
サブメニューとは
ウェブサイトの使いやすさを向上させる上で、ナビゲーションは重要な要素です。その中でも、サブメニューは複雑なサイト構造を整理し、ユーザーが必要な情報へスムーズにアクセスできるようにするための有効な手段です。この記事では、サブメニューの定義、メリット、作成方法、そして実際の使用例を紹介します。
サブメニューの定義
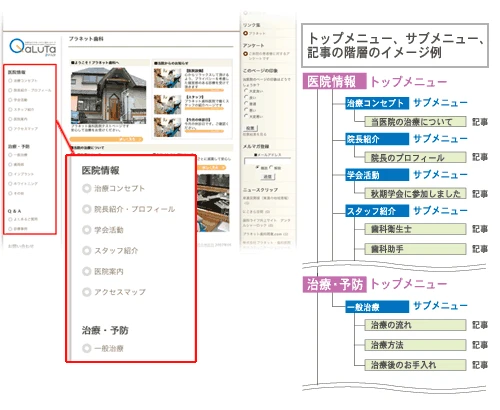
サブメニューは、メインメニューの一項目内にさらに選択肢がある場合に、それをユーザーが選択できるように表示される2段目以降のメニューのことです。メインメニューがサイト全体の主要なセクションを表すのに対し、サブメニューは各セクション内のより詳細なコンテンツへの入り口となります。
例えば、企業ウェブサイトのメインメニューに「製品情報」という項目があるとします。この項目をクリックすると、製品カテゴリの一覧が表示されることがあります。この製品カテゴリの一覧がサブメニューの一例です。
サブメニューのメリット
サブメニューを使用する主なメリットは以下の点が挙げられます。
- ウェブサイトのユーザビリティ向上: サブメニューは、ユーザーが必要な情報に辿り着くための道筋を明確にすることで、ウェブサイトの使いやすさを向上させます。
- 複雑なサイト構造の整理: 大規模なウェブサイトや、情報量の多いウェブサイトにおいて、サブメニューはコンテンツを体系的に整理し、ユーザーが迷子にならないようにします。
- ユーザーエクスペリエンスの向上: サブメニューによってユーザーは目的の情報に素早くアクセスできるようになり、ウェブサイトの利用満足度が高まります。
サブメニューの作成方法 (HTML & CSS)
サブメニューは、HTMLとCSSを用いて作成することができます。基本的な構造は以下の通りです。
<nav>
<ul>
<li>
<a href="#">メインメニュー項目1</a>
<ul class="submenu">
<li><a href="#">サブメニュー項目1</a></li>
<li><a href="#">サブメニュー項目2</a></li>
</ul>
</li>
<li>
<a href="#">メインメニュー項目2</a>
</li>
</ul>
</nav>
CSSを用いることで、サブメニューのデザインや表示方法を自由にカスタマイズできます。
サブメニューの使用例
サブメニューは様々なウェブサイトで利用されています。代表的な例として、以下のようなものがあります。
| ウェブサイトの種類 | サブメニューの例 |
|---|---|
| ECサイト | 製品カテゴリ、ブランド、価格帯など |
| 企業ウェブサイト | 事業内容、会社概要、ニュースリリースなど |
| ブログ | カテゴリ、アーカイブ、タグなど |
参考資料
Q&A
- Q1: サブメニューは、SEOに影響しますか?
- A1: サブメニューは、適切に設計されていれば、SEOにプラスの影響を与える可能性があります。サブメニューは、ウェブサイトの構造を明確にし、クローラーがウェブサイトの内容を理解しやすくなるためです。ただし、サブメニューにキーワードを詰め込みすぎたり、複雑すぎる構造にしたりすると、逆効果になる可能性もあるため注意が必要です。
- Q2: サブメニューは、モバイルサイトではどのように表示されますか?
- A2: モバイルサイトでは、画面の幅が狭いため、サブメニューをそのまま表示すると、見づらくなってしまうことがあります。そのため、アコーディオンメニューやハンバーガーメニューなど、モバイルに適した表示方法を採用することが一般的です。レスポンシブデザインを取り入れることで、PCサイトとモバイルサイトで、それぞれ最適な表示方法でサブメニューを表示できます。
- Q3: サブメニューは、何階層まで作成できますか?
- A3: 技術的には、サブメニューは複数階層作成できますが、一般的には3階層程度までに留めることが推奨されています。階層が深すぎると、ユーザーが迷子になってしまったり、ウェブサイトのパフォーマンスに影響が出たりする可能性があるためです。ユーザーが迷わずに目的の情報にたどり着けるよう、シンプルでわかりやすい構造を心がけましょう。
その他の参考記事:ドロップ ダウン メニュー jquery