
jQuery removeAttr('style') 完全ガイド:要素からインラインスタイルを削除する
このガイドでは、jQueryの removeAttr('style') メソッドについて詳しく解説し、HTML要素からインラインスタイル属性を簡単に削除する方法を紹介します。実際の例とコードサンプルを使用して、より深く理解し、効果的に活用できるようにします。
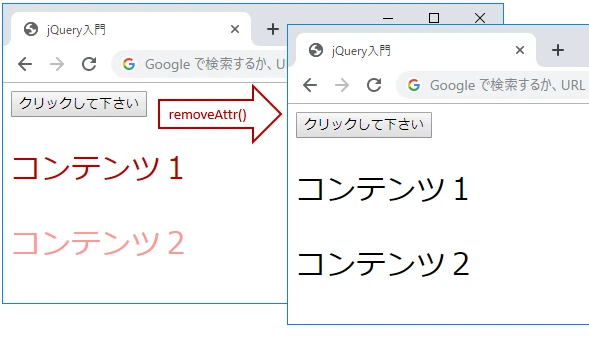
一、removeAttr('style'):インラインスタイルを削除する
インラインスタイルとは?
HTMLタグ内でstyle属性を使用して直接定義されたスタイルのことです。
なぜインラインスタイルを削除する必要があるのか?
- インラインスタイルは優先順位が高く、他のスタイル規則を上書きし、スタイルの混乱を引き起こす可能性があります。
- インラインスタイルは、コードの保守と変更に適していません。
jQuery removeAttr('style') の役割
要素のstyle属性を完全に削除し、すべてのインラインスタイルをクリアします。
二、removeAttr('style') の使用方法の詳細
基本構文:
$(selector).removeAttr('style');$(selector):操作するHTML要素を選択します。removeAttr('style'):選択した要素のstyle属性を削除します。
コードサンプル:
<p id="myParagraph" style="color: red; font-size: 16px;">これは段落です。</p>
<script>
$(document).ready(function(){
$("#myParagraph").removeAttr('style');
});
</script>効果: idが "myParagraph" の段落のstyle属性を削除し、色とフォントサイズをデフォルト値に戻します。
三、removeAttr('style') と他のメソッドとの比較
removeAttr('style') vs. css('property', '')
removeAttr('style'):style属性を完全に削除します。css('property', ''):特定のCSS属性の値のみを削除し、style属性は保持します。
適切なメソッドの選択
- インラインスタイルを完全にクリアする必要がある場合は、
removeAttr('style')を使用します。 - 特定のスタイル属性のみを削除する必要がある場合は、
css('property', '')の方が正確です。
四、実際の適用シーン
- テーマスタイルの動的切り替え
古いテーマのインラインスタイルを削除し、新しいテーマのスタイルを適用します。 - フォーム検証エラーの表示
デフォルトのスタイルを削除し、カスタムのエラー表示スタイルを適用します。 - レスポンシブレイアウト
画面サイズに応じて、異なるインラインスタイルを削除または追加します。
五、まとめ
removeAttr('style') は、jQueryにおいてシンプルながらも強力なメソッドです。HTML要素のインラインスタイルを簡単に削除し、コードの保守性と柔軟性を向上させることができます。
jQuery removeAttr('style') に関するQ&A
Q1: removeAttr('style') を使用して、特定のスタイルプロパティだけを削除することはできますか?
A1: いいえ、removeAttr('style') は要素の style 属性全体を削除します。特定のスタイルプロパティだけを削除したい場合は、代わりに css('property-name', '') を使用してください。
Q2: removeAttr('style') を使用した後、要素にスタイルを再適用することはできますか?
A2: はい、removeAttr('style') は要素の style 属性を削除するだけで、要素自体を変更するわけではありません。そのため、JavaScript や CSS を使用して、いつでもスタイルを再適用できます。
Q3: removeAttr('style') は、外部スタイルシートや内部スタイルシートよりも優先されますか?
A3: いいえ、removeAttr('style') は要素のインラインスタイルのみに影響します。外部スタイルシートや内部スタイルシートのスタイルは、そのまま適用されます。