
JavaScript でオブジェクトとは何か?
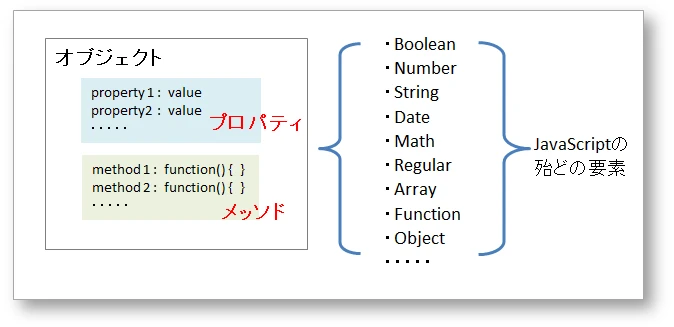
JavaScript では、文字列や配列などの JavaScript のコア機能から、JavaScript の最上部に構築されたブラウザー API まで、ほとんどのものがオブジェクトです。オブジェクトは、JavaScript における重要な構成要素であり、コードを整理し、再利用可能なコンポーネントを作成するための強力な方法を提供します。
オブジェクトの基礎
JavaScript のオブジェクトは、名前付き値の集合体です。これらの値は、データプロパティとアクセサプロパティの2種類があります。
| プロパティの種類 | 説明 |
|---|---|
| データプロパティ | キーと値のペアで構成されます。値はプリミティブ型(文字列、数値、真偽値など)または別のオブジェクトにすることができます。 |
| アクセサプロパティ | ゲッター関数とセッター関数を使用して、プロパティの値の取得と設定を制御します。 |
オブジェクトは、オブジェクトリテラル、コンストラクタ関数、クラス構文など、いくつかの方法で作成できます。
オブジェクトリテラル
オブジェクトリテラルは、オブジェクトを作成するための最も一般的な方法です。中括弧 {} 内にキーと値のペアを記述します。
const person = {
name: "太郎",
age: 30,
job: "エンジニア"
};
コンストラクタ関数
コンストラクタ関数は、新しいオブジェクトを作成するための設計図を提供します。new キーワードを使用して、コンストラクタ関数を呼び出し、新しいオブジェクトを作成します。
function Car(brand, model, year) {
this.brand = brand;
this.model = model;
this.year = year;
}
const myCar = new Car("Toyota", "Corolla", 2023);
クラス構文
クラス構文は、ES6 で導入された、オブジェクト指向プログラミングのための構文上の砂糖です。クラスは、オブジェクトの作成方法を定義する設計図です。
class Animal {
constructor(name) {
this.name = name;
}
speak() {
console.log(`${this.name} が鳴いています。`);
}
}
const myDog = new Animal("ポチ");
myDog.speak(); // "ポチ が鳴いています。" を出力
オブジェクトのメソッド
オブジェクトのプロパティには、関数も含まれます。オブジェクトのプロパティとして定義された関数を、メソッドと呼びます。
const calculator = {
add: function(a, b) {
return a + b;
},
subtract: function(a, b) {
return a - b;
}
};
console.log(calculator.add(2, 3)); // 5 を出力
オブジェクト指向プログラミング
オブジェクトは、オブジェクト指向プログラミング(OOP)の基礎です。OOP は、オブジェクトを中心にソフトウェアを設計・開発するプログラミングパラダイムです。OOP の主な概念には、カプセル化、継承、ポリモーフィズムなどがあります。
参考資料
よくある質問
Q1. オブジェクトと配列の違いは何ですか?
A1. 配列は、順序付けられたデータの集合体であり、インデックスを使用してアクセスします。オブジェクトは、名前付き値の集合体であり、キーを使用してアクセスします。
Q2. JavaScript でオブジェクトを反復処理するにはどうすればよいですか?
A2. for...in ループまたは Object.keys() メソッドを使用して、オブジェクトのプロパティを反復処理できます。
Q3. JavaScript のオブジェクトはミュータブルですか、それともイミュータブルですか?
A3. JavaScript のオブジェクトは、ミュータブルです。つまり、オブジェクトを作成した後でも、そのプロパティを変更できます。
その他の参考記事:jquery オブジェクト