
If文の条件には何種類ありますか?
プログラミングにおいて、条件分岐は非常に重要な概念です。特定の条件が満たされた場合にのみ、特定の処理を実行したい場合に使用します。多くのプログラミング言語で、この条件分岐を実現するために「if文」が用意されています。
では、if文ではどのような条件を指定できるのでしょうか? 本記事では、if文で使用できる条件の種類について解説していきます。
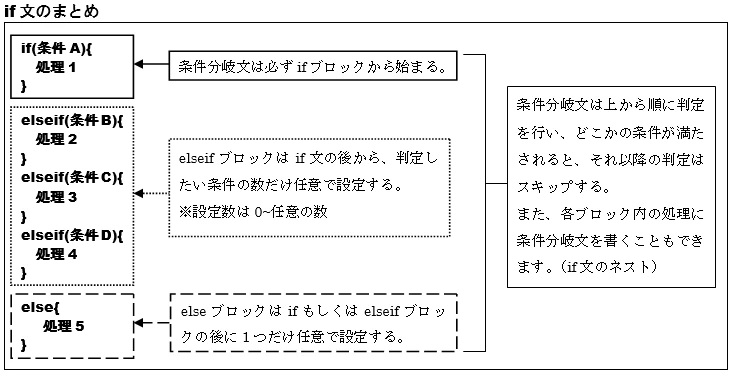
if文の条件の種類
if文には、大きく分けて以下の3種類の条件が存在します。
| 条件の種類 | 説明 |
|---|---|
| if | 最初に評価される条件式。この条件式が真(true)の場合、if文内の処理が実行されます。 |
| else if (elsif) | if文の条件式が偽(false)の場合に評価される、追加の条件式。複数のelse if文を記述することができます。 |
| else | if文、および全てのelse if文の条件式が偽(false)の場合に実行される処理。 |
これらの条件は、上から順番に評価されます。そして、いずれかの条件式が真(true)になった時点で、対応する処理ブロックが実行され、それ以降の条件は評価されません。
if文の構文
一般的なif文の構文は以下の通りです。
if (条件式1) {
// 条件式1が真(true)の場合に実行される処理
} else if (条件式2) {
// 条件式1が偽(false)で、条件式2が真(true)の場合に実行される処理
} else {
// 上記のどの条件にも当てはまらない場合に実行される処理
}
使用例
例えば、ユーザーの年齢によって表示するメッセージを変えるプログラムを考えます。
let age = 20;
if (age >= 20) {
console.log("あなたは成人です。");
} else if (age >= 13) {
console.log("あなたは10代です。");
} else {
console.log("あなたは未成年です。");
}
このプログラムでは、以下の順で条件が評価されます。
- 変数
ageの値が20以上かどうかを判定します。もしそうであれば、「あなたは成人です。」と表示し、処理を終了します。 - 変数
ageの値が13以上かどうかを判定します。もしそうであれば、「あなたは10代です。」と表示し、処理を終了します。 - 上記のどの条件にも当てはまらない場合は、「あなたは未成年です。」と表示します。
まとめ
if文は、条件分岐を行う上で非常に重要な構文です。if、else if、elseを組み合わせることで、複雑な条件分岐を柔軟に実装することができます。それぞれの条件式の役割と評価される順番を理解し、プログラムの動作を制御できるようにしましょう。
参考文献
関連QA
Q1: else if文は何個まで記述できますか?
A1: 特に制限はありません。必要なだけ記述することができます。
Q2: if文の中にif文を記述することはできますか?
A2: はい、可能です。これをネスト構造と呼びます。複雑な条件分岐を表現する際に役立ちます。
Q3: if文を使わずに条件分岐を行う方法はありますか?
A3: はい、三項演算子やswitch文など、他の方法も存在します。状況に応じて最適な方法を選択することが重要です。
その他の参考記事:jquery if 文