
img属性は必須ですか?
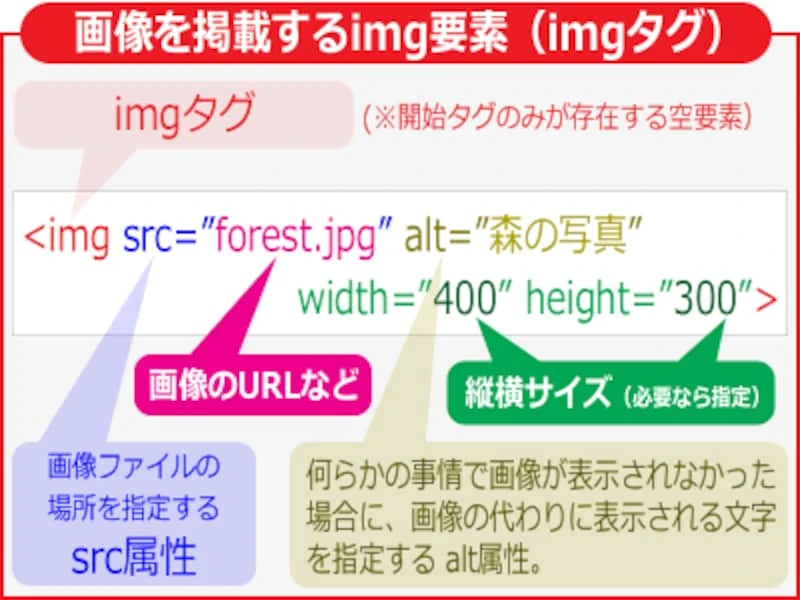
Webページを作成する際、画像を挿入するために<img>タグを使用します。 この<img>タグには、画像を表示するために必要な情報を与えるための様々な属性がありますが、その中でも「alt属性は必須なのか?」という疑問を持つ方もいるのではないでしょうか。
HTML4.01とHTML5におけるalt属性
結論から言うと、HTML5では<img>タグのalt属性は必須ではありません。しかし、HTML4.01までは必須とされていました。それぞれのバージョンにおけるalt属性の扱いについて、詳しく見ていきましょう。
HTML4.01の場合
HTML4.01では、alt属性は必須とされており、画像が表示されない場合に代替テキストを表示するために使用されていました。代替テキストは、ブラウザが画像を表示できない場合や、スクリーンリーダーを使用しているユーザーに対して、画像の内容を伝えるために使用されます。
<img src="cat.jpg" alt="可愛い猫の画像">
上記の場合、「可愛い猫の画像」というテキストが代替テキストとして設定されています。もし画像が表示されない場合、このテキストが表示されます。
HTML5の場合
HTML5では、alt属性は必須ではなくなりました。ただし、アクセシビリティの観点から、可能な限りalt属性を指定することが推奨されています。alt属性がない場合、スクリーンリーダーは画像の内容を正しく伝えることができず、視覚障碍者にとって大きな障壁となります。
alt属性の役割と重要性
alt属性は、画像の代替テキストを提供するだけでなく、SEOにも影響を与えます。検索エンジンは、alt属性を参考に画像の内容を理解し、検索結果に反映させます。そのため、適切なalt属性を設定することで、検索エンジンからの評価を高めることができます。
| 状況 | alt属性の役割 |
|---|---|
| 画像が表示されない場合 | 代替テキストを表示し、ユーザーに画像の内容を伝える |
| スクリーンリーダー使用時 | 画像の内容を読み上げ、視覚障碍者に情報を提供 |
| SEO対策 | 検索エンジンに画像の内容を伝え、検索順位向上に貢献 |
alt属性の記述例
alt属性には、画像の内容を具体的に記述する必要があります。ここでは、いくつかの記述例を紹介します。
<img src="dog.jpg" alt="公園で遊ぶ茶色の犬">
<img src="apple.jpg" alt="真っ赤なリンゴが一つ">
<img src="mountain.jpg" alt="富士山と朝日">
参考文献
よくある質問
Q1. alt属性を省略しても問題ないケースは?
装飾目的の画像や、内容が周囲のテキストで補完される場合は、alt属性を省略しても問題ありません。ただし、その場合でも、空のalt属性を設定しておくことが推奨されています。
<img src="decoration.webp" alt="">Q2. alt属性に長文を記述しても良いですか?
alt属性は、簡潔で分かりやすい説明を心がけましょう。長文の場合は、figcaption要素などを活用して説明を加えることをおすすめします。
Q3. alt属性とtitle属性の違いは何ですか?
alt属性は、画像が表示されない場合の代替テキストとして使用されます。一方、title属性は、マウスポインターを画像に合わせた際に表示されるツールチップとして使用されます。
その他の参考記事:jquery img src 変更