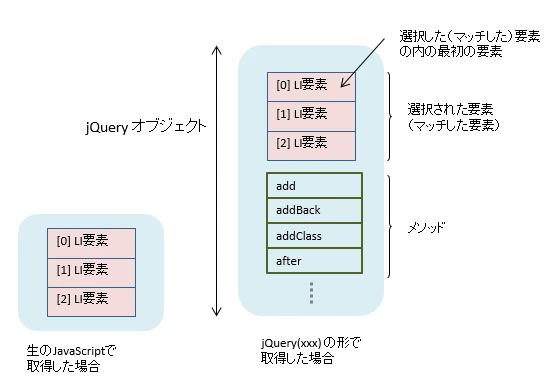
jQuery オブジェクトとは?
jQuery オブジェクトは、DOM 要素の集合をラップした特別な JavaScript オブジェクトです。 これにより、jQuery が提供する豊富なメソッドやプロパティを使って、要素の操作やイベント処理などを効率的に行うことができます。
jQuery オブジェクトと DOM オブジェクトの違いと関係
| 特徴 | jQuery オブジェクト | DOM オブジェクト |
| データ型 | オブジェクト | ノード |
| メソッド | jQuery のメソッド | DOM のメソッド |
| プロパティ | jQuery のプロパティ | DOM のプロパティ |
jQuery オブジェクトは、内部的には DOM オブジェクトをラップしています。 つまり、jQuery オブジェクトを使って DOM オブジェクトにアクセスし、操作することができます。
jQuery オブジェクトの作成
// HTML 要素から作成
const $element = $("#myElement");
// HTML 文字列から作成
const $newElement = $("<p>新しい要素</p>");ポイント: jQuery オブジェクトは、変数名の先頭に $ を付ける慣習があります。
2. jQuery セレクタ
jQuery セレクタの強力な機能
jQuery セレクタは、CSS セレクタとほぼ同じ構文を使って、HTML ドキュメント内の要素を柔軟に選択することができます。
基本セレクタ、層級セレクタ、属性セレクタ等
| セレクタ | 説明 | 例 |
| * | 全ての要素 | $('*') |
| #id | ID 属性が "id" の要素 | $('#myElement') |
| .class | クラス属性が "class" の要素 | $('.myClass') |
| element | タグ名が "element" の要素 | $('p') |
| :first | 最初の要素 | $('li:first') |
| :last | 最後の要素 | $('li:last') |
| :even | 偶数番目の要素 | $('li:even') |
| :odd | 奇数番目の要素 | $('li:odd') |
| [attribute=value] | 属性 "attribute" の値が "value" の要素 | $('a[href="https://www.google.com"]') |
セレクタを使用して DOM 要素を正確に指定する方法
複数のセレクタを組み合わせることで、より複雑な条件で要素をピンポイントに選択することができます。
<div id="container">
<p class="highlight">段落1</p>
<p>段落2</p>
</div>// ID が "container" の div 要素内の、クラスが "highlight" の p 要素を選択
$("#container .highlight");3. jQuery DOM 走査
jQuery の提供する DOM 走査メソッド
jQuery は、DOM ツリーを効率的に走査するための豊富なメソッドを提供しています。
祖先、兄弟、子要素の検索
-
parent(): 親要素を取得
-
parents(): 全ての祖先要素を取得
-
children(): 子要素を取得
-
siblings(): 兄弟要素を取得
-
find(): 子孫要素から検索
-
prev(): 直前の兄弟要素を取得
-
next(): 直後の兄弟要素を取得
-
closest(): 自身から親要素方向へ条件に一致する最も近い祖先要素を取得
DOM 操作の効率化
jQuery の DOM 走査メソッドを使用することで、効率的に目的の要素にアクセスし、操作することができます。 ネイティブな JavaScript の DOM API を使うよりも、簡潔で可読性の高いコードを記述できます。
4. jQuery 要素操作
要素の属性の取得と設定
-
attr(): 属性の取得と設定
-
removeAttr(): 属性の削除
-
prop(): チェックボックスのチェック状態や選択オプションの選択状態など、プロパティの取得と設定
要素の内容の変更
-
html(): HTML コンテンツの取得と設定
-
text(): テキストコンテンツの取得と設定
-
val(): フォーム要素の値の取得と設定
要素の追加、削除、置換
-
append(): 子要素の最後に追加
-
prepend(): 子要素の先頭に追加
-
after(): 選択した要素の直後に追加
