
jQuery Gantt Editor: 可視化プロジェクト進捗、インタラクティブなガントチャートを簡単に実現
説明: jQuery Gantt Editor は、jQuery ベースのオープンソースのガントチャートコンポーネントです。プロジェクト管理やタスクスケジューリングなどのシナリオで、インタラクティブなガントチャートを簡単に作成および編集するのに役立ちます。この記事では、jQuery Gantt Editor の機能、使用方法、コード例について詳しく説明し、すぐに使いこなせるよう支援します。
jQuery Gantt Editor のコア機能
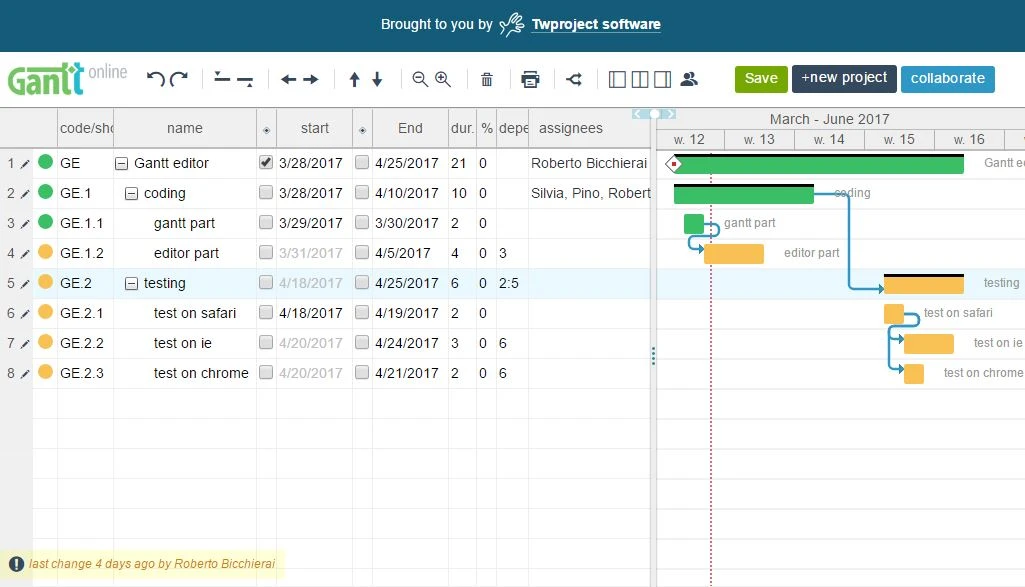
- プロジェクト進捗の可視化: 直感的なガントチャートインターフェースを使用して、プロジェクトタスク、開始日、終了日、進捗状況、依存関係を明確に表示します。
- インタラクティブな編集: ドラッグ操作でタスクの日日、進捗状況、依存関係を調整したり、便利な編集機能でタスク情報を変更したりできます。
- 外観のカスタマイズ: プロジェクトのニーズに合わせて、色、フォント、日付形式などのガントチャートの外観をカスタマイズできます。
- 複数のデータ形式をサポート: JSON、XML などの複数のデータ形式と互換性があり、既存のシステムとの統合が容易です。
- 拡張性の高さ: 豊富な API とイベントを提供し、開発者は二次開発や機能拡張を簡単に行うことができます。
jQuery Gantt Editor を使い始める
- 必要なファイルのインポート: jQuery Gantt Editor をダウンロードし、関連する CSS と JS ファイルをインポートします。
- データの準備: JSON または XML 形式を使用してプロジェクトタスクデータを準備します。
- ガントチャートの初期化: jQuery セレクタを使用してターゲット要素を選択し、`gantt()` メソッドを呼び出してガントチャートを初期化します。
- パラメータの設定: 必要に応じて、ガントチャートの表示方法、編集機能、イベント処理などを設定します。
コード例: シンプルなガントチャートを作成する
<!DOCTYPE html>
<html>
<head>
<title>jQuery Gantt Editor デモ</title>
<link rel="stylesheet" href="jquery.gantt.css">
<script src="jquery.min.js"></script>
<script src="jquery.gantt.js"></script>
</head>
<body>
<div id="gantt"></div>
<script>
$(document).ready(function() {
$("#gantt").gantt({
source: [
{name: "タスク 1", from: "/Date(1678838400000)/", to: "/Date(1679007600000)/"},
{name: "タスク 2", from: "/Date(1679094000000)/", to: "/Date(1679266800000)/", dependsOn: ["1"]}
]
});
});
</script>
</body>
</html>
jQuery Gantt Editor の適用シーン
- プロジェクト管理: プロジェクトの進捗状況の可視化、タスクの完了状況の追跡、リソース割り当ての管理。
- 生産スケジューリング: 生産計画の作成、生産タスクの配置、生産進捗状況の監視。
- 人事管理: 従業員の勤務計画の調整、従業員の休暇の管理、人材配置の最適化。
まとめ
jQuery Gantt Editor は、強力で使いやすいガントチャートコンポーネントであり、インタラクティブなガントチャートを簡単に作成して、プロジェクト管理の効率を向上させることができます。シンプルで使いやすいガントチャートツールを探しているなら、jQuery Gantt Editor は良い選択肢です。
Q&A
| 質問 | 回答 |
|---|---|
| jQuery Gantt Editor は商用利用可能ですか? | はい、jQuery Gantt Editor は MIT ライセンスで公開されており、商用利用も可能です。 |
| 日本語の表示はサポートされていますか? | はい、jQuery Gantt Editor はデフォルトで日本語の表示に対応しています。 |
| jQuery Gantt Editor の詳細なドキュメントはどこにありますか? | GitHub のプロジェクトページに詳細なドキュメントが掲載されています。 |