
プルダウンメニューの作成方法
プルダウンメニューは、ウェブサイトのUI/UXを向上させるための重要な要素の一つです。ユーザーはプルダウンメニューから項目を選択することで、効率的に情報にアクセスできます。この記事では、HTMLを用いたプルダウンメニューの作成方法について詳しく解説します。
HTMLでのプルダウンメニューの作成
HTMLでプルダウンメニューを作成するには、<select>要素と<option>要素を使用します。<select>要素はプルダウンメニュー全体を定義し、<option>要素はメニュー内の個々の項目を定義します。
基本的なプルダウンメニューの作成
最も基本的なプルダウンメニューは、以下のように作成できます。
<select>
<option value="選択肢1">選択肢1</option>
<option value="選択肢2">選択肢2</option>
<option value="選択肢3">選択肢3</option>
</select>
このコードは、"選択肢1"、"選択肢2"、"選択肢3" の3つの項目を持つプルダウンメニューを作成します。それぞれの <option> 要素の "value" 属性は、選択された項目を表す値を指定します。
選択済み項目の設定
プルダウンメニューの初期状態で選択されている項目を設定するには、該当する <option> 要素に "selected" 属性を追加します。
<select>
<option value="選択肢1">選択肢1</option>
<option value="選択肢2" selected>選択肢2</option>
<option value="選択肢3">選択肢3</option>
</select>
このコードでは、"選択肢2" が初期状態で選択されています。
プルダウンメニューの操作
プルダウンメニューは、キーボードやマウスを使って操作できます。
キーボード操作
- プルダウンメニューを開く:セルをアクティブにし、「Alt」キーを押しながら「↓」キーを押します。
- 項目を選択する:プルダウンメニューを開いた状態で、「↑」キーまたは「↓」キーで項目を選択し、「Enter」キーを押します。
- 先頭項目に移動する:「Home」キーを押します。
- 最終項目に移動する:「End」キーを押します。
マウス操作
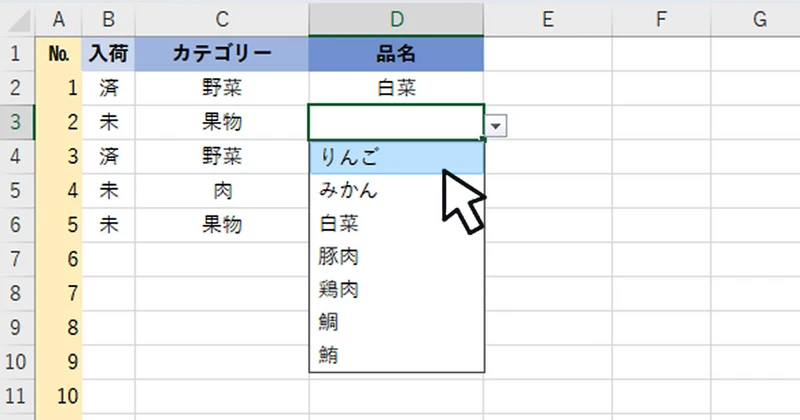
- プルダウンメニューを開く:プルダウンメニューをクリックします。
- 項目を選択する:表示されたリストから項目をクリックします。
プルダウンメニューの応用例
プルダウンメニューは、様々な場面で利用されています。以下は、代表的な応用例です。
| 例 | 説明 |
|---|---|
| 国選択 | ユーザー登録や配送先情報の入力時に、国を選択するためのプルダウンメニューが使用されます。 |
| 言語選択 | ウェブサイトの表示言語を選択するためのプルダウンメニューが使用されます。 |
| 商品カテゴリ選択 | ECサイトなどで、商品カテゴリを選択するためのプルダウンメニューが使用されます。 |
参考資料
- <select>: The HTML Select element - https://developer.mozilla.org/en-US/docs/Web/HTML/Element/select
- <option>: The HTML Option element - https://developer.mozilla.org/en-US/docs/Web/HTML/Element/option
よくある質問
Q1: プルダウンメニューの項目を増やすことはできますか?
A1: はい、<select>要素内に <option> 要素を追加することで、プルダウンメニューの項目を増やすことができます。
Q2: プルダウンメニューの幅を変更することはできますか?
A2: はい、CSSを使用してプルダウンメニューの幅を変更することができます。例えば、`width` プロパティを使用することで、プルダウンメニューの幅を指定できます。
Q3: プルダウンメニューの選択内容を取得するにはどうすればよいですか?
A3: JavaScriptを使用することで、プルダウンメニューの選択内容を取得することができます。`selectedIndex` プロパティや `value` プロパティを使用することで、選択されている項目のインデックスや値を取得できます。
```その他の参考記事:ドロップ ダウン メニュー jquery