-
before(): 選択した要素の直前に追加
-
remove(): 要素の削除
-
replaceWith(): 要素の置換
-
empty(): 子要素を全て削除
5. jQuery イベント処理
イベントのバインドとアンバインド
-
on(): イベントのバインド (複数イベントを一括で登録可能)
-
off(): イベントのアンバインド
-
click(): クリックイベントをバインドするためのショートカット
-
hover(): マウスホバーイベントをバインドするためのショートカット
-
submit(): フォーム送信イベントをバインドするためのショートカット
イベントオブジェクトの詳細
イベントが発生したときに、イベントに関する情報を含むイベントオブジェクトが、イベントハンドラ関数に渡されます。 イベントオブジェクトには、イベントの種類、発生源、マウス座標などの情報が含まれています。
イベントバブリングとデフォルト動作の制御
-
stopPropagation(): イベントバブリングの停止。親要素へのイベント伝播を防ぎます。
-
preventDefault(): デフォルト動作のキャンセル。 例えば、リンクのデフォルト動作であるページ遷移を防ぐことができます。
6. jQuery エフェクトとアニメーション
要素の表示/非表示、スライド、フェードイン/アウトなどのエフェクトの実装
-
show(): 要素を表示
-
hide(): 要素を非表示
-
toggle(): 要素の表示状態をトグル
-
fadeIn(): フェードイン
-
fadeOut(): フェードアウト
-
fadeToggle(): フェードイン/アウトをトグル
-
slideUp(): 上にスライドして非表示
-
slideDown(): 下にスライドして表示
-
slideToggle(): スライドアップ/ダウンをトグル
カスタムアニメーションエフェクト
-
animate(): カスタムアニメーションの実行。 animate() メソッドを使うと、複数の CSS プロパティを同時に、かつ滑らかに変化させることができます。
7. jQuery ユーティリティ関数
jQuery の提供する便利なユーティリティ関数
jQuery は、文字列操作、配列操作、Ajax、その他の便利なユーティリティ関数を多数提供しています。
文字列操作、配列操作、Ajax など
-
$.trim(): 文字列の先頭と末尾の空白を削除
-
$.inArray(): 配列内の指定された要素のインデックスを検索
-
$.isArray(): 引数が配列かどうか判定
-
$.each(): オブジェクトや配列の要素を繰り返し処理
-
$.ajax(): Ajax リクエストの実行
-
$.get(): GET メソッドで Ajax リクエストを実行するためのショートカット
-
$.post(): POST メソッドで Ajax リクエストを実行するためのショートカット
8. jQuery プラグインメカニズム
jQuery の機能拡張
jQuery プラグインを使用すると、jQuery の機能を拡張することができます。 世界中の開発者によって作成された豊富なプラグインが存在し、スライダー、モーダルウィンドウ、フォームバリデーションなど、様々な機能を簡単に実装することができます。
jQuery プラグインの使用と開発方法
jQuery プラグインは、$.fn オブジェクトにメソッドとして定義します。
$.fn.myPlugin = function() {
// プラグインの処理
return this; // メソッドチェーンを可能にするために this を返す
};参考文献
よくある質問
Q1: jQuery は現在も使用されていますか?
A1: はい、jQuery は現在も広く使用されています。 特に、古いブラウザをサポートする必要がある場合や、簡単な DOM 操作やアニメーションを実現したい場合に有効です。
Q2: jQuery と Vanilla JavaScript のどちらを使うべきですか?
A2: プロジェクトの規模や要件によって異なります。
-
小規模なプロジェクトで、jQuery の使い慣れた構文で素早く開発したい場合は jQuery が適しています。
-
大規模なプロジェクトで、パフォーマンスを重視したり、最新の JavaScript の機能を最大限に活用したい場合は Vanilla JavaScript の方が適している場合があります。
Q3: jQuery の学習は難しいですか?
A3: いいえ、jQuery は比較的学習しやすいライブラリです。 JavaScript の基本を理解していれば、すぐに使いこなせるようになるでしょう